デザイナー歴10年以上のプロが選ぶ、デザインが素敵な大学サイト10選[後編]

こんにちは。
前回は、「デザイナー歴10年以上のプロが選ぶ、デザインが素敵な大学サイト10選」の前編をお届けしました。

デザイナー歴10年以上のプロが選ぶ、デザインが素敵な大学サイト10選[前編]
では今回は、後編をお届けします。
京都美術工芸大学

続いては「京都美術工芸大学」ですね。前回の「京都精華大学」に続いて、こちらも芸術系の大学ですね。グラデーションの使い方が上手だなと思いました。
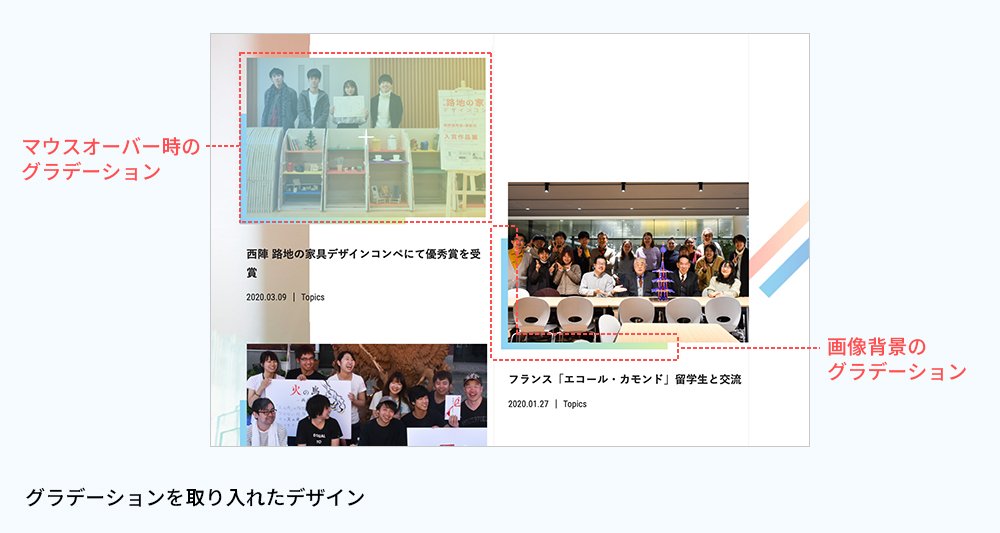
きれいですよね。特に「COLOR」の記事の画像。背景にも一部グラデーションが見えていたり、マウスオーバーでグラデーションが画像の上に重なったりと一工夫してる感じ。

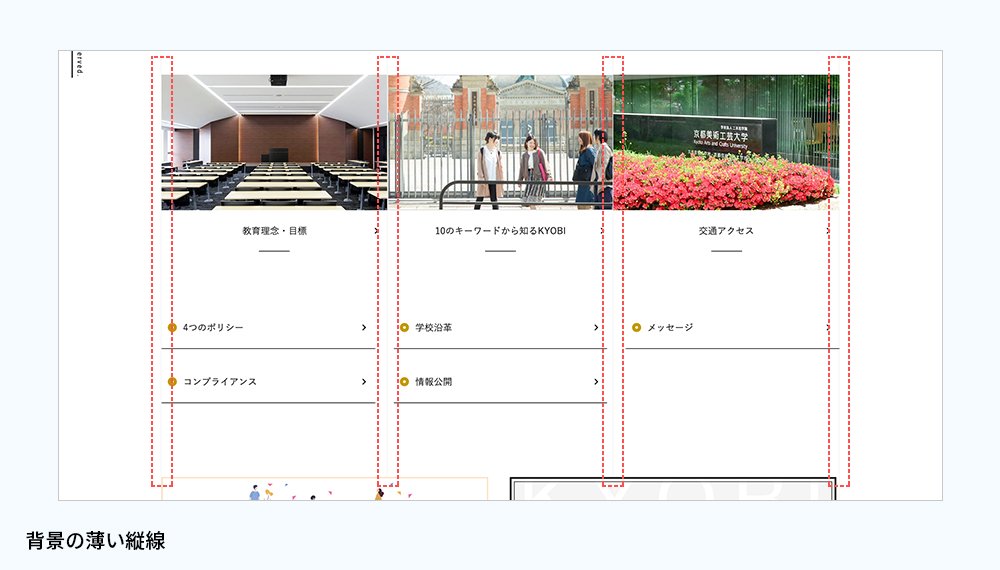
グラデーションの色づかいもきれいですよね。あとは、背景にある薄い縦線の使い方も面白いなと思いました。

あー!私も思いました。下層ページに進むとちょうど3カラムのコンテンツの幅と同じなので区切りにもなってるんですよね。
縦線が入ってるサイトってちょくちょく見かけますけど、邪魔になることなく、それがいきてますよね。
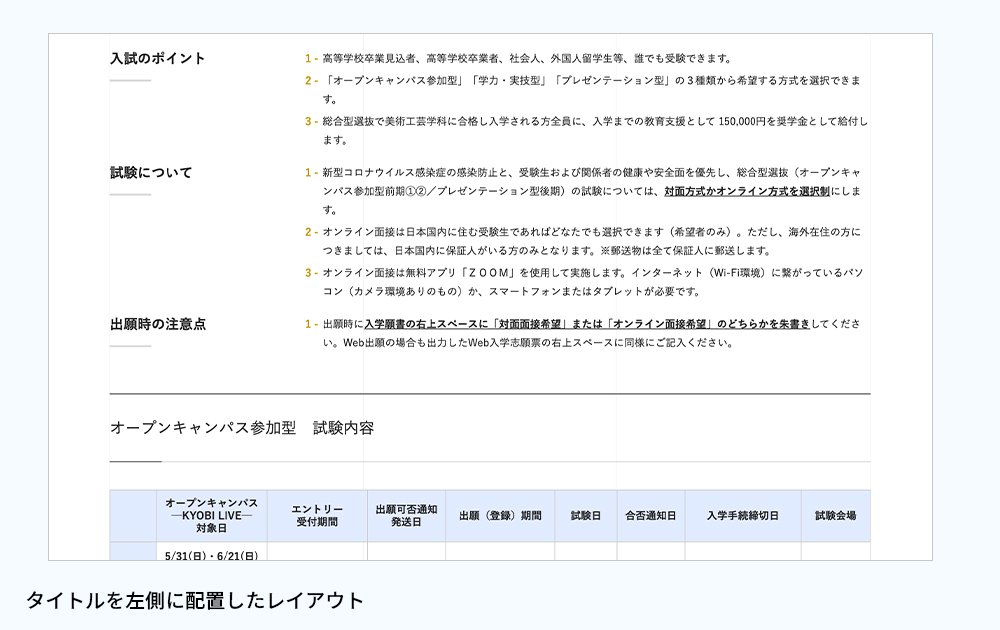
あと、下層ページってタイトルを左に、文章エリアを右に配置してるんですね。

文字量が多いページだとコンテンツエリアの横幅が広がってしまい、ユーザーにとっては視線移動が多く読みづらい文章になってしまいがちですが、タイトルを左に配置することによって文章エリアの幅が狭くなるので、それも解消されますね。
注目したポイント
- グラデーションが引き立つデザイン
- 要素の区切りにもなる背景の縦線
- 読みやすさを考慮したタイトルと文章の横並びレイアウト
神戸外国語大学

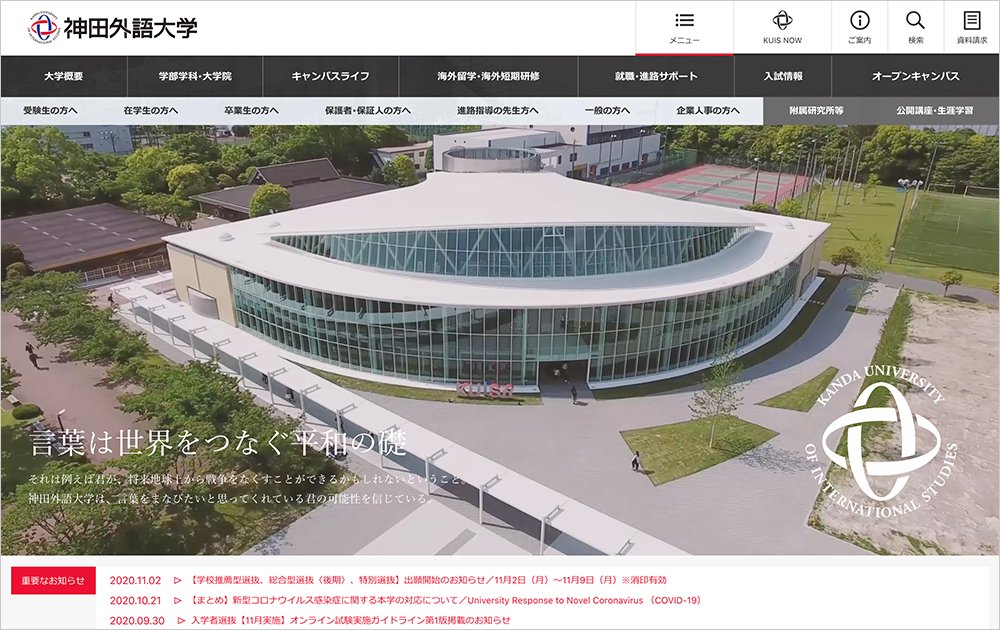
こちらは「神戸外国語大学」。色々な大学のサイトを見てますが、 メインビジュアルが動画のサイトが増えてきましたね。
サイトを見にきた人が、動画だと画像より、大学のイメージを摑みやすいのかもしれないですね。
そうですね。大学側も動画にすることによって、伝えたいことがより表現できるのかも。
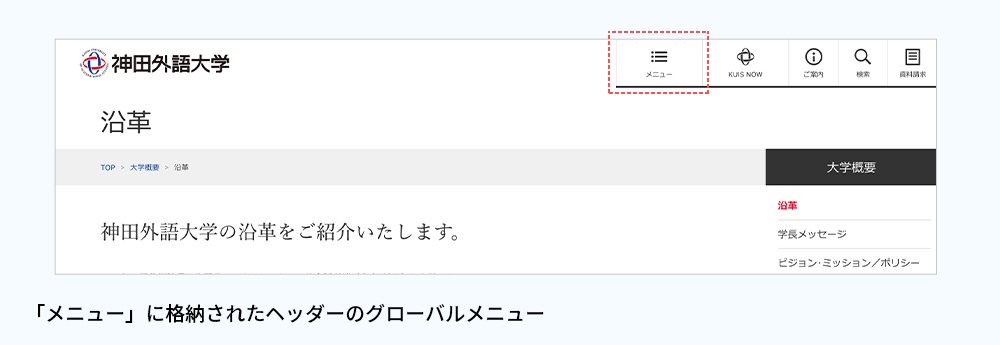
トップページをスクロールするとグローバルメニューが消えて「メニュー」に格納されますね。下層ページだと最初からグローバルメニューが表示されてない!常にグローバルメニューが表示されている大学のサイトが多いので思い切ってますね。

思い切ってますよね!それによってヘッダーとコンテンツの境目がないからヌケ感が出てますね。
下層ページはわりとシンプルな構成なので、グローバルメニューがないことで、スッとコンテンツに目が行く感じがします。
ですね。伝えたい情報を分かりやすく伝えるっていう視点ではとてもいいと思います。
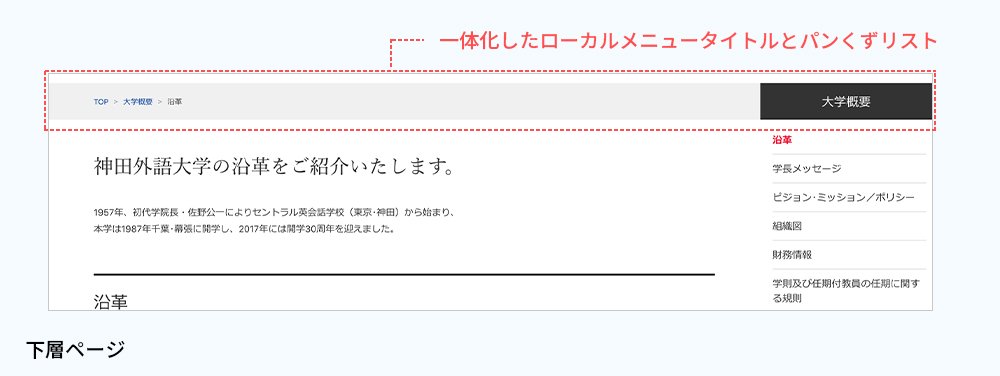
あと、下層ページだとローカルメニューのタイトルとパンくずリスト(※)のエリアが一体化してるのも面白いなと思いました。
※ユーザーが今Webサイト内のどの位置にいるかを示す階層リスト

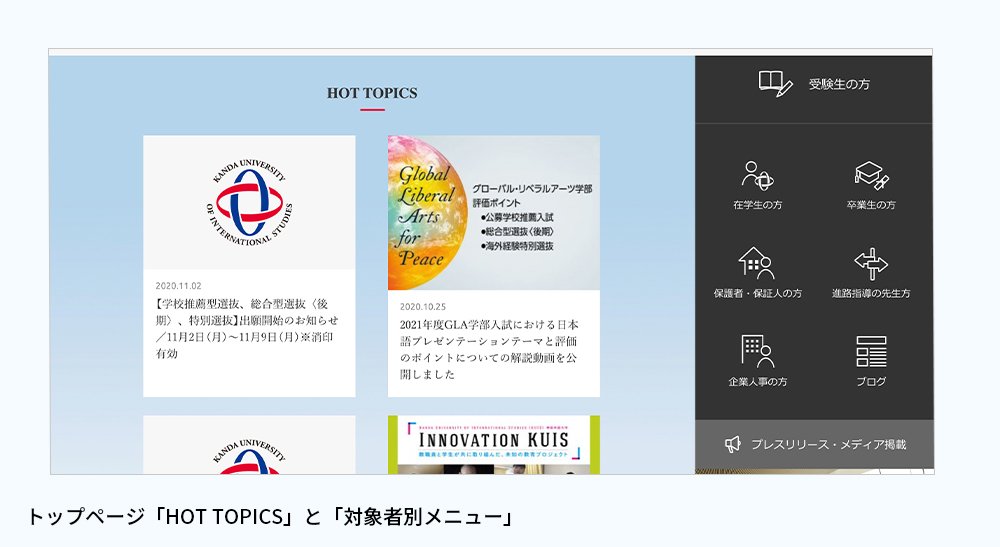
トップページだと、左側のコンテンツエリアと右側の「対象者別メニュー」が載っているエリアとの間も余白を空けてないですよね。

エリア間の余白を開けず一体化させることで、ページを見た人が自然な流れで他のページも見てみようと思えるのかも。
注目したポイント
- イメージが伝わりやすい動画のメインビジュアル
- グローバルメニューを格納することによるヌケ感
- コンテンツを一体化させることによる他ページへのスムーズな誘導
東京有明医療大学 WEB OPEN CAMPUS

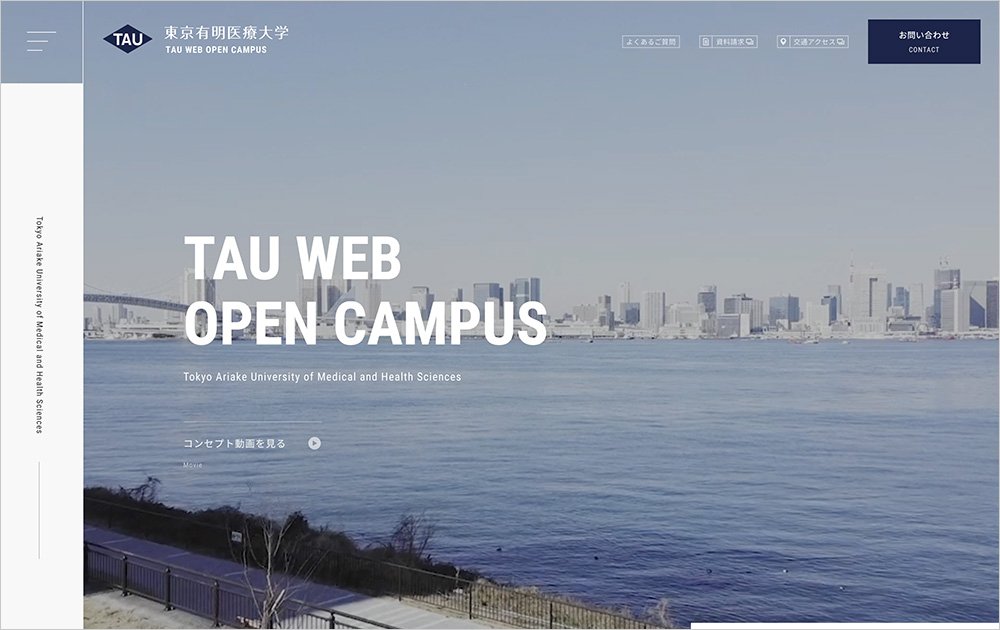
こちらは「東京有明医療大学」のオープンキャンパス特設サイトですね。
このサイトの画像やテキストの置き方、動きがあって好きですね。縦書きのテキストをポイントで使ったり、1つずつ大きさの違う画像を組み合わせて並べていたり。

大きさの違う画像が並んでいると、バラバラとした印象になりがちですが、そう見えないのは、エリアをきっちり決めて、画像と画像の間を空けすぎてないからですね。
なるほど、確かに。あとよく見るとメインビジュアルで使っている動画、フッター近くのお問い合わせの上のエリアでも表示されますね。動画をこうやって使っているサイトは初めて見ました。

ホントですね。トップページをスクロールしたり、他のページに移動しちゃうと動画が全部見えないから、1つの動画で2度美味しいこのサイトのつくりは面白いなと思います。
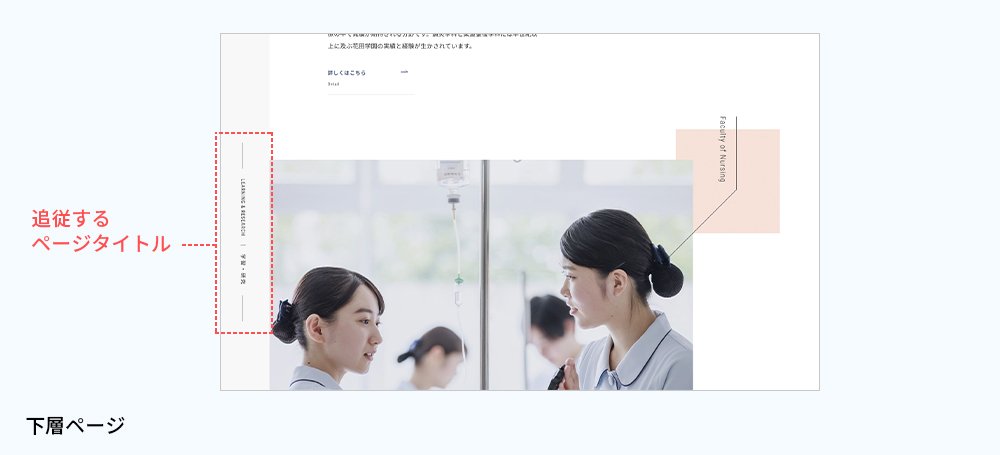
ですね。あと、左側に薄い色が敷かれていて空いているレイアウトになっていますが、スクロールしていくと、そのページのタイトルが表示されますね。

おー!こうすると、ユーザーはひと目でどのページを見ているか分かりますね。
デザインのアクセントにもなるし、面白いですね。
注目したポイント
- 動きのある画像やテキストのレイアウト
- メインビジュアルの動画を2度見せる工夫
- どのページを見ているかが分かりやすい追従するページタイトル
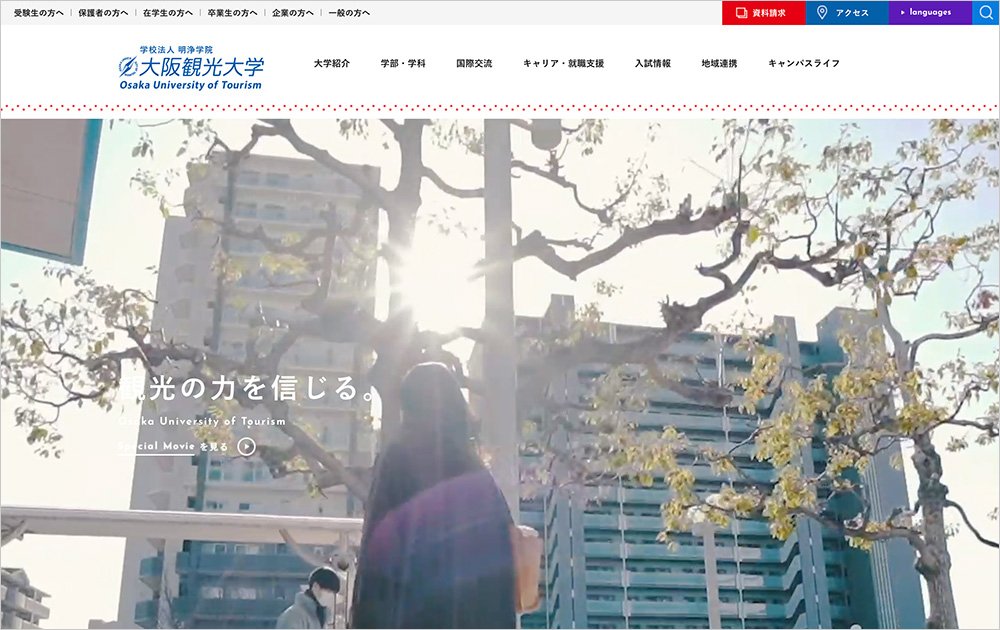
大阪観光大学

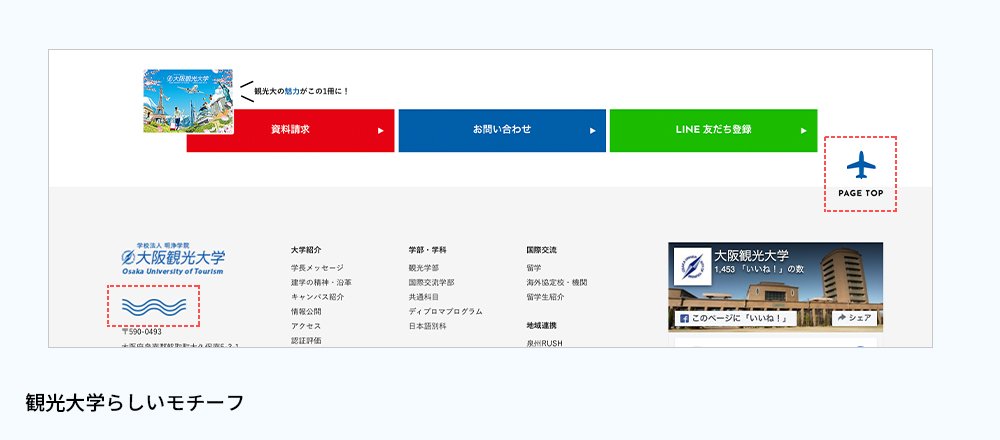
こちらは「大阪観光大学」。ページトップへのアイコンが飛行機だったり、ページタイトル下の波線だったりと観光っぽいものが散りばめられてますね。
学問分野がはっきりしているからこそのモチーフですね。大学のイメージが湧きやすくていいと思います。

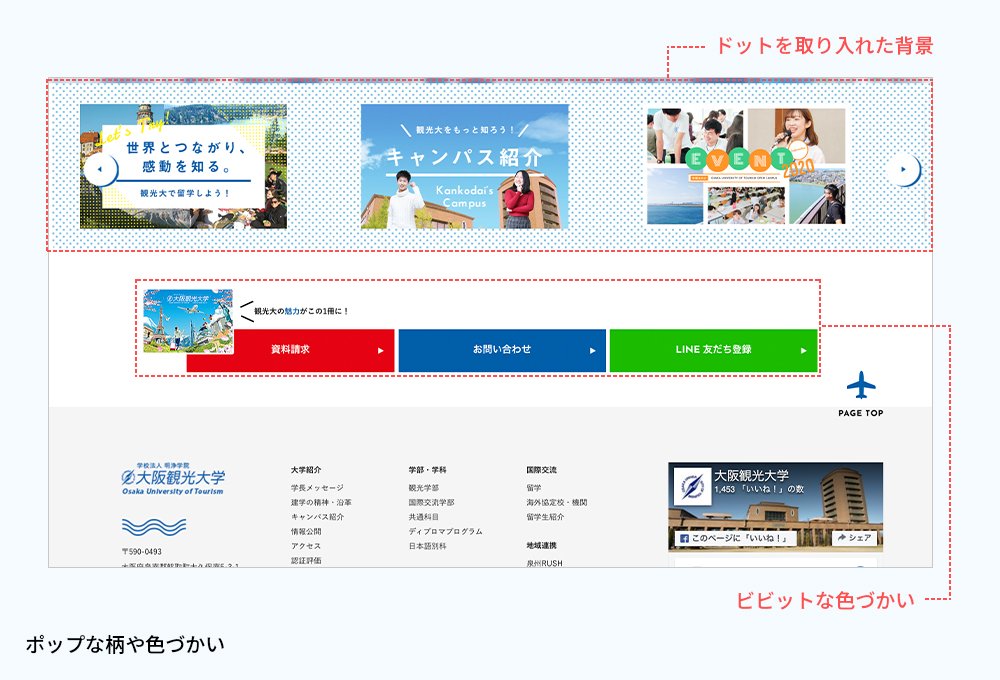
ですね。あとは、ドットの使い方が上手だなと思いました。
確かに。トップページや、下層ページのローカルメニューにドットを使っていてポップで若々しい感じがしますね。
使っている色も全体的にビビットでポップさ若々しさを引き立てていると思います。

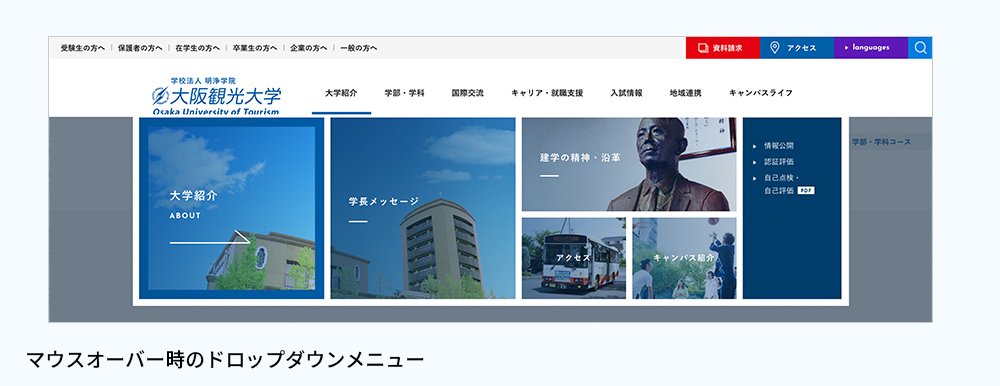
あと、こちらのサイトはグローバルメニューにマウスオーバーするとドロップダウンメニューが表示されるんですが、テキストだけじゃなくそれぞれのイメージ画像も表示されるんですよね。

本当ですね。画像があるとテキストのみより、どんなページなのかが想像しやすくなりますね。
そうですね。エーアンドエーでもドロップダウンメニューがあって、メニューの内容に増減がないサイトに取り入れてみてもいいかもしれないですね。
注目したポイント
- 観光大学らしさを表現したモチーフ
- 若々しさのあるポップな柄や色づかい
- 画像を使用したドロップダウンメニュー
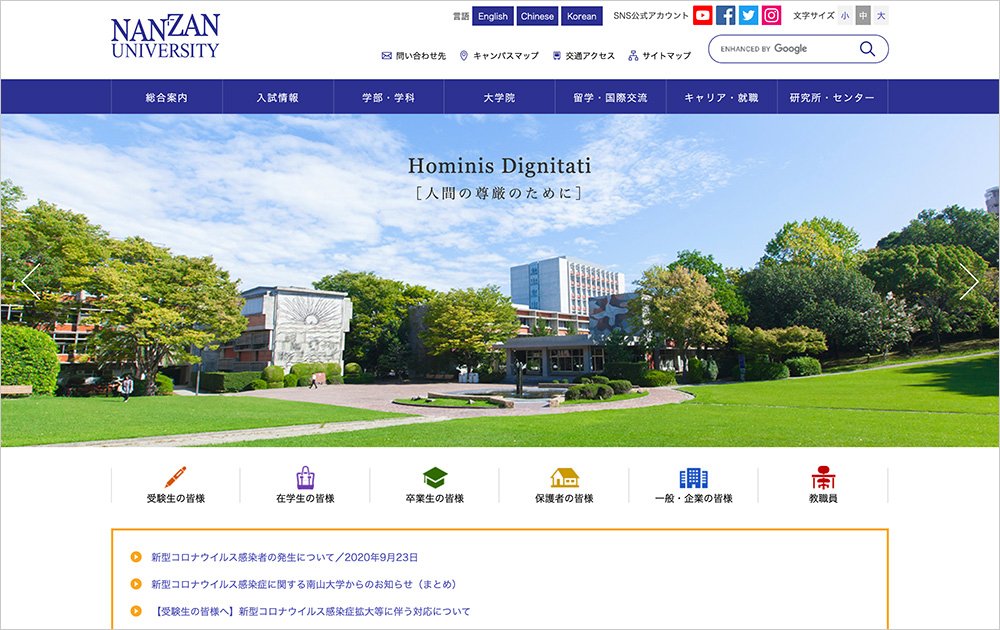
南山大学

さて、いよいよ最後のサイトです。こちらは「南山大学」ですね。こちらのサイトを手掛けたのは、私たちエーアンドエーですね。
こちらのデザインをメインで担当されたのは、ごとうさんでしたね。
はい。そうなんです。手前味噌感ハンパないですね。笑
ですね。笑
全体的にスッキリしてていいなぁと思うのですが、デザインするにあたり、どんな工夫をされましたか?
そうですね。「シンプルで分かりやすい」「どのユーザーも迷わない」というのを、構成的にも、デザイン的にも意識しました。
なるほど。構成的というのは、具体的にどんなところですか?
具体的に言うと、リニューアル前のサイトの構成が、長年の更新でぐちゃぐちゃになっていたんですよ。それを整理して、各ページへの導線が分かりやすくなるように努めましたね。

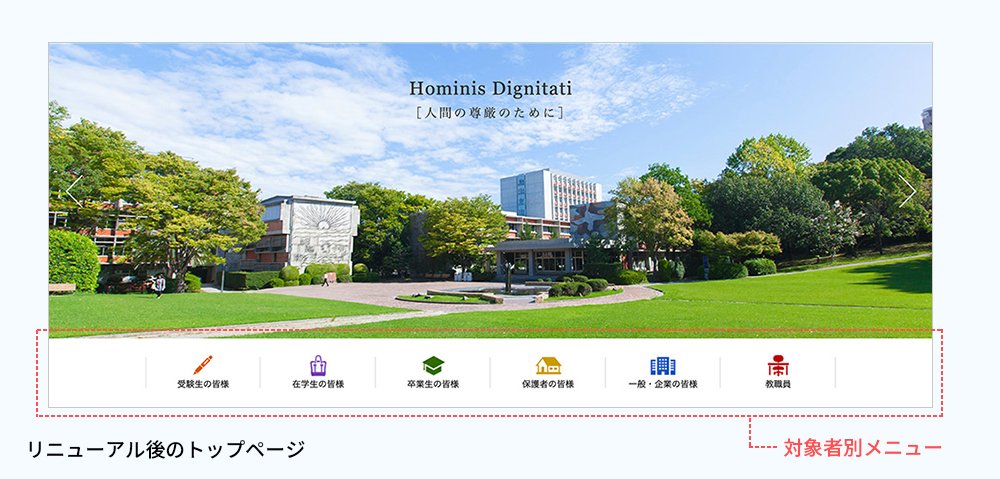
確かに、リニューアル後はトップページに「対象者別メニュー」があったりと、ユーザーが分かりやすい導線になっていますね。

「対象者別メニュー」にアイコンがあるのも良いですね。デザイン的にはその辺を考えたりされました?
そうですね。「対象者別メニュー」の上がメインビジュアルなので、埋もれないように各アイコンに色をつけたりしました。
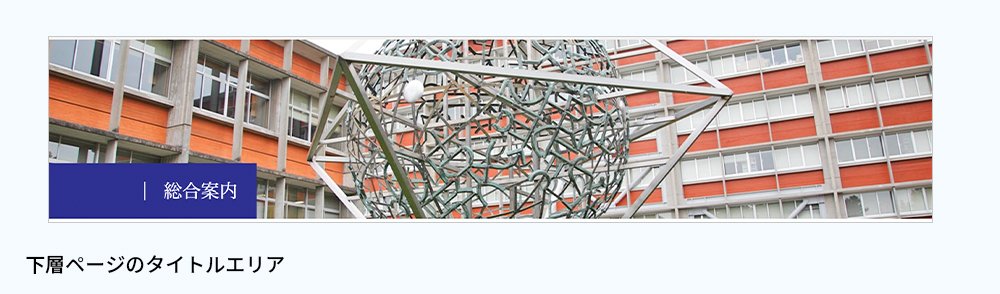
中ページのデザインについても、リニューアル前のサイトではタイトルのデザインがルール化されていなかったので、意味は変わらないように気を付けながら整頓し、ページ閲覧で迷わないようにというのを考えながらデザインしましたね。
なるほど。下層ページもタイトルや、ボタンのデザインのルールが統一されているので、ユーザーが情報を理解しやすくなっていますね。

ですね。どうしても下層ページって、伝えたい情報が多いので文字量が多くなりますが、構成やデザインがしっかり計算されているので、スッと情報がはいってくる感じがします。
あと、下層ページのタイトルエリアの、テキストと背景画像がそれぞれ邪魔せず目立っているのがいいなと思いました。

確かに、テキストを背景画像の上にそのまま載せる場合、文字を読みやすくするために背景画像の色を暗くしたりして逆に画像の方が見づらくなったりしますからね。
ありがとうございます。ちなみにこちらのサイトの更新作業はふじのさんが担当されてますが、更新する際に気づいた事などありますか?
そうですね、ルールが統一されているから新規ページ作成のご依頼をいただいた時も、お打ち合わせがスムーズですね。運用面でもお客様側、制作側にとって大変いいことだと思っています!ありがとうございます!
よかったです!笑
その辺も意識していたので、そういうお話が聞けてうれしいです。
ルールが統一されているから、きっと長く愛されるサイトになるんじゃないかと思いますよ!
ですね!これからも、ユーザーが使いやすく、そして運用もしやすい、長く愛されるサイトを作っていきたいですね!
注目したポイント
- 「シンプルで分かりやすい」「どのユーザーも迷わない」を意識した構成とデザイン
- 画像がテキストの邪魔をしないページタイトルエリア
- 運用面も意識したデザインルールの統一
「デザイナー歴10年以上のプロが選ぶ、デザインが素敵な大学サイト10選」を前編・後編に渡ってお届けしました。大学・学校サイトをデザインする際の参考にしていただけると嬉しいです。
また、エーアンドエーでは大学・学校サイトのご相談やリニューアルも常時承っております。
「今のサイトはデザインが古く感じる」「リニューアルしたいんだけど、どういうデザインにすればいいの?」などなど、お気軽にご相談ください!
私たちデザイナーが素敵なサイトをご提案させていただきます✨
相談する専門学校サイト編もできました!
ぜひご覧ください。

デザイナー歴10年以上のプロが選ぶ、デザインが素敵な専門学校サイト10選[前編]
エーアンドエーとホームページを制作しませんか?
エーアンドエーは「高い制作品質」と「柔軟なお客様対応力」が強みの愛知県名古屋市のホームページ制作・Web制作会社です。デジタル技術とアナログな心でお客様の課題を解決し、名古屋・東海地域を支える企業様から選ばれてきました。ホームページのことでお困りの方、信頼と実績のあるホームページ制作会社をお求めの方は、ぜひエーアンドエーまでご相談ください。