デザイナー歴10年以上のプロが選ぶ、デザインが素敵な専門学校サイト10選[前編]

こんにちは。エーアンドエーのそぶえです。
以前、「デザイナー歴10年以上のプロが選ぶ、デザインが素敵な大学サイト10選」という記事を書きました。
ご覧になっていただけましたか?

デザイナー歴10年以上のプロが選ぶ、デザインが素敵な大学サイト10選[前編]

デザイナー歴10年以上のプロが選ぶ、デザインが素敵な大学サイト10選[後編]
その時に気づいたのですが、普段「このサイト、いいなぁ」と思っても、「何がいいのか」を具体的に考えて言葉にすることってしていないんですよね。
座談会の記事にして「何がいいのか」をちゃんと言葉にすることで、デザインについての理解がより深まった気がします。
「第2弾、第3弾と連載できたらいいなぁ」と思いつつ、気づけば1年程経過…。
ようやく重すぎる腰を上げて、第2弾をお送りします。
前回に引き続きメンバーは、ごとう、ふじの、そぶえの3名です。
テーマは「デザイナー歴10年以上のプロが選ぶ、デザインが素敵な専門学校サイト10選」。今回は前編です。
前回の大学サイトとの違いなども見ていけたらと思い、学校つながりで専門学校サイトを選んでみました。
あいち造形デザイン専門学校

さて、みなさん第2弾もよろしくお願いします。
単発かと思いきや、第2弾あったんですね。
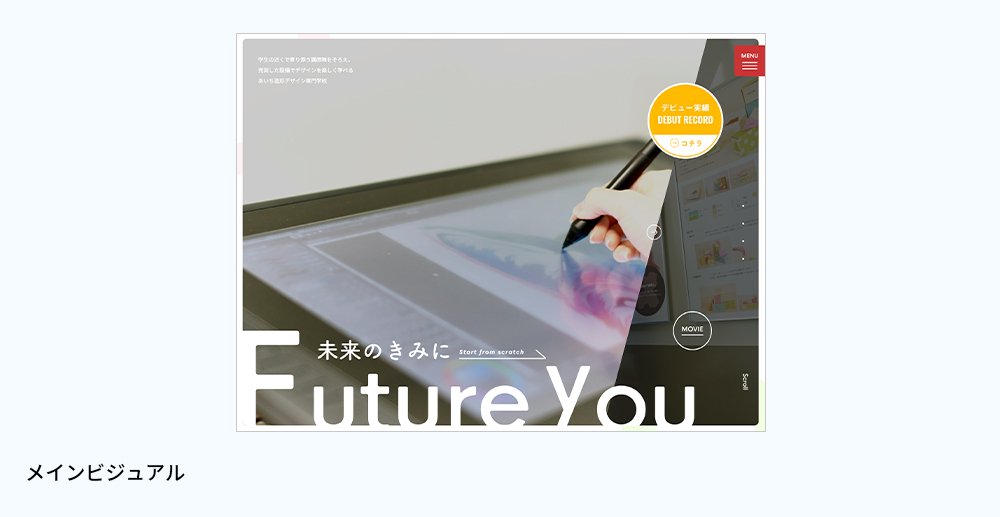
ありましたね(笑)。では早速いきましょう!まず最初は「あいち造形デザイン専門学校」です。

メインビジュアルですが、次に表示されるスライドが斜めにちょっと見えているのって珍しいですね。
雑誌をめくっているような感じで、次が見たくなりますね。
確かに。
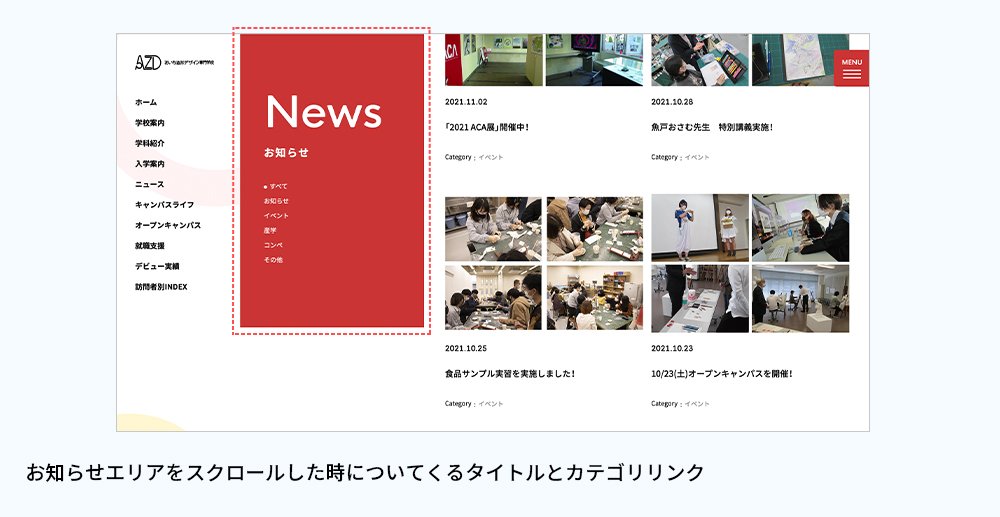
トップページをスクロールしてお知らせのコンテンツエリアに入ると、タイトルとカテゴリリンクの赤い部分もついてくるので、どこまでがお知らせか分かりやすいですね。

そうですね。お知らせの記事のサイズもちょうどよくないですか。
もし、タイトルとカテゴリの赤い部分が固定だったら、お知らせ記事のエリアがもっと横幅広くなって、記事の画像が大きいってことになりそうですし。
きっとそのあたりも計算してデザインされてますよね。
カテゴリリンクもついてくるおかげで、わざわざ上に戻らなくていいから、見た目も使いやすさも兼ね備えててうまいなと思います。
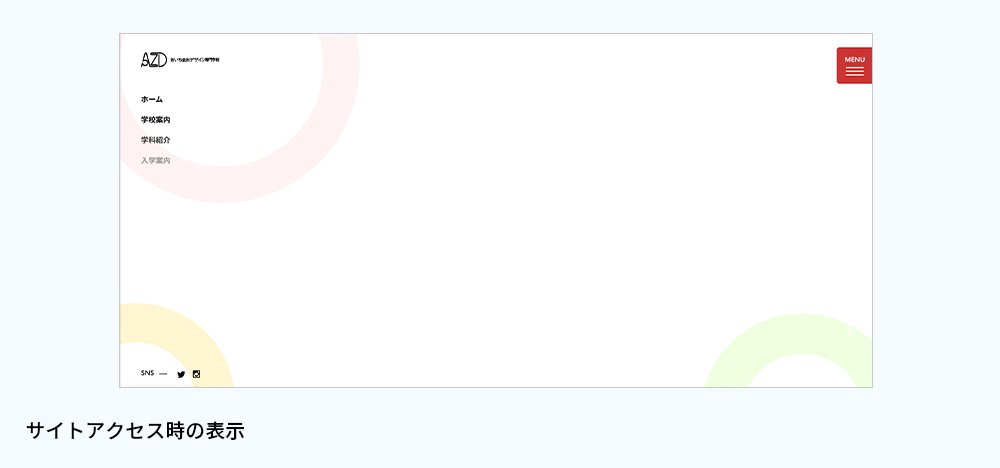
全ページそうですが、アクセスした時、背景の円とグローバルメニューの出方がきれいですね。

過剰な動きじゃないからすっと入ってきますね。細部の工夫にこだわりを感じます。
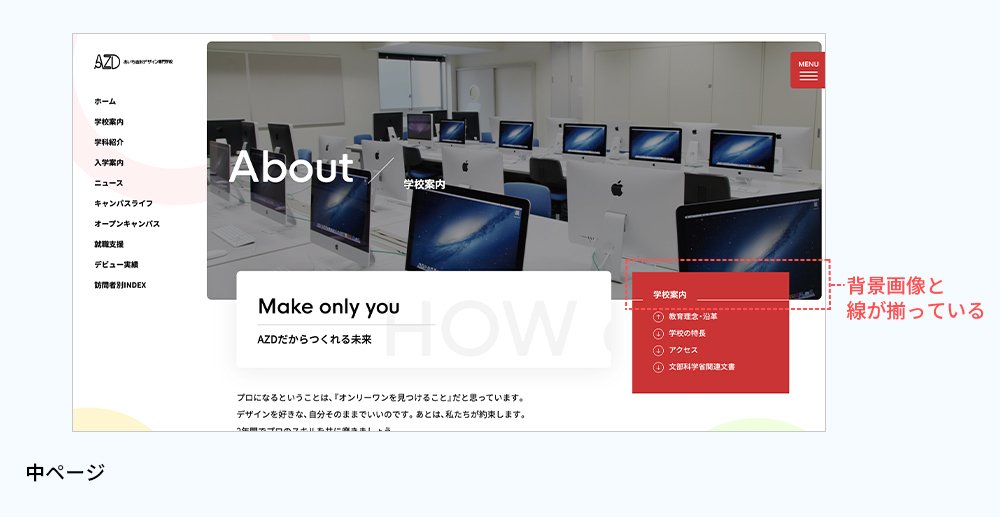
細部と言えば、中ページのローカルメニューのタイトルの線と背景画像の重なりが揃っているのもきれいだなと思います。

ホントだ。ぴしっと揃ってますね。細かいところまで考えられててすごいなぁ。
注目したポイント
- メインビジュアルスライドの次の画像の見せ方
- 「お知らせ」のカテゴリリンクのデザインとスクロール時の動き
- サイトにアクセスした時の表示順
デジタルハリウッド 本科デジタルアーティスト専攻

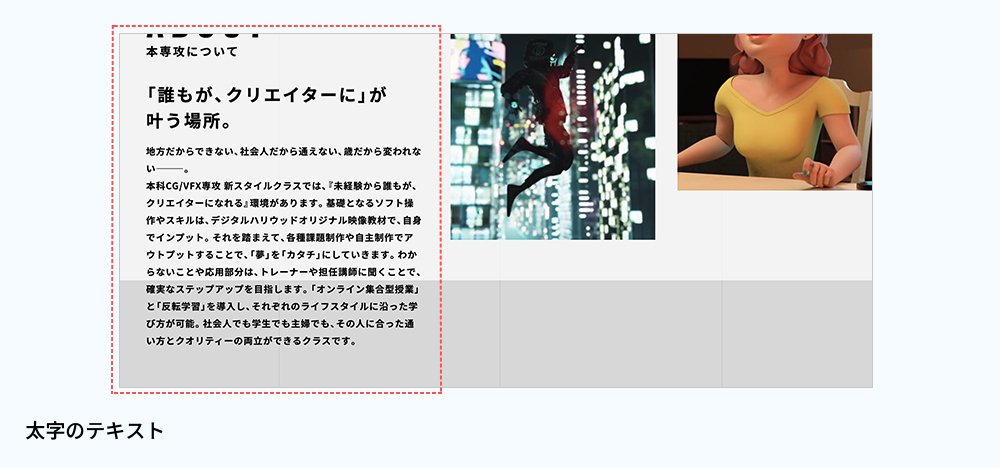
デジタルハリウッド 本科デジタルアーティスト専攻Webサイト
続いては「デジタルハリウッドのクリエイター専門スクールの本科デジタルアーティスト専攻」のサイトですね。
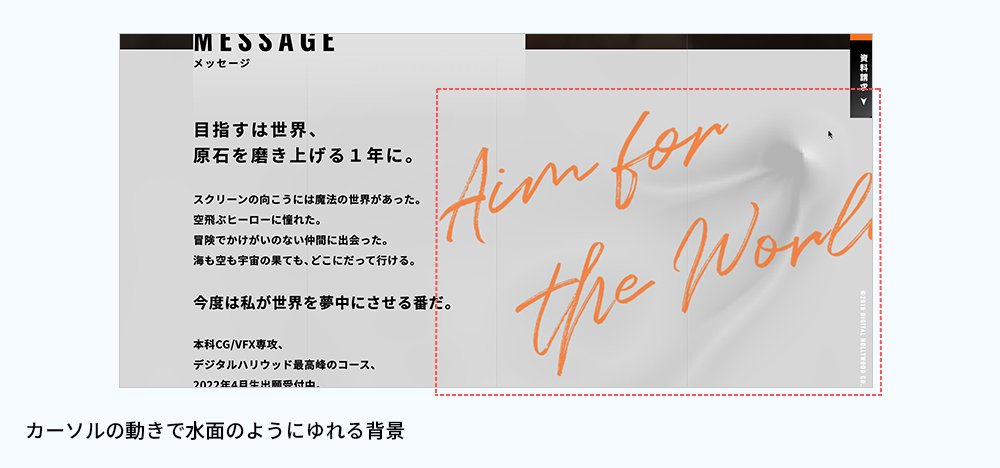
カーソルの動きで背景が水面みたいにゆらゆらしますね。筆記体の画像の部分も。

CGやVFXを学ぶスクールだから、こういった動きも合ってますよね。
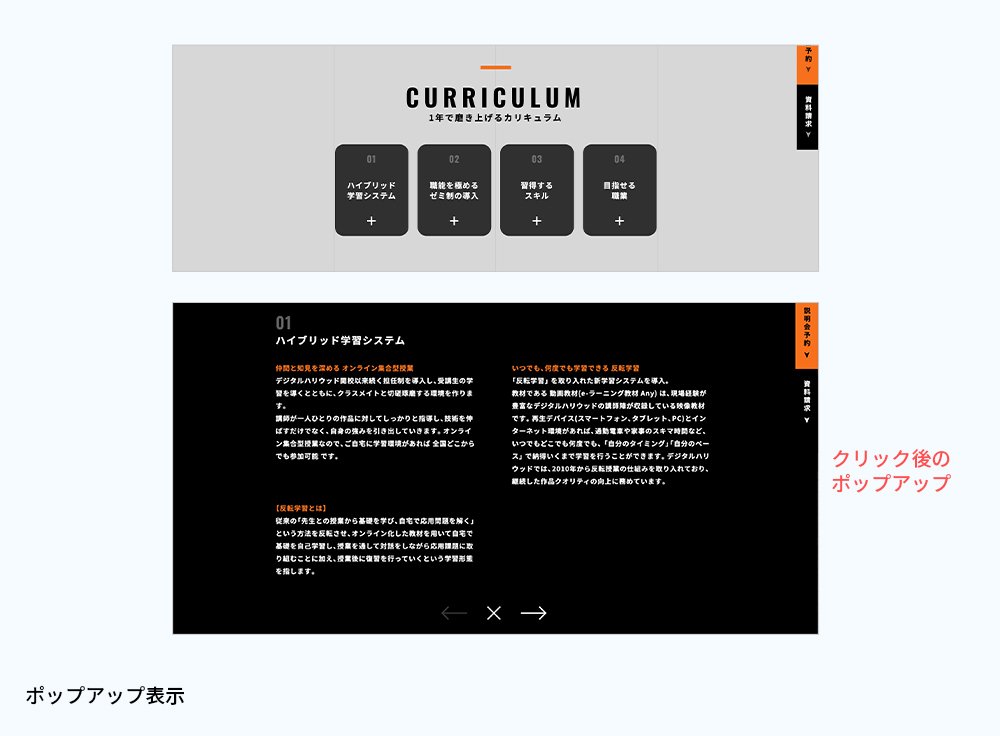
カリキュラムの部分がポップアップで開くようになっているのって結構思い切ったなと思うのですが、どう思います?

クリックしないと詳細が見られないですもんね。ポップアップの内容がほぼテキストなので、あえてポップアップにしてるのかなと思いました。
なるほど。気になった人はクリックして読むだろうという考え方なのかな。
そうなのかも。
そういえば、使用しているフォントが全部太字ですね。

太字だけだとうるさくなりそうだけど、そう思わないのは背景色がグレーだからですかね?
そうですね。背景色とのバランスも考えたデザインされているんだと思います。
注目したポイント
- カーソルの動きで水面のようにゆれる背景
- ポップアップ表示を使用することによる省スペース化
- 背景とのバランスを考えたテキスト表示
東京スクールオブミュージック&ダンス専門学校

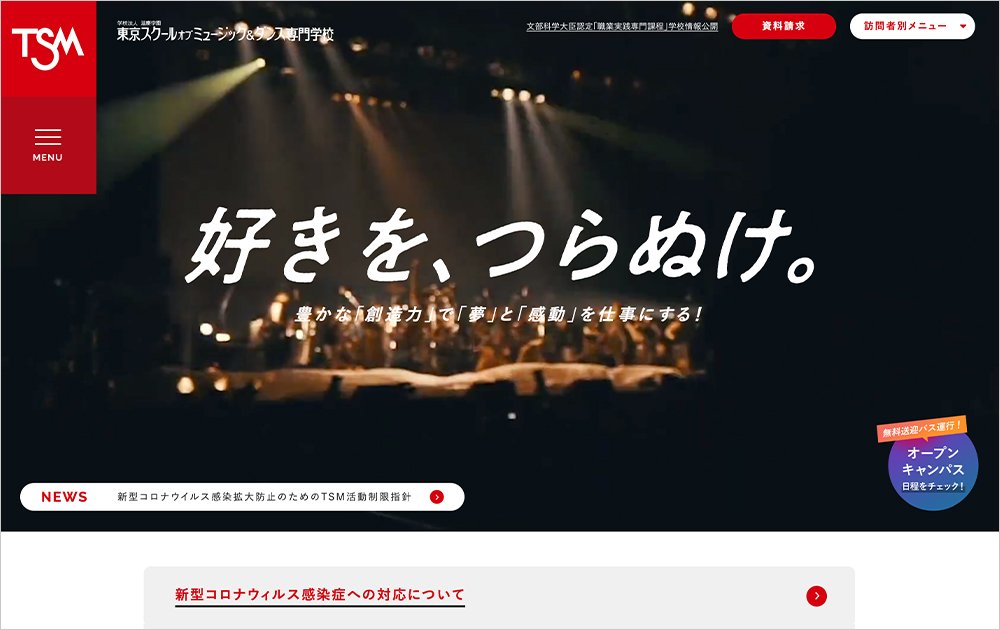
こちらは「東京スクールオブミュージック&ダンス専門学校」。
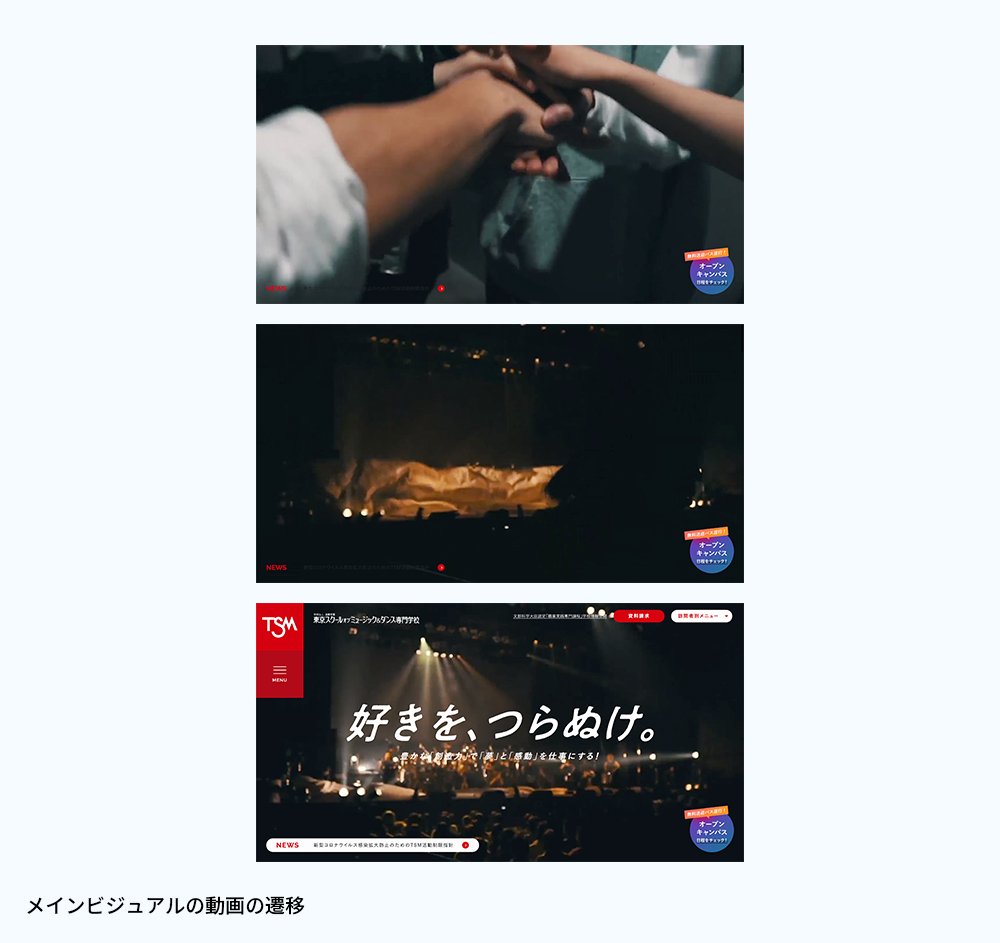
メインビジュアルの動画の最初、ドキッとしませんか?円陣から、舞台の幕が降りる場面への切り替わりからキャッチコピーが出るまで。

はっと目を惹きますね。臨場感も伝わってくるし。
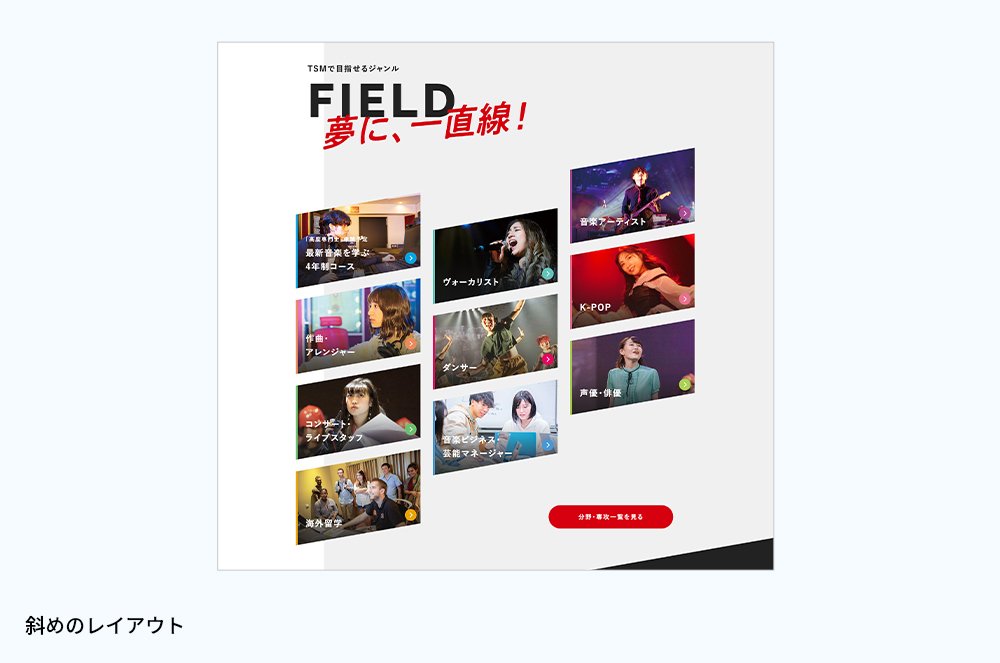
コンテンツの仕切りや、分野・専攻のリンク箇所が斜めになっていて動きがありますね。

そうですね。コンテンツの仕切りとタイトルのバランスが上手いなぁ。空いたところにタイトルがうまく収まってる。
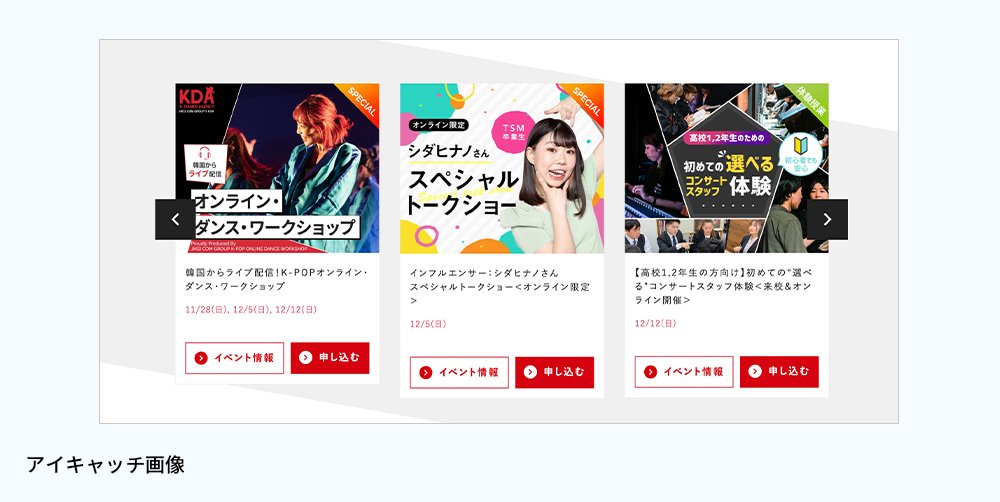
イベントのアイキャッチ、1つずつ作りこまれていますね。更新も制作されたデザイン会社が担当されているのかな。

アイキャッチ1つ1つに力が入っている感じがしますね。
注目したポイント
- 斜めに配置することによって動きがでている
- メインビジュアルが動画で躍動感が伝わる
- 作り込まれたアイキャッチ画像
専門学校ビジョナリーアーツ 東京校

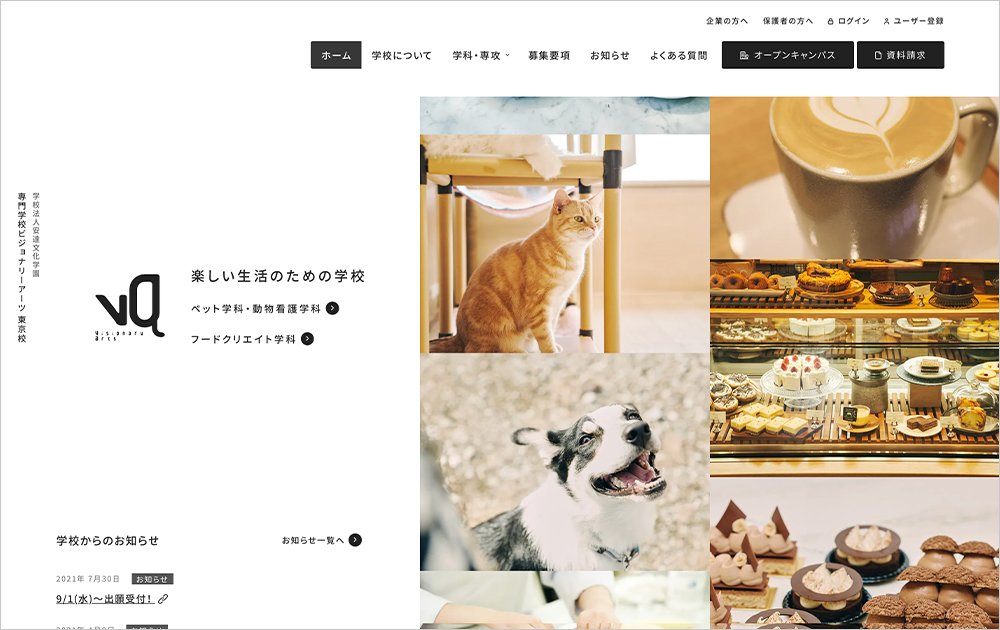
続きまして「専門学校ビジョナリーアーツ 東京校」。縦方向のスライドが珍しいですね。

上向きと下向きのスライドが並んで、常に動いているので、ずっと見ちゃいますね。
いろんなコースのイメージ写真が一気に見られるのでいいですね。
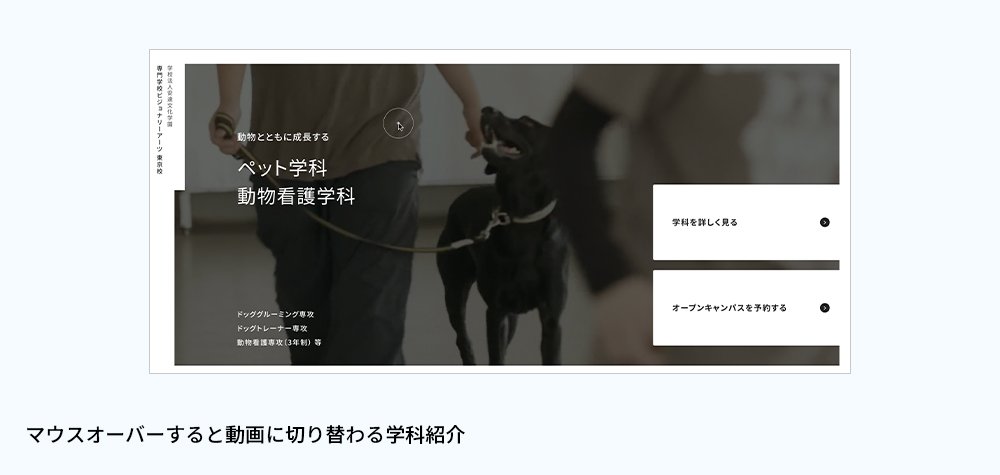
あ!学科紹介の画像にマウスオーバーすると、動画になるんですね!

動くワンコかわいい!桃のタルトも美味しそう。
学科・専攻の各ページでも動画をメインビジュアルで使っていますね。
使用している画像も動画もちょっと黄みがかっている加工をしているので、温かみを感じません?

加工がInstagramっぽいなと思いました。
入学を考える若い子達が親しみを持ってくれそうですね。
注目したポイント
- 縦方向スライドで複数表示されるメインビジュアル
- マウスオーバーで動画に切り替わる画像
- 親しみやすさを覚える画像の加工処理
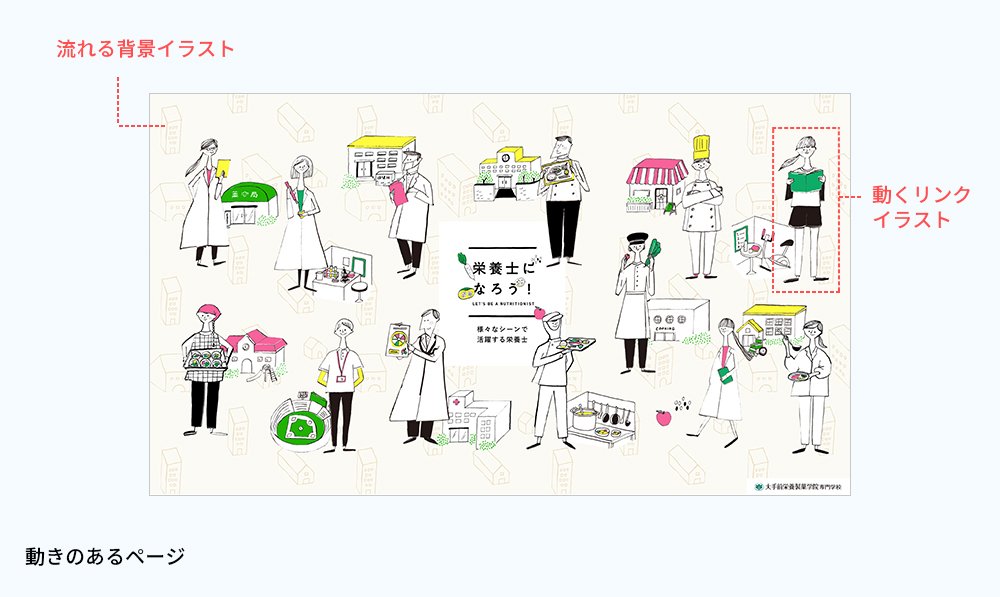
大手前栄養製菓学院専門学校

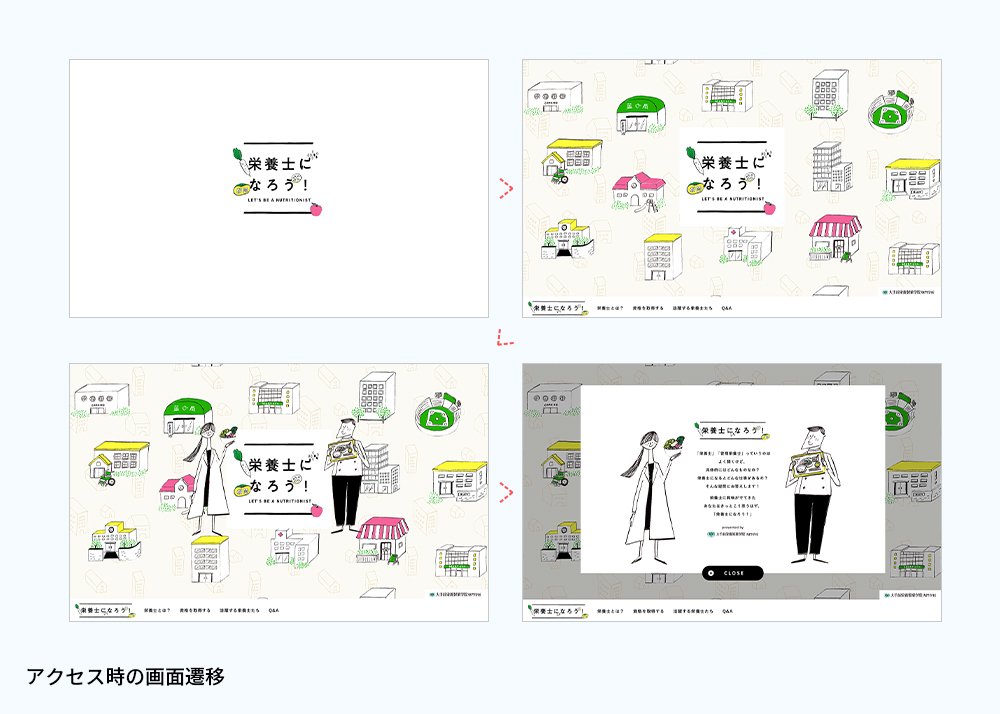
お次は「大手前栄養製菓学院専門学校」の「栄養士になろう!」という特設サイトですね。

アクセスした時のロゴが出て、背景、人、始まりの文章の流れがいいですね。
なんだか物語の始まりみたいですよね。手書きのイラストともよく合ってる。
イラスト、かわいいですよね。ぴょこぴょこ人のイラストが動いたり、背景のイラストが流れているのも好きです。

こういったサイトだと、栄養士の働いている現場の写真等を使って、訴求することがよくありますが、このサイトで写真を使っているのって卒業生の顔写真だけですよね。
確かに、思い切ってますよね。他との差別化もできるから、イラストを使った特設サイトっていうのはいいと思います。
注目したポイント
- 物語の始まりのような遷移
- 雰囲気のある手書きイラスト
- 背景やイラストの動き
さて、ここまでで「デザイナー歴10年以上のプロが選ぶ、デザインが素敵な専門学校サイト10選」の前編は以上です。後編もお読みいただけるとうれしいです。
また、エーアンドエーでは専門学校・大学サイトのご相談やリニューアルも常時承っております。
「うちの専門学校サイトも見てほしい」「リニューアルしたいんだけど、どういうデザインにすればいい?」などなど、お気軽にご相談ください!
それでは、後編に続きます!

デザイナー歴10年以上のプロが選ぶ、デザインが素敵な専門学校サイト10選[後編]
エーアンドエーとホームページを制作しませんか?
エーアンドエーは「高い制作品質」と「柔軟なお客様対応力」が強みの愛知県名古屋市のホームページ制作・Web制作会社です。デジタル技術とアナログな心でお客様の課題を解決し、名古屋・東海地域を支える企業様から選ばれてきました。ホームページのことでお困りの方、信頼と実績のあるホームページ制作会社をお求めの方は、ぜひエーアンドエーまでご相談ください。