デザイナー歴10年以上のプロが選ぶ、デザインが素敵な専門学校サイト10選[後編]

こんにちは。
前編をお届けしてから随分空いてしまいましたが、「デザイナー歴10年以上のプロが選ぶ、デザインが素敵な専門学校サイト10選」の後編をお届けします。
前編はこちらからどうぞ。

デザイナー歴10年以上のプロが選ぶ、デザインが素敵な専門学校サイト10選[前編]
福岡医健・スポーツ専門学校

さて、こちらは「福岡医健・スポーツ専門学校」の、女性向けの特設ページですかね。
彩度高めの色使いですね。
ですね。かわいい。ティーン向けの女性誌みたいな感じがします。
画像パーツがちょこちょこ動いているのがかわいいですね。

ポップでデザインと合ってますね。
そういえば、笑顔の人物画像がたくさん使われていませんか?
確かに。笑顔の画像があると、学校の楽しさが感じられたり、親しみやすさが出ますよね。

自分が学校に通っているイメージがしやすいかも。
注目したポイント
- 女性雑誌のような彩度の高い色づかい
- ポップな画像の動き
- 親しみやすい笑顔の画像
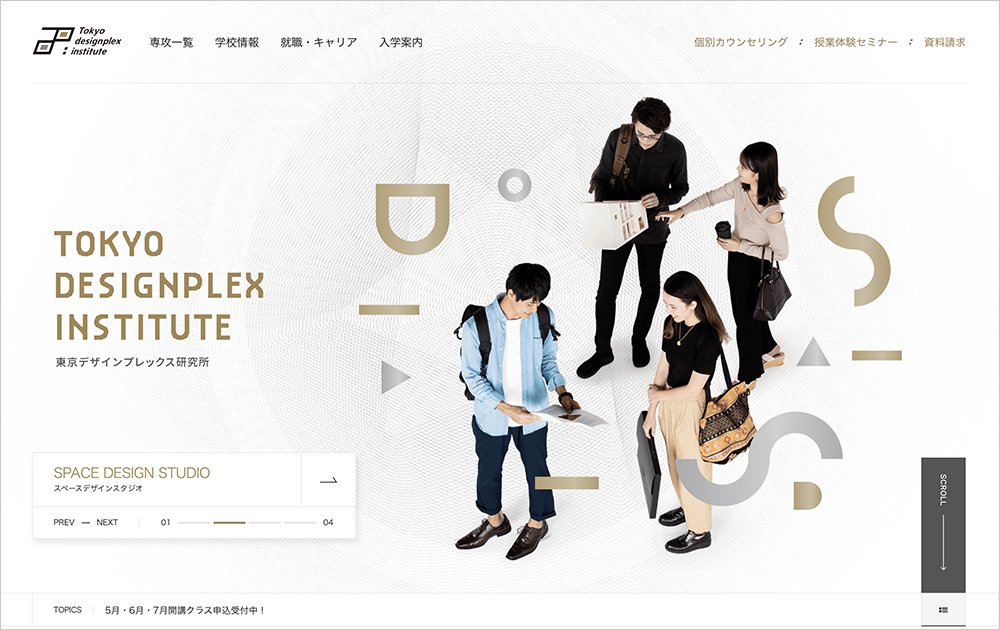
東京デザインプレックス研究所

続きましては「東京デザインプレックス研究所」。
先程のサイトとは打って変わって落ち着いた印象を受けますね。
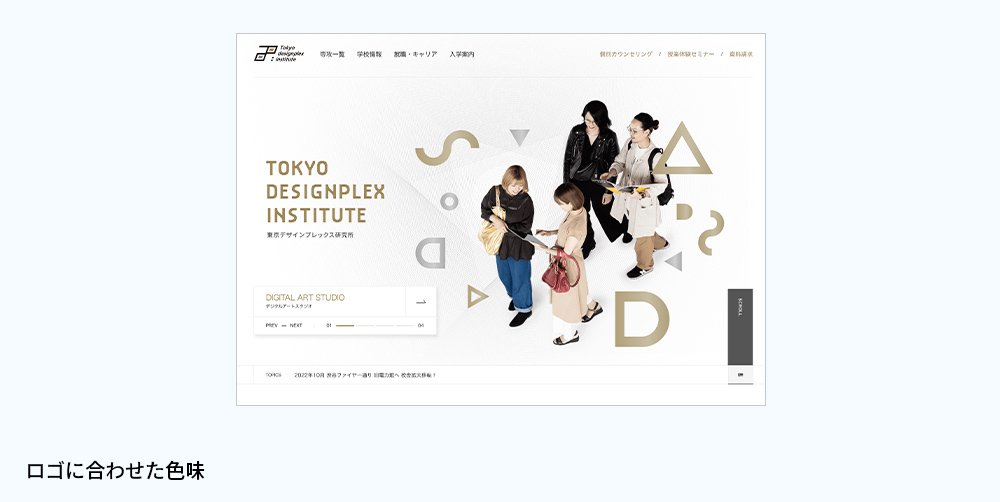
そうですね。ロゴに合わせた色味で統一感があっていいと思います。

落ち着いてるけど、メインビジュアルの作りにこだわりを感じますね。
メインビジュアルに切り抜いた画像を使うのって珍しくないですか?つい、学校の様子とか見せたくなっちゃいますよね。
あー。なっちゃいますね。
画像もですが、背景の模様とか人物まわりのあしらい面白くないですか。にゅんって出てくるやつ。
それぞれのスタジオ名の頭文字をデフォルメしてますよね。
お!本当ですね。DIGITAL ART STUDIOだと「D」「A」「S」みたいなあしらいが散りばめられてる!

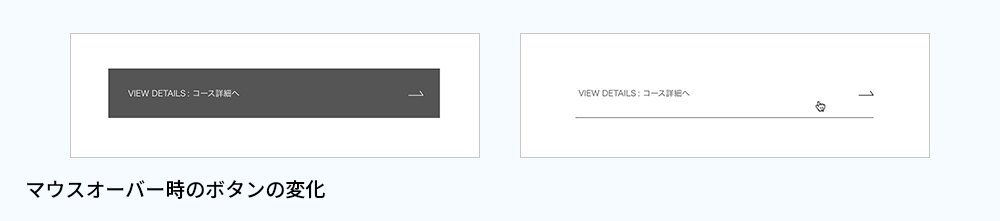
個人的に他にも気になるのはボタンですね。マウスオーバーしてみると…。
枠が消えましたね。こういう動きは初めて見たかも。

注目したポイント
- ロゴに合わせた落ち着いた色味
- 切り抜き画像と動く背景を用いたメインビジュアル
- 枠の消えるボタン
大竹栄養専門学校

やさしいグリーンの色味が印象的なこちらは「大竹栄養専門学校」。
グリーンと言っても、いろんな色が散りばめられていますね。

線画イラストもかわいいですね。一つずつ手描きで書いたのかな?

ローディング画面だとイラストが動いてるんですよね。
あれ?さっきみたときは、フライパンのイラストだったのに、試験管イラストが動いてました!
ホントだ。複数のローディングパターンがあるみたいですね。
ローディング画面って一瞬しか表示されないものなのに、複数あるなんて、遊びゴコロがありますね。

見つけた方もちょっと楽しい気分になりますね。
中ページを見てみると、フッターの上に「Next page」っていう、別ページへのリンクエリアがありますね。
ページの内容を下まで見てから、次のページへ進みやすそう。
グリーンの背景と小さい丸に画像を載せているのも、チラ見せ感があって次のページが見たいと思わせてくれますね。

注目したポイント
- 色味の異なるグリーンの使い方
- かわいい手書きイラストと遊びゴコロ
- 次のページが見たくなる「Next page」
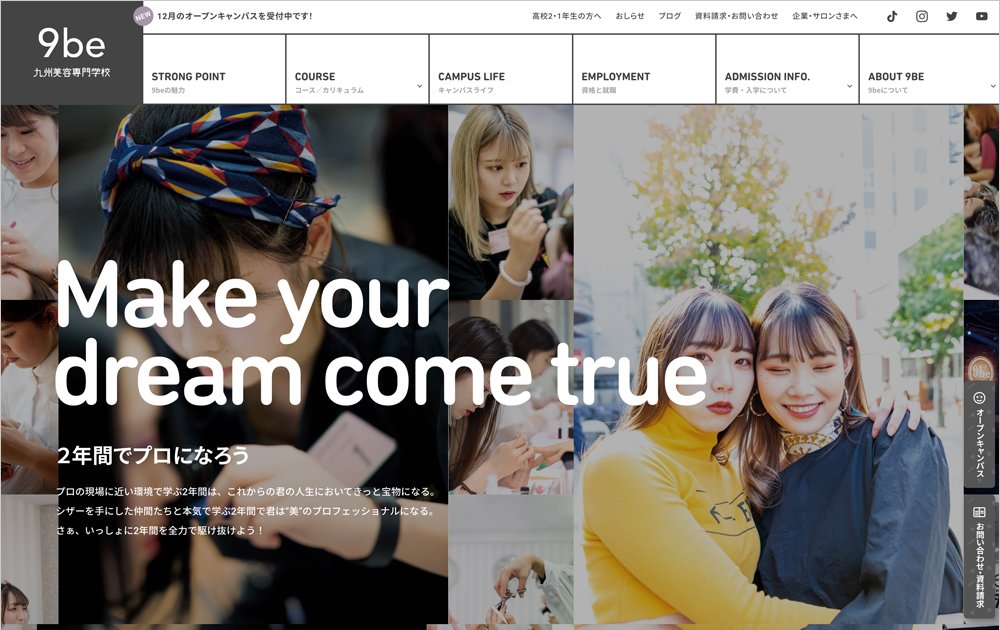
九州美容専門学校

さてさて、こちらは「九州美容専門学校」。
NEWアイコンがチカチカしてますね。
NEWアイコン以外にもリンクをマウスオーバーした時とかもチカチカしてる!
結構激しいですね。笑
これだけ激しいと「なんだ?」って目を惹きますね。
クリック数が増えそう。

チカチカに目を奪われてましたが、メインビジュアルに学生の画像がたくさん使われてるのも注目ですね。
1枚ずつ画像をスライドじゃなく、右から左へ流れていくからずっと見てられる。
美容専門学校の学生さんらしい、おしゃれな子たちですね。
メインビジュアルだけで「この学校の学生の一人になりたい!」って思う受験生もいそう。

個人的にいいなって思ったのが、キャンパスライフページのイベントスケジュールのレイアウトです。
年次で分けてあるので、分かりやすくないですか?
そうですね。2年制っていうのをうまく生かしたレイアウトだと思います。

注目したポイント
- NEWアイコンやリンクをマウスオーバーした時のチカチカ表示
- 学生の様子がよく分かるメインビジュアル
- 年次で分かれているイベントスケジュール
名古屋歯科医療専門学校

最後は、エーアンドエーの手掛けた「名古屋歯科医療専門学校」です。
デザインは、私が担当しました!
どんなことを考えて制作されましたか?
お客様からのご要望が、ターゲットの高校生・保護者に向けたスマホで見やすく、分かりやすいサイトとのことだったので、「モバイルファースト」で作りました。
以前のサイトは、スマホ対応はしてなかったんですよね?
そうなんです。PCと同じ表示でした。
スマホのデザインを作って、必要があれば、PCのデザインも作るという流れで進めました。
PCデザインを作って、必要があれば、スマホのデザインも作るっていう事が多いかと思うのですが、何か違いはありましたか?
うーん。スマホで見た時にベストなデザインを考えられることですかね。

なるほど。
ちなみに、公開時のメインビジュアルは藤野さんが作成されたんですよね?
そうです。お手伝いしました。
ふわっとやわらかい加工がされてて私のイメージ通りでした。ありがとうございます!
よかったです。ご提供いただいた画像を、試行錯誤しながら加工しました。
藤野さんの画像加工、いつもすごいなーと思ってました。公開された時、実はデザインデータをこっそり見にいきました。笑
メインビジュアルって、サイト全体の雰囲気にも関わってくる重要な部分なので、こだわりました!

他には、何かデザインでこだわった点とかありますか?
パンフレットのイメージを崩さないように、活かしてデザインしましたね。
例えば、手描きのイラストがパンフレットにあったので、フローティングメニューのアイコンも手描きしています。
そうだったんですね!アクセントになっていていいなと思ってました。

こちらのサイト制作について、お客様からのうれしいお声もいただいてますので、そちらもぜひご覧ください!笑
お客様の声:学校法人那古野学園 名古屋歯科医療専門学校
ブログ読者に向けたお知らせ、ありがとうございます。笑
注目したポイント
- モバイルファーストでのデザイン制作
- こだわったメインビジュアル画像の加工
- パンフレットと親和性のあるデザイン
以上、「デザイナー歴10年以上のプロが選ぶ、デザインが素敵な専門学校サイト10選」後編でした。大学サイトと比べると、より学校の個性を表現したデザインが多かったように感じました。
さて、エーアンドエーでは専門学校を始め、さまざまな業種のサイトリニューアルも常時承っております。
「今のサイトはデザインが古く感じる」「リニューアルしたいんだけど、どういうデザインにすればいいの?」などなど、お気軽にご相談ください!
私たちデザイナーが素敵なサイトをご提案させていただきます😊
相談するエーアンドエーとホームページを制作しませんか?
エーアンドエーは「高い制作品質」と「柔軟なお客様対応力」が強みの愛知県名古屋市のホームページ制作・Web制作会社です。デジタル技術とアナログな心でお客様の課題を解決し、名古屋・東海地域を支える企業様から選ばれてきました。ホームページのことでお困りの方、信頼と実績のあるホームページ制作会社をお求めの方は、ぜひエーアンドエーまでご相談ください。


