動画を手軽に“それっぽく”見せる アニメーションの原則【After Effects】

こんにちは!
早速ですが、皆さんは動画制作中にこんな風に思ったことありませんか?
「時間がないけど手抜きだと思われたくない!」
「技術がないけどおしゃれな動きが作りたい!」
このような時、簡単に“それっぽい”動画を制作するためには、
『アニメーションの12原則』を活用するのがおすすめです。
こちらの12原則はWebサイト制作においても
アイコンやボタンを目立たせたいときなど
さまざまに活用することができるので知っておいて損はないですよ◎
本記事では、AfterEffects(以下:AE)での動画制作に活用できる
「アニメーションの12原則」の一部をご紹介します。
アニメーションの12原則とは
アニメーションの12原則は、あのディズニーのアニメーターが提唱している、
魅力的な動きを作るために意識することを12個の要素にまとめたものです。
■アニメーションの12原則
①スクアッシュ&ストレッチ
②予備動作
③演出
④ストレートアヘッド・ポーズトゥポーズ
⑤フォロースルー・オーバーラップ
⑥スローイン・スローアウト
⑦運動曲線
⑧副次アクション
⑨タイミング
⑩誇張
⑪立体感のある絵
⑫アピール
……多いな、と思った方、安心してください。
本記事では、とりあえず最低限抑えるべき3つだけをご紹介します。
※もちろん12原則すべてを意識するのがベストですが……。
原則1:スクアッシュ&ストレッチ
移動する動きに縦横比率の変動を付随させることです。
単純に動かすよりも、オブジェクトがイキイキします。

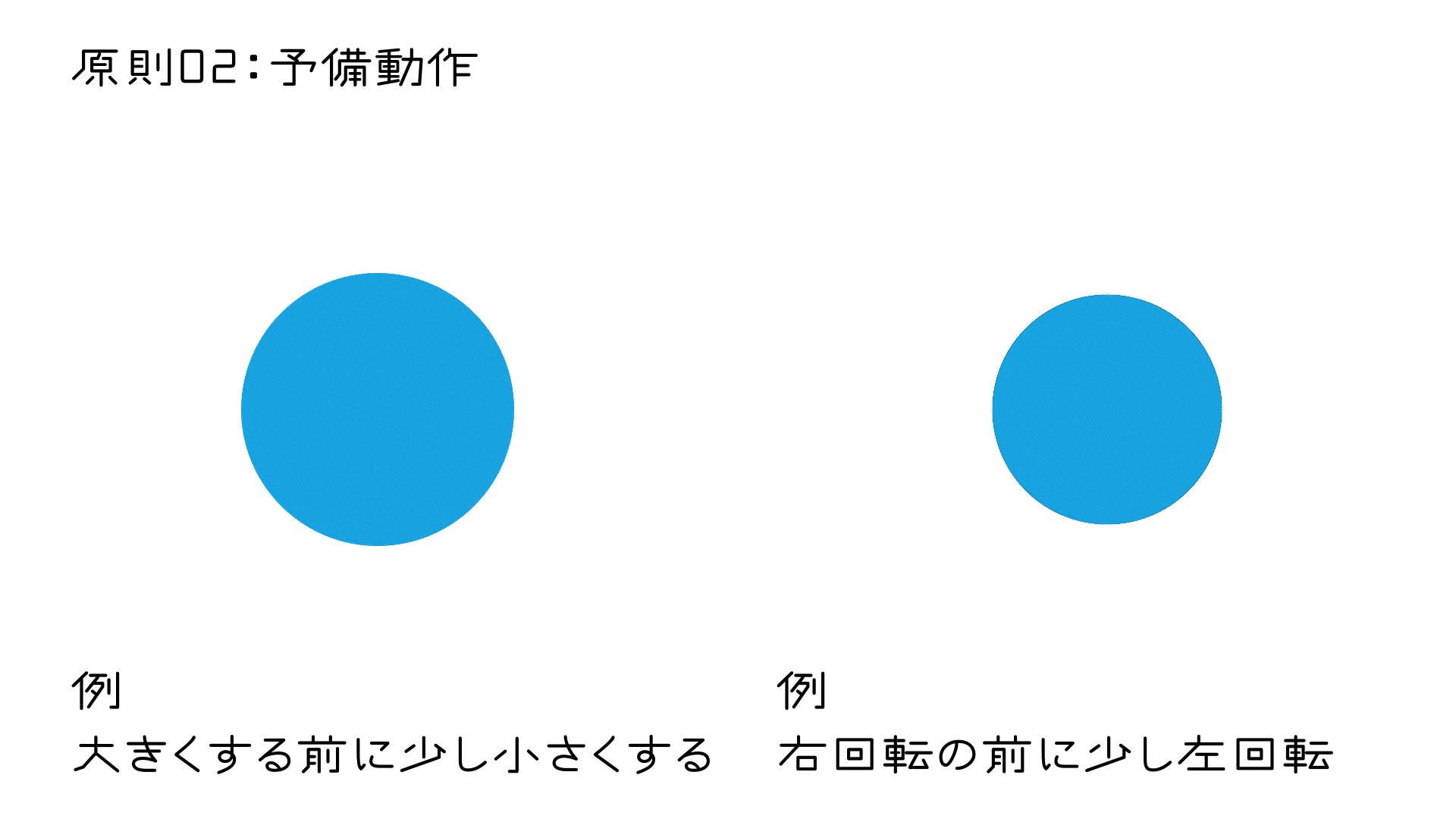
原則2:予備動作
本来の動き出しの前に、グッ!という感じの動きを入れることです。
リアルの人間を例にすると、高くジャンプする前って軽く膝を曲げませんか?ソレです。
スケールを大きくするモーションの前には小さくする動きを、
右に回転する動きの前には左に回転する動きを……というように
逆の動作を入れるイメージです。

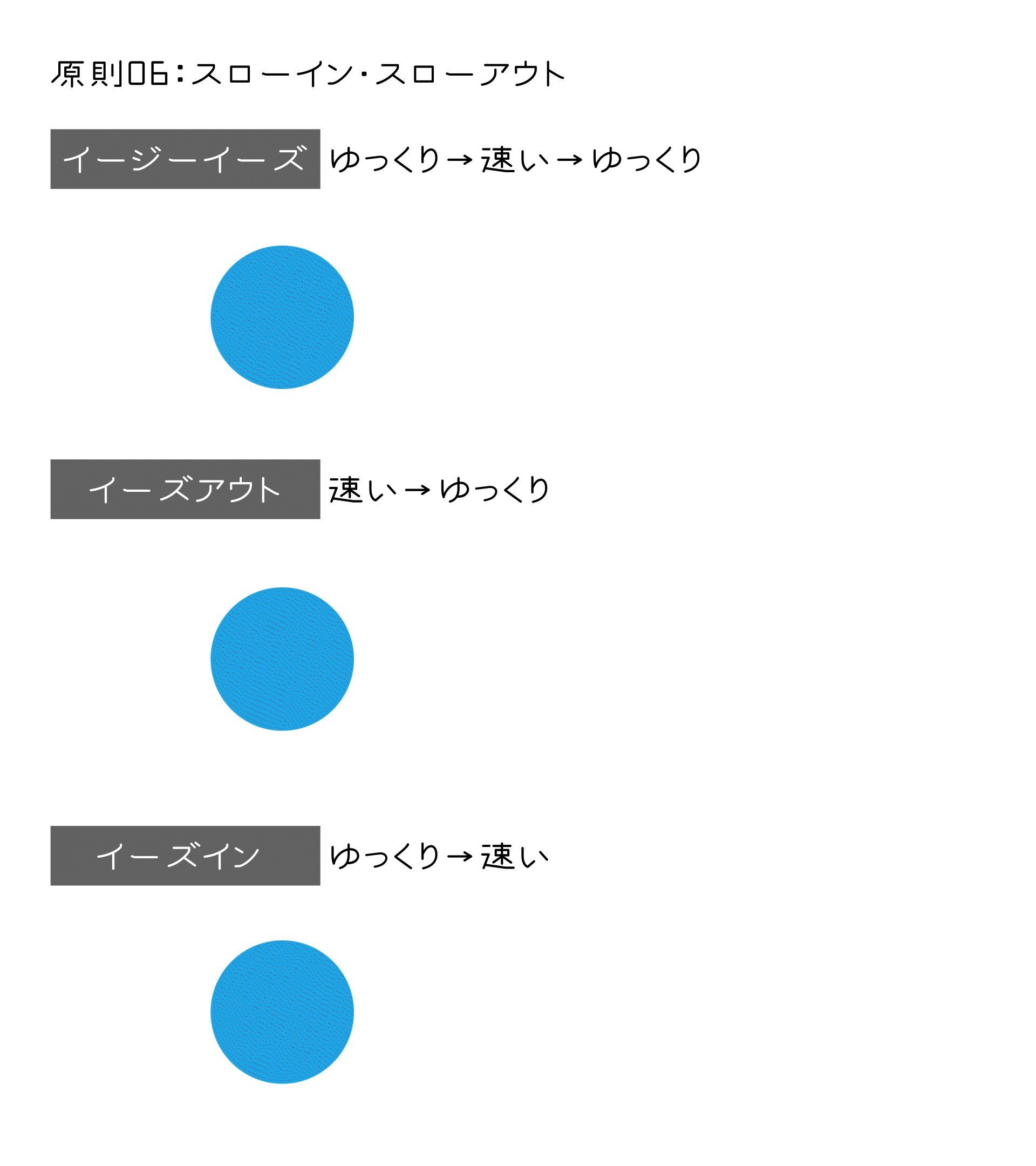
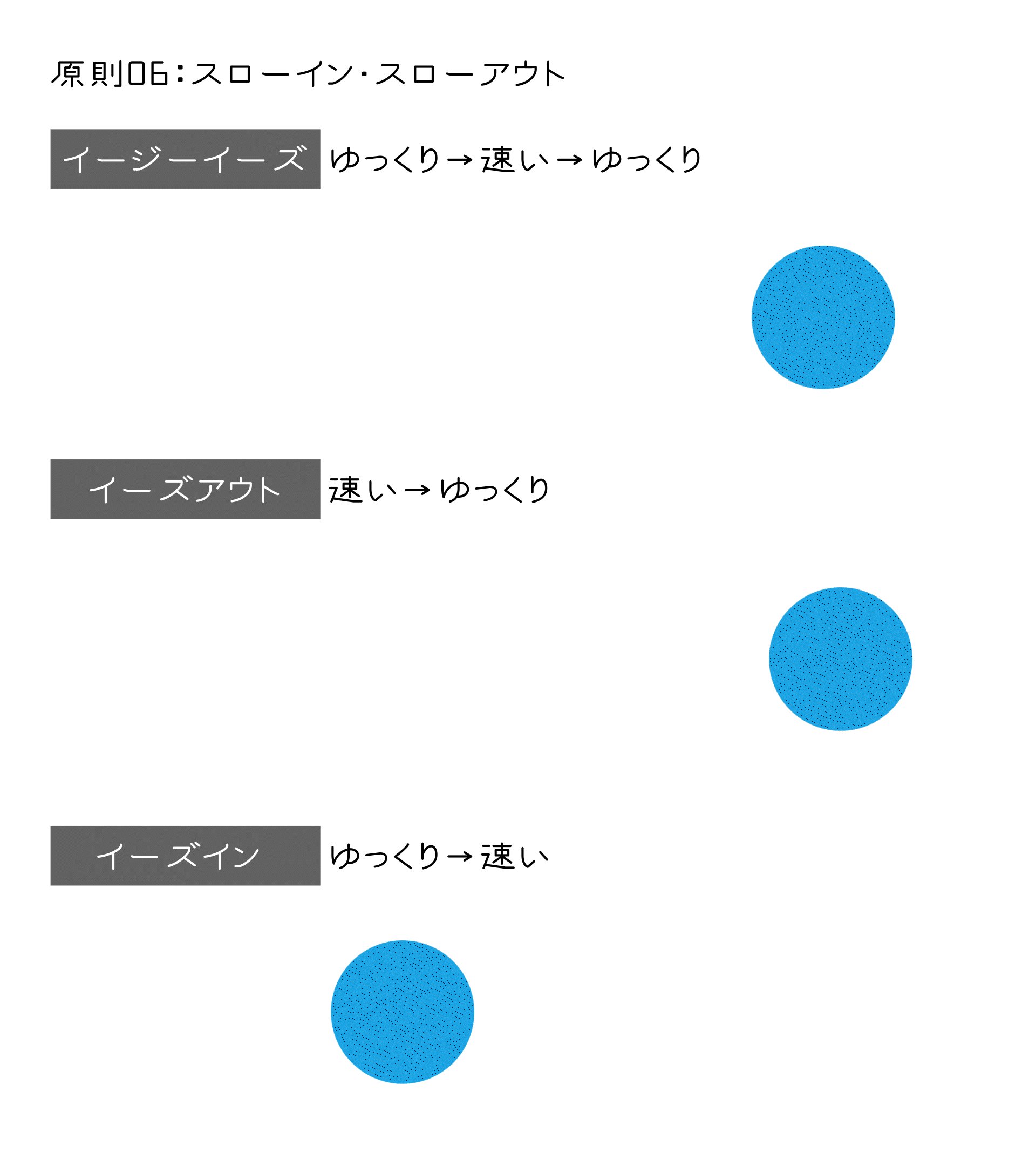
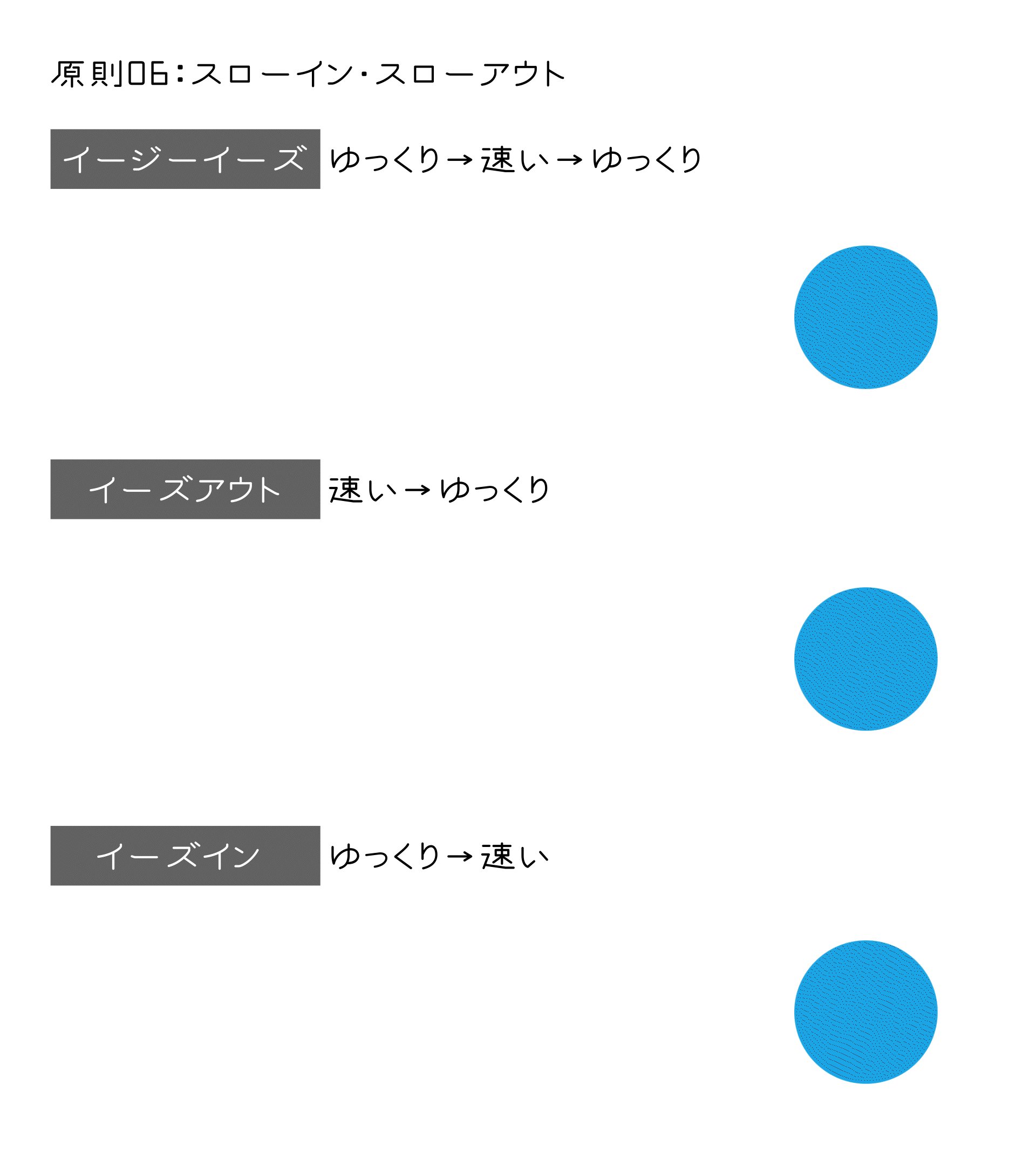
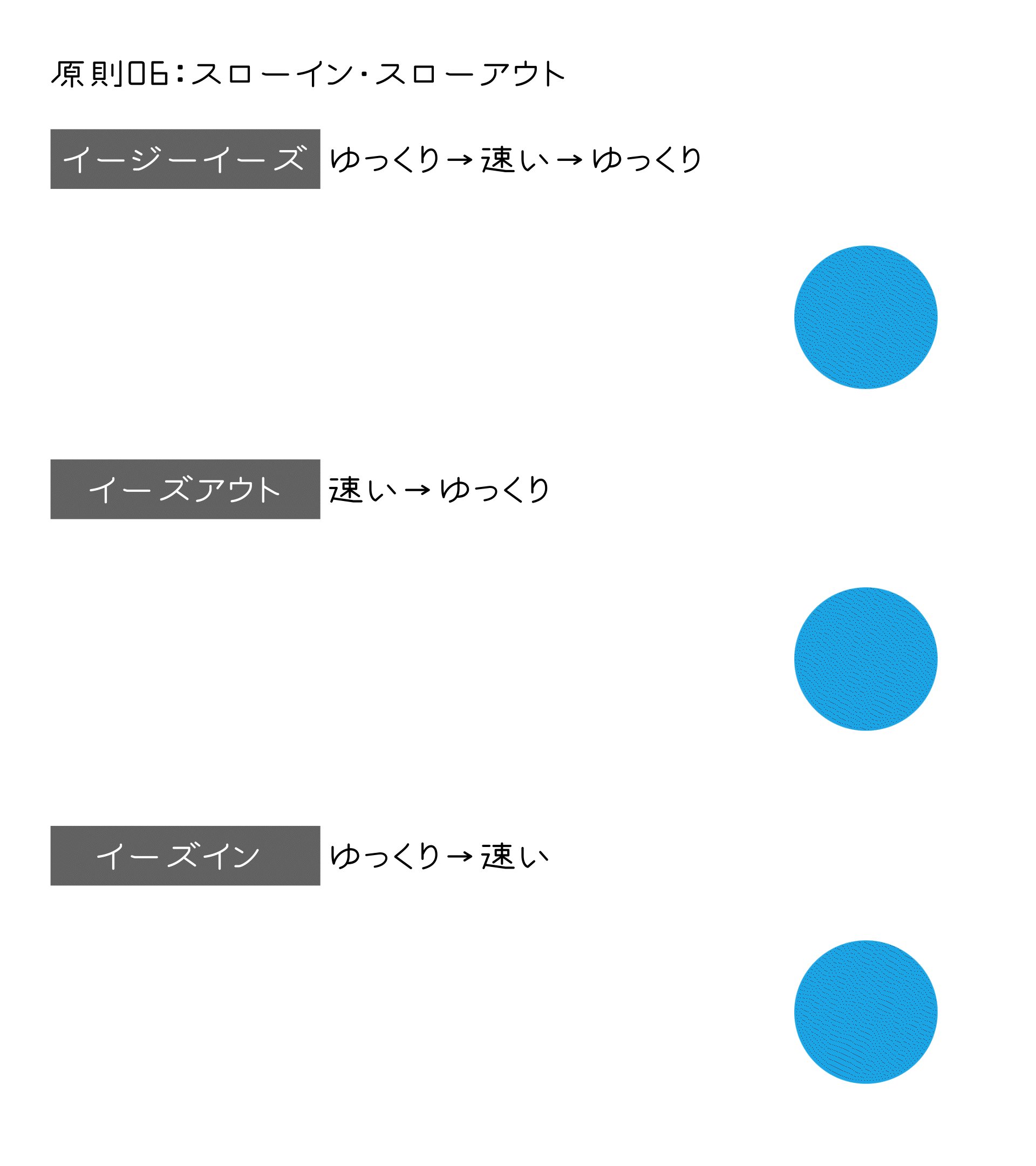
原則6:スローイン・スローアウト
普段、動画制作をしている方には
「イージーイーズ」「イーズイン」「イーズアウト」等の方が
身近な表現かと思います。
ざっくり言うと、1つの動きの中に緩急をつけることです。
左から右へと動かすだけでも、
イーズをかけるだけでなんだかそれっぽく見えてきます。
どこにスピードを持ってくるかで印象が変わるので
AEの速度グラフをいろいろといじって試してみるのがおすすめです。

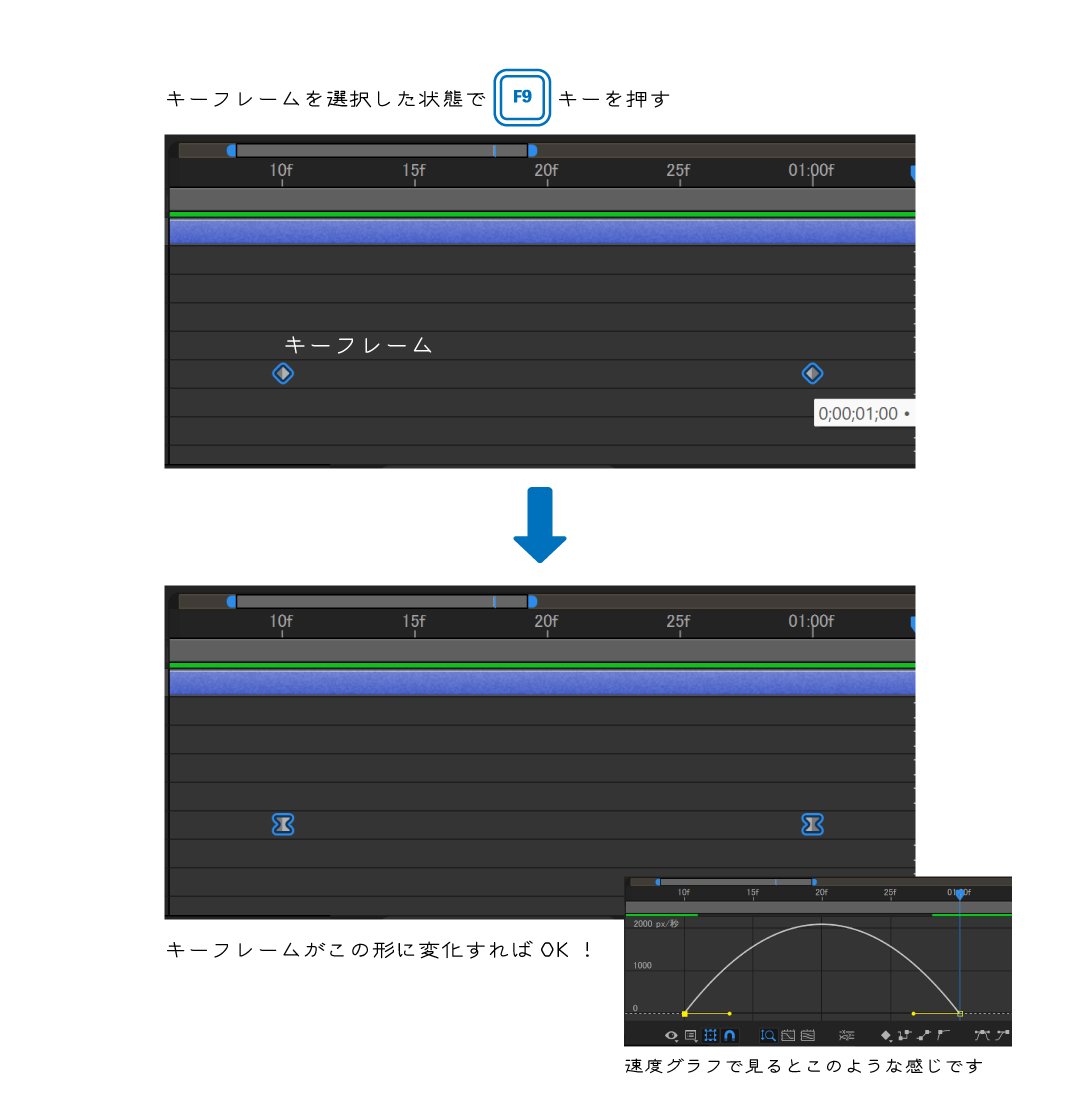
イージーイーズにはショートカットキーがあります!
速度グラフをちまちまいじる時間すら惜しい方におすすめです。
キーフレームを選択→「F9」を押す

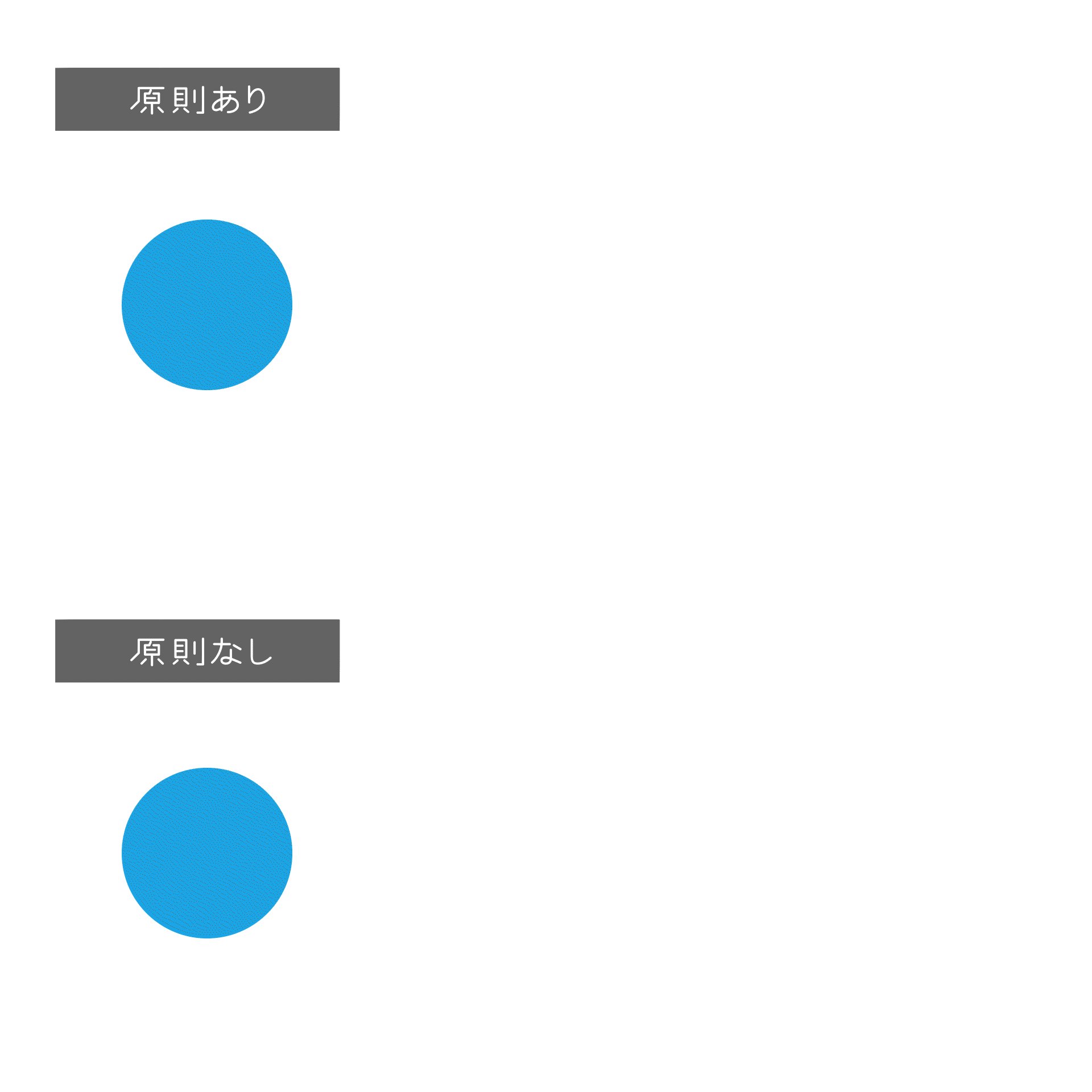
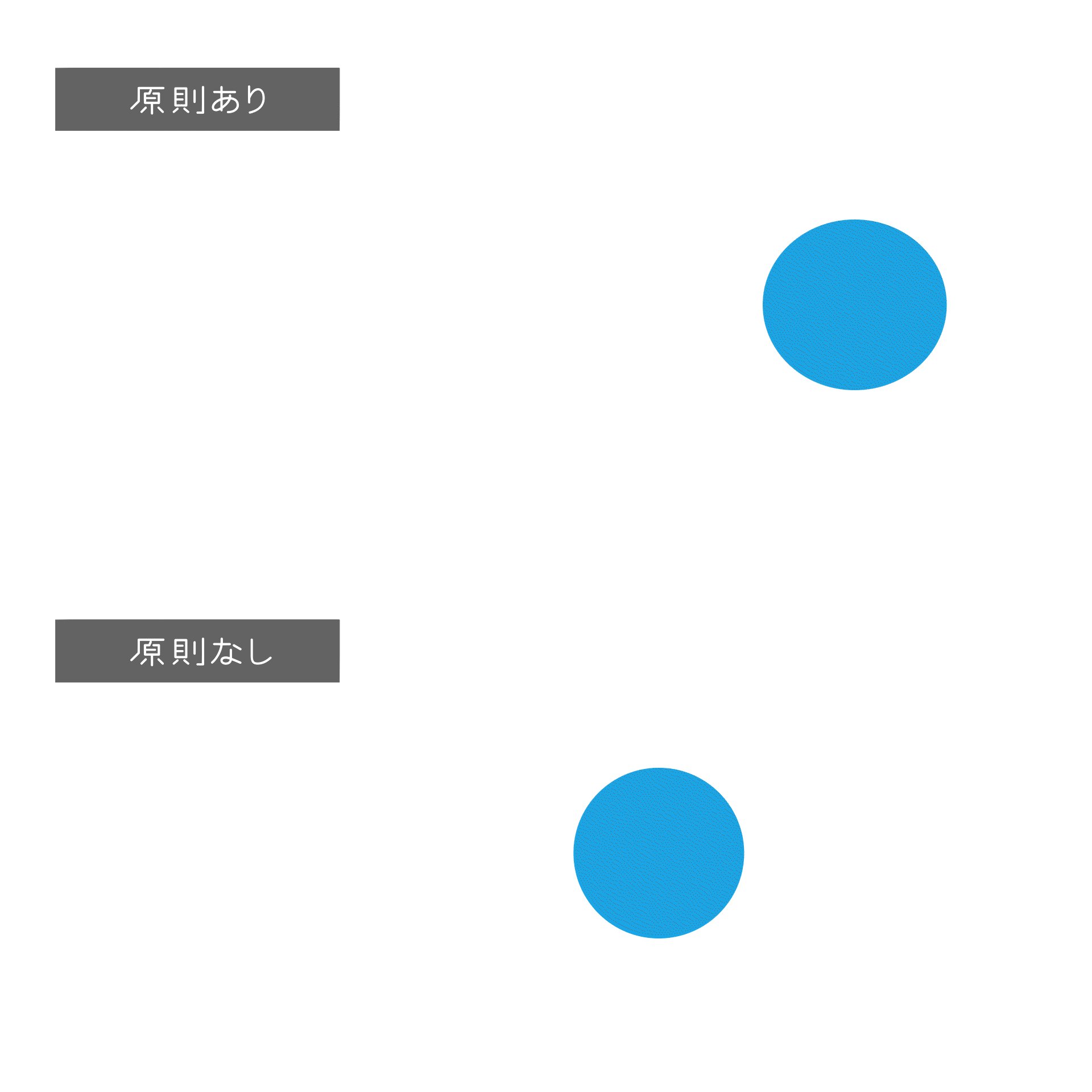
原則あり/なしの動きを比較
上記3つの原則を適用したものと、
ただ動かしただけのモーションを比較してみましょう。
基本の動きは共通です。
・0フレーム時点で画面の左側からスタート
・10フレーム時点で右側へ移動

かなり“それっぽい”……!
まとめ
いかがでしたか?
アニメーションの12原則を応用すれば、
時間がなくても技術がなくても
“なんかいい感じ”な動画を制作することができます。
ほかの原則も有益なものばかりなので、
気になる方はぜひ調べてみてくださいね👀
エーアンドエーとホームページを制作しませんか?
エーアンドエーは「高い制作品質」と「柔軟なお客様対応力」が強みの愛知県名古屋市のホームページ制作・Web制作会社です。デジタル技術とアナログな心でお客様の課題を解決し、名古屋・東海地域を支える企業様から選ばれてきました。ホームページのことでお困りの方、信頼と実績のあるホームページ制作会社をお求めの方は、ぜひエーアンドエーまでご相談ください。