【ウェブアクセシビリティ①】PDFファイルリンクのユーザビリティ向上を考えてみた

皆さんこんにちは。
今回からウェブアクセシビリティおよびユーザビリティの向上のためにおこなっている対応について、シリーズでご紹介していきたいと思います😊
目次
そもそもウェブアクセシビリティとは?
さて、これまでは公的機関のみだった対応義務が、この2024年4月から民間事業者もウェブアクセシビリティに対する「合理的配慮の提供」が義務化となりました。
ではその義務化となった「ウェブアクセシビリティ」ってそもそもなんでしょう?
こちらについては政府広報オンラインの記載が正確かつとても分かりやすいと思いますので、こちらをぜひお読みください📖
あらゆる人々に対してアクセシビリティ・ユーザビリティを確保するってとても大切なことですが、実現するにはたくさんの細かな対応が必要になってきます。
今回はその対応のひとつとして、よくあるPDFファイルリンクの設置について考えてみました💡
【パターン別】スクリーンリーダーの読み上げを意識したPDFファイルリンクの設置
PDFファイルリンクのアクセシビリティって…?となるかもしれませんが、コーディングの観点から考えるといくつかパターンが発生するのでそのパターンごとに対応を微妙に変えないといけません。
前提としては、パッと見てもスクリーンリーダーを使用しても「このリンクがPDFファイルを開くものであること」が分かるようにします。
早速パターンごとに考えていきます📢
※スクリーンリーダーとは、コンピュータ画面にある情報を音声で読み上げてくれるソフトウェアのことです。
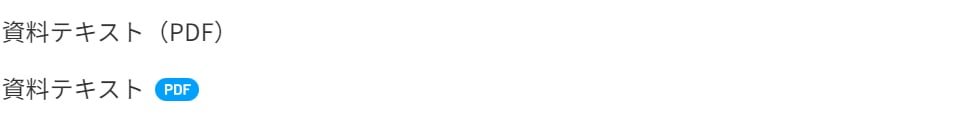
パターン①「PDF」とテキストで設置する場合

これが一番シンプルで分かりやすいです!パッと見てPDFファイルだと分かりますし、HTMLのテキストで「PDF」と記載してあるのでスクリーンリーダーの読み上げ的にも問題ありません。
NVDAを使用して読み上げの検証をしていますが、「リンク 資料テキスト ピーディーエフ」と読まれます👍
※TABキーで操作していった場合は「資料テキスト ピーディーエフ リンク」と読まれます。
※2つめのコードでは、CSSでアイコン風に調整しています。
HTML
<a href="#" target="_blank" class="link-text">資料テキスト(PDF)</a>
<a href="#" target="_blank" class="link-text">資料テキスト<span class="icon-pdf">PDF</span></a>
パターン②PDFアイコン画像を使用して設置する場合

いらすとやさんのアイコンをお借りしました
デザイン的にはこういう時、ありますよね。
そうすると以下のようにHTMLで画像を入れるか、CSSで画像を表示させるかといった方法になるかと思います。
HTML
<a href="#" target="_blank" class="link-text">資料テキスト<span class="icon-pdf"><img src="img/file_icon_text_pdf.png" alt="PDF"></span></a>
altに「PDF」と入れてあるし、読み上げ的には問題ないのでは?と思ったのですが、実際にスクリーンリーダーを使用すると「リンク 資料テキスト ラベルのない画像 ピーディーエフ」と読まれるのでちょっと分かりにくいです...🙄
なのでaltは空にして、以下のような記述にしてみます👀
HTML
<a href="#" target="_blank" class="link-text">資料テキスト<span class="u-visually-hidden">PDF</span><span class="icon-pdf"><img src="img/file_icon_text_pdf.png" alt=""></span></a>
こうすると読み上げは「リンク 資料テキスト ピーディーエフ」となります。<span class="u-visually-hidden">PDF</span> の部分は、visually-hiddenパターンのCSSで表示的には見えないようにしています👌
※visually-hiddenについては色々と流儀がありそうですので、好みのものをご使用されるといいかと思います…🧐
ちなみにCSSでPDFアイコン画像を表示させる場合、
「ピーディーエフ」とスクリーンリーダーに読み上げてほしいので擬似要素を使用してcontent: 'PDF';を入れることになるかと思います。
こちらが操作によってはキレイに読まれない場合があるのでユーザビリティ的にはどうなのだろう…?
といった点は要検討かと思います🤔
パターン③JavaScriptで設置する場合
都度テキストで「~(PDF)」と記述したり、アイコン画像を使用するのは良いのですが
記述漏れがないかといった懸念もあります…🤔
そこで、以下のようにJavaScriptで「PDF」を追加させるのも手かなと思いました👀
※アイコン画像についてはCSSで拡張子を識別して表示するようにしています。
HTML
<a href="aaa.pdf" target="_blank" class="link-text js-cmsLink"><span class="js-cmsLinkText">資料テキスト</span></a>
SCSS
a[href$='.pdf'].link-text {
padding-right: 23px;
background: url('/img/file_icon_text_pdf.png') no-repeat top right 1px/20px 23px;
}
JavaScript
$(window).on('load', function() {
if($('.js-cmsLink').length > 0) {
$('.js-cmsLink[href$=".pdf"]').each(function() {
$(this).find('.js-cmsLinkText').append('<span class="u-visually-hidden">PDF</span>');
});
}
});
さいごに
あとはリンクをクリックして、展開されるPDFファイルのアクセシビリティが確保されていれば良い感じではないでしょうか…?
まだまだ色々と模索しながらの対応ですが、これからもウェブアクセシビリティ・ユーザビリティの向上を目指していきたいと思います💪
エーアンドエーとホームページを制作しませんか?
エーアンドエーは「高い制作品質」と「柔軟なお客様対応力」が強みの愛知県名古屋市のホームページ制作・Web制作会社です。デジタル技術とアナログな心でお客様の課題を解決し、名古屋・東海地域を支える企業様から選ばれてきました。ホームページのことでお困りの方、信頼と実績のあるホームページ制作会社をお求めの方は、ぜひエーアンドエーまでご相談ください。