デザイナー歴10年以上のプロが選ぶ、デザインが素敵な大学サイト10選[前編]

はじめまして。こんにちは。
エーアンドエーでデザインとコーディングを担当しております、そぶえです。
とうとうブログ記事作成のお鉢が回ってまいりました。
「おお…マジか…どう書いていいかわからん…」と悩んでおりましたが、「こんな時は、頼りになるエーアンドエーメンバーに協力してもらおう(巻き込んでしまおう)」という結論に至り、座談会形式でお送りすることにしました。
座談会のテーマは「デザイナー歴10年以上のプロが選ぶ、デザインが素敵な大学サイト10選」です。
メンバーは、ごとう、ふじの、そぶえの3名です。あーだこーだ好き勝手喋っていたら長くなってしまったので、今回は前編をお送りします。
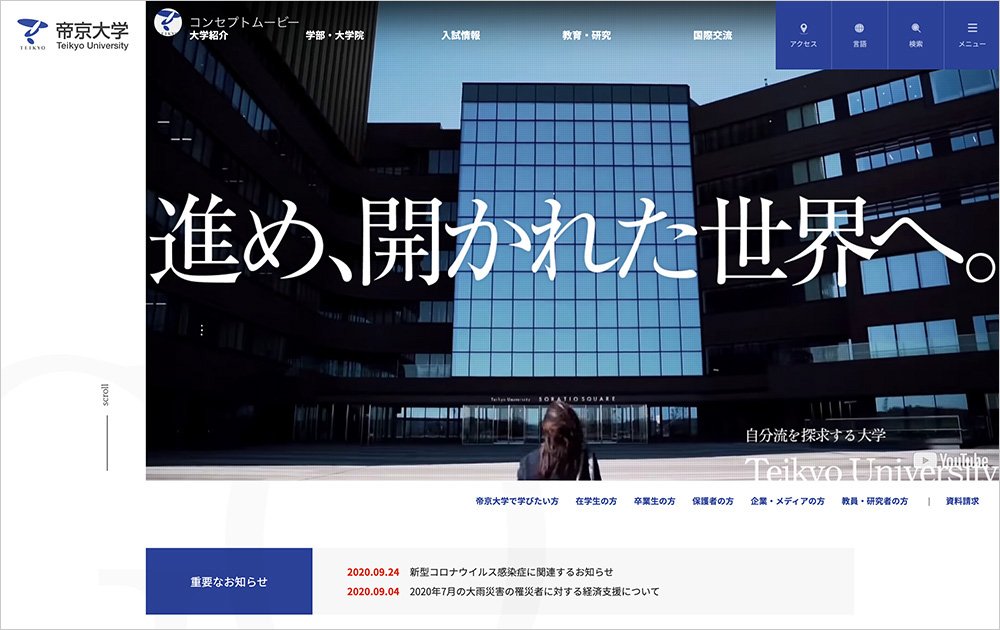
帝京大学

私に巻き込まれたみなさん、よろしくお願いします!さてさて、早速進めていきます。まずはこちらは「帝京大学」ですね。
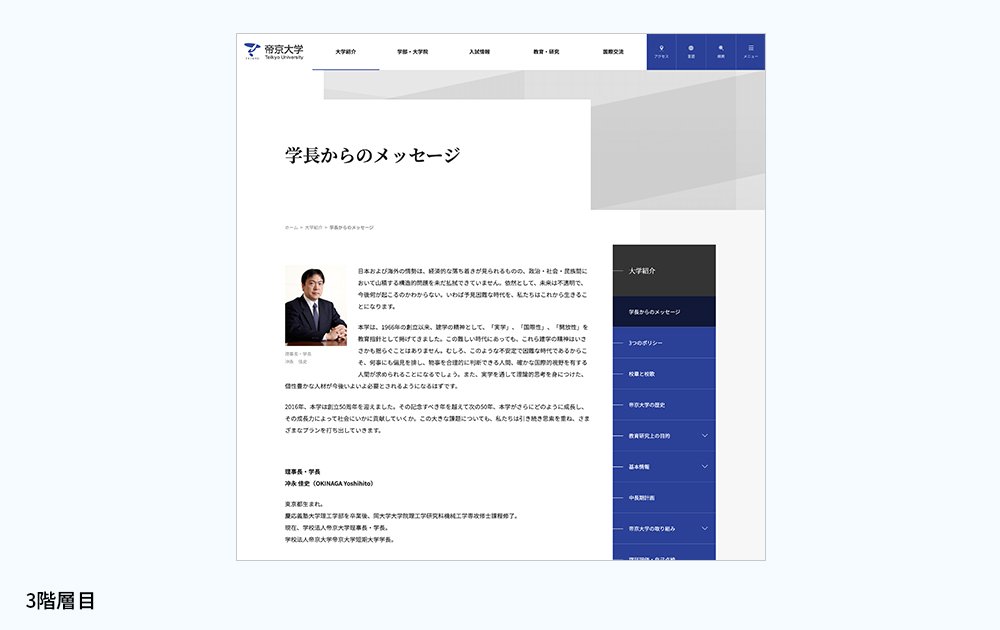
トップページももちろんいいんですが、特に3階層目以降のまとめ方がきれいなんですよ。

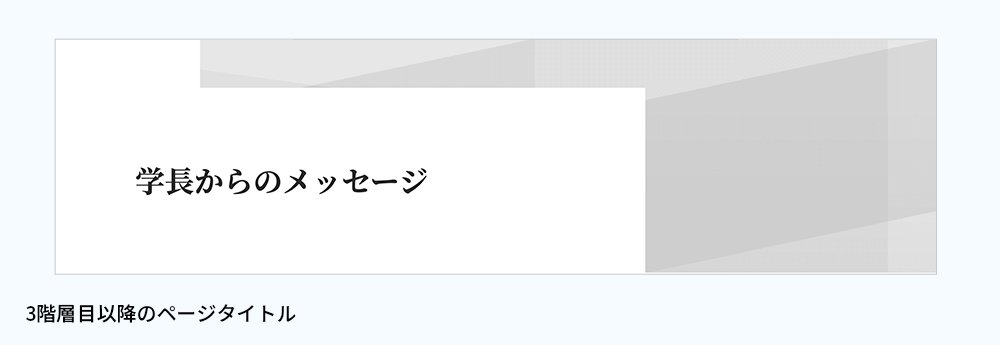
ページタイトル部分は、エーアンドエーのサイトみたいに背景画像があって、その上にテキストを載せることをよくしますが、このページはしてないですね。

そうなんです。要素は白背景とテキスト、それからグレーの模様だけでとてもシンプル。でも空白が目立っている感じがしないんです。
要素の配置にこだわってますよね。アシンメトリーなグレーの模様があることによって、要素が少ない寂しさを感じさせませんね。
このデザインなら、ページごとに背景画像を変えることも必要ないから、汎用性もありますね。ページを増やしたいというご要望への対応がスムーズになりそう。
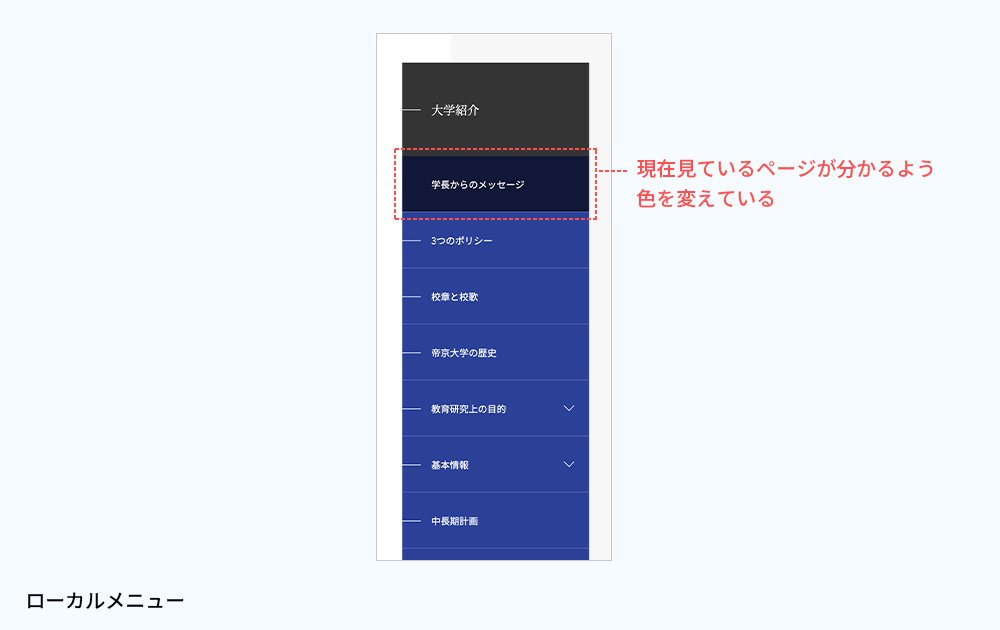
あと、個人的に注目したのは、ローカルメニューです。現在見ているページの背景色が他と変えられていたりとユーザーへの配慮が感じられました。

なるほど。そういった配慮があると、ユーザーが迷わないですよね。デザインはユーザーをどれだけ思いやれるかが大事だなぁと改めて思いました。
確かに。あと全体を見てて気づいたのですが、タイトルとか目立つ要素はゴシック体ではなく、明朝体になってますね。デザインにメリハリが出てますね。
小さいテキストまで明朝体だと読みづらくなりがちですが、このサイトはフォントサイズの大きい部分のみが明朝体なので可読性も下がらないからいいですね。こういうフォントの使い分けは、エーアンドエーでも次回案件の参考にもなりそう。
注目したポイント
- デザイン性も汎用性もある3階層目のページタイトル
- ユーザーが現在位置を迷わないローカルメニュー
- 一部に明朝体を用いることにより生まれるデザインのメリハリ
大手前短期大学

次は「大手前短期大学」ですね。大学サイトでここまでおしゃれにしてるのって珍しくないですか?
確かにそうですね。かっちり作っているサイトの方が多い印象です。
サイトを訪れるであろう、高校生や在学生にターゲットを絞っているからこそのデザインなのかなと思いました。
なるほど。確かにそうかもですね。色遣いや、画像の加工も、全体的に淡くてふんわりしてて統一感がありますよね。

ピンポイントなのですが、個人的にトップページの「5つのスペシャル」の部分、数字じゃなくて指で表現しているのがかわいくて好きです。
「5つ」だからできますね。「6つ」になったらできない。笑
確かにかわいいですね。他のあしらいも1つ1つデザイナーのこだわりを感じます。
あしらいってなくてもページ自体は成立するんでしょうけど、あるとそのサイトらしさがでるので、大事ですよね。
ですね。そういえば、メインビジュアルバナーが正方形で複数表示って珍しいですよね。こうすると常に3つのバナーが出ているから、見落としが少ないメリットがありますね。

確かに、すべてがスライド表示されるまでに時間がかかってユーザーが見ない可能性が高くなるので、メインビジュアルバナーの数が多くなりそうなサイトでの見せ方としてはいいですね。
メインビジュアルバナー、コンパクトにまとまってますよね。ファーストビューに表示される内容の高さも考慮している…?
あ。そうですね。ファーストビューにメインビジュアルバナーから重要なお知らせまでが入るように考慮したデザインになってますね。
注目したポイント
- ターゲットを意識した色遣い
- あしらいのデザイン性の高さ
- ファーストビューを意識したトップページ
千里金蘭大学 受験生応援サイト

さて、続いての「千里金蘭大学」ですが、こちらは受験生応援サイトなので、大学の公式サイトではないんですね。
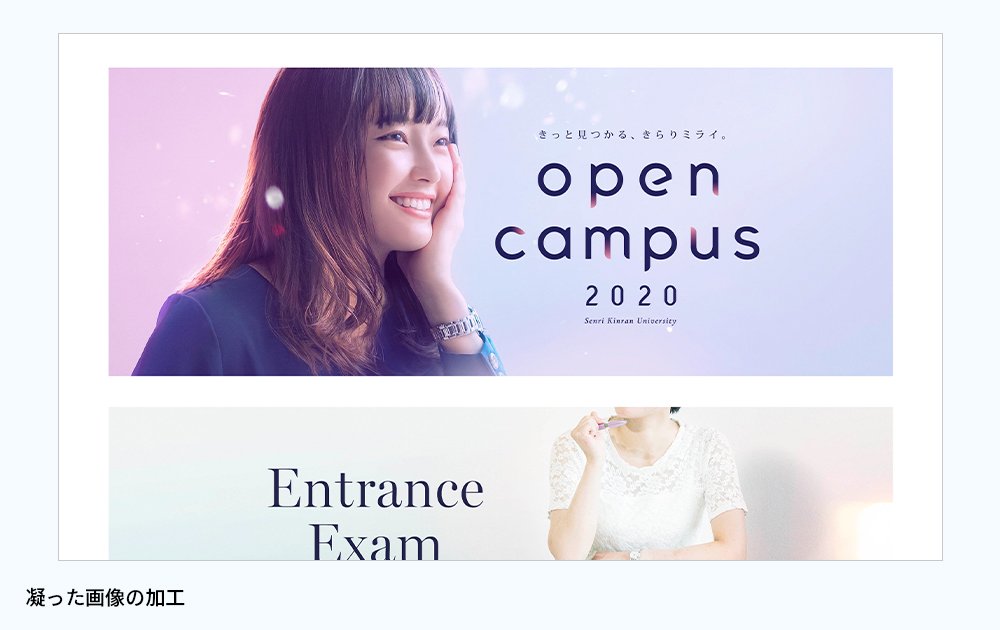
画像の加工、すごく凝ってますよね。エーアンドエーでも画像の加工技術をさらに高めようとデザイナーが勉強中なので、元画像がどんなもので、それに、どういう加工を施しているのかなとすごく気になります。

ですね。色々試行錯誤してエーアンドエーの画像加工の引き出しを増やしていきましょう。
はい!画像ってデザインの印象を左右しますよね。こちらのサイトのように画像1つ1つにもこだわっていきたいです。
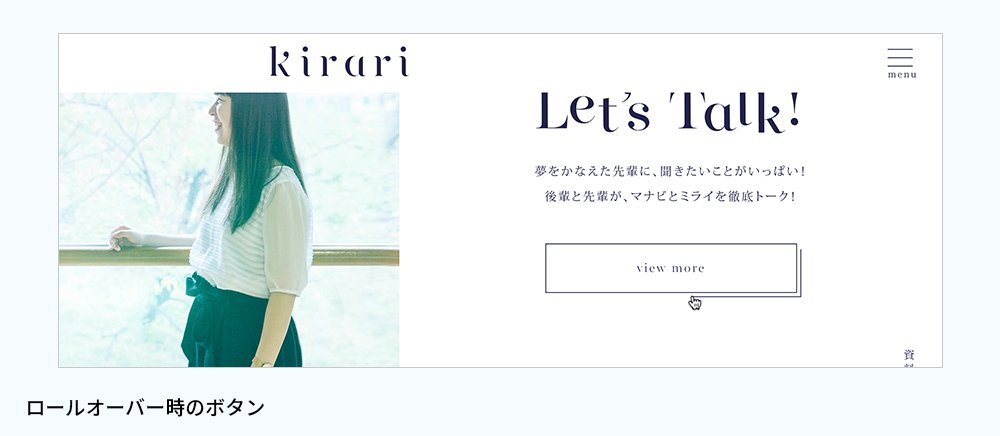
他にも、ボタンのロールオーバーした時の動きや、スクロールしていくとコンテンツがふわっとでてくるのが、デザインにとても合ってますね。

このサイト、画像の雰囲気とJavaScriptを使ったアニメーションの動きの柔らかさとか全部トンマナが揃ってる感じですね。他の制作会社はどうされているか分かりませんが、エーアンドエーではデザイナーが、ボタンのロールオーバーした時の動きなどを指定しますが、こちらを制作された会社もそうなのかもしれないですね。
そうですね。そうすることによって、全体的な統一感がでるし、よりデザインがいきてくると思います。
注目したポイント
- 画像加工技術の高さ
- サイト自体の動きと、デザインの統一感
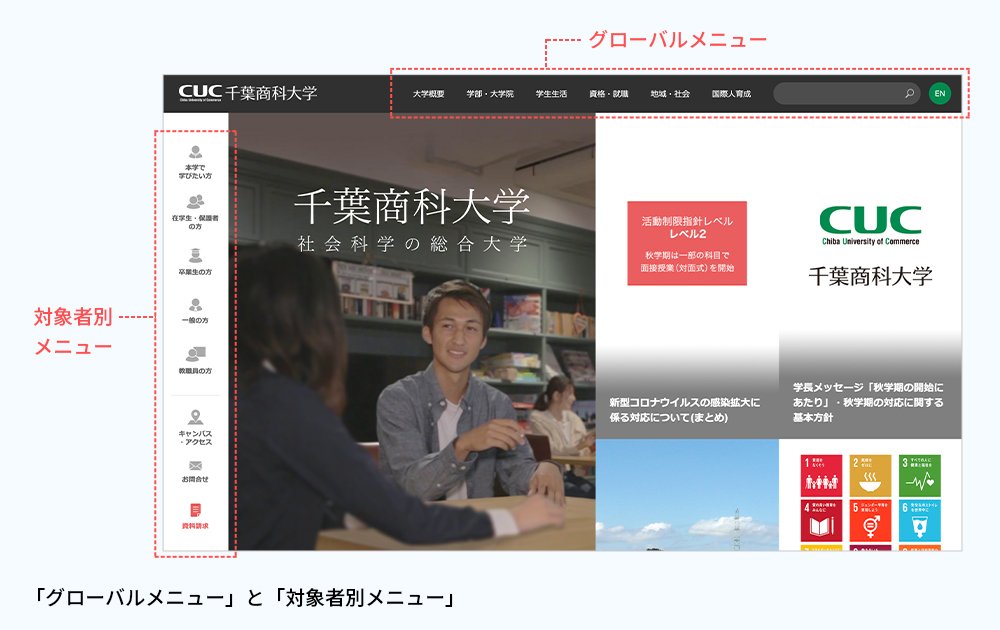
千葉商科大学

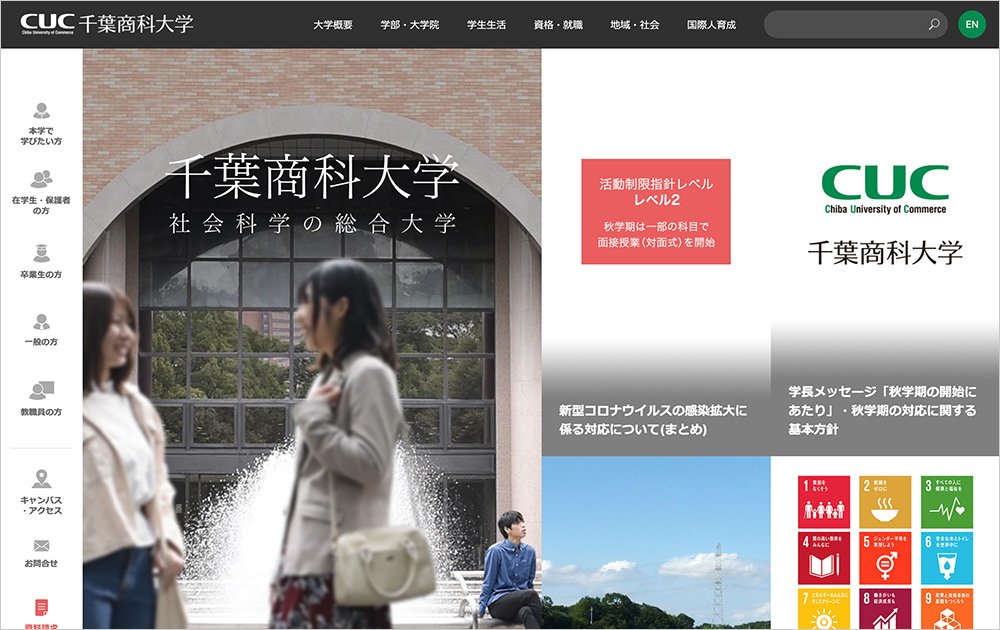
次は「千葉商科大学」。パソコンで見た時「グローバルメニュー」と「対象者別メニュー」のレイアウトが面白いなと思いました。

「対象者別メニュー」が左側に縦に並んでいるのって珍しいですよね。
大学サイトだとヘッダーに「グローバルメニュー」と「対象者別メニュー」を2段にして並べるとかはよくありますが、うまくデザインしないと、重くなりがちなのでこの配置もありだな思いました。
縦と横って潔いですね。あと、思ったのが、トップページに「数字で見る」があるのって珍しくないですか?

確かに。下層にページを設けることはよくありますが、あえてトップページに出しているということは、大学側がアピールしたいことなんでしょうね。イラスト付きで、スクロールすると数字がカウントされるような動きをつけたりして目に留まるよう工夫してますね。
そうですね。こういう動きをつけることをエーアンドエーでもうまく取り入れていきたいですね。
注目したポイント
- パソコン表示時のメニューのレイアウト
- 見てほしい要素に目を留めさせる工夫
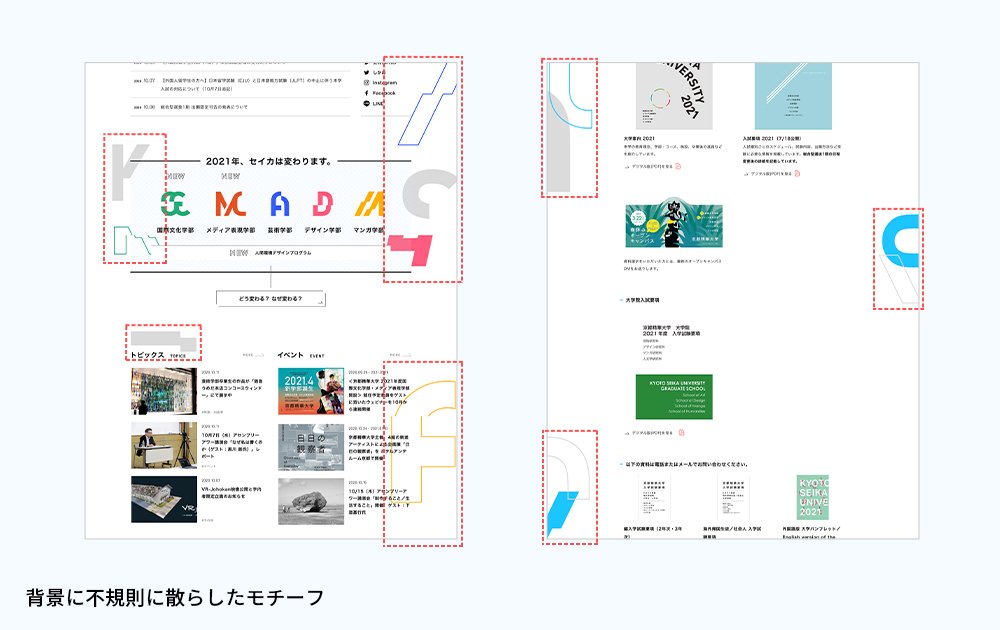
京都精華大学

こちらの「京都精華大学」のトップページ、画像の使用が最小限ですよね。それ以外のモチーフを上手く配置してる。

確かにそうですね。芸術系の学部が多い大学だからこそできるデザインって感じがします。
背景のアルファベットみたいなモチーフの散らし方も面白いですね。不規則な配置なので、ページ全体に動きが出てますよね。
アルファベットみたいなモチーフは下層ページでも出てきますね。真っ白な背景のちょっとしたアクセントになってて面白い。
各学部ページに遷移した時、各学部のカラーとシンボルがローディングみたいに表示されますね。

ホントだ!しかも学部ごとにそれの出方が違いますね。右だったり下だったり斜めからだったり。
各学部ごとに色を分けたり、そういった動きを変えたりって、学部が少ないからこそできますよね。
確かに。学部が多いと難しくなってきますが、学部が少ないことをいかしたサイトになってますね。
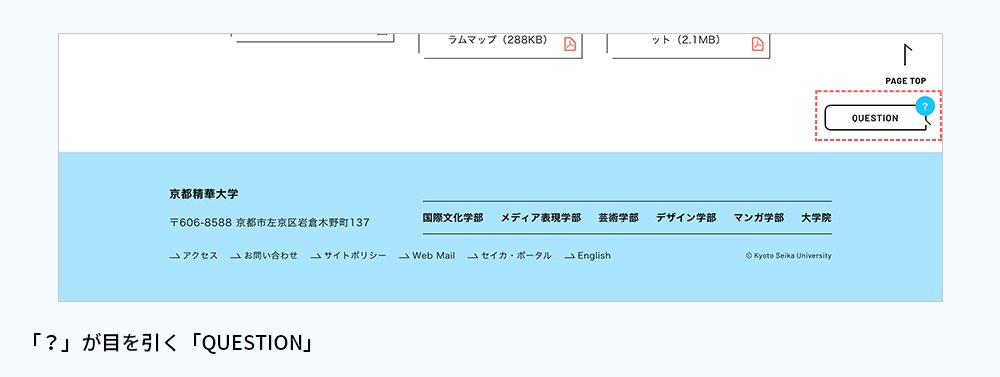
あと、個人的に好きだなと思うところがあるんですが、学部ページとかだと、右下の「PAGE TOP」の下に「QUESTION」が出てますよね。このデザインが好きです。そこの「?」がSNSの未読の件数表示みたいでクリックやタップしたくなるんじゃないかなと思いました。

ちょっとした工夫って大事ですね。あえてそれを狙ってデザインされたのかもしれないですね。
- モチーフを上手く配置したデザイン
- 各学部ページごとの見せ方
- クリックやタップしたくなる小さな工夫
さてさて、「デザイナー歴10年以上のプロが選ぶ、デザインが素敵な大学サイト10選」の前編は以上です。後編もお読みいただけるとうれしいです。
また、エーアンドエーでは大学・学校サイトのご相談やリニューアルも常時承っております。
「うちの大学サイトも見てほしい」「リニューアルしたいんだけど、どういうデザインにすればいい?」などなど、お気軽にご相談ください!
それでは、後編に続きます!

デザイナー歴10年以上のプロが選ぶ、デザインが素敵な大学サイト10選[後編]
エーアンドエーとホームページを制作しませんか?
エーアンドエーは「高い制作品質」と「柔軟なお客様対応力」が強みの愛知県名古屋市のホームページ制作・Web制作会社です。デジタル技術とアナログな心でお客様の課題を解決し、名古屋・東海地域を支える企業様から選ばれてきました。ホームページのことでお困りの方、信頼と実績のあるホームページ制作会社をお求めの方は、ぜひエーアンドエーまでご相談ください。


