【ウェブアクセシビリティ②】スライダーの再生/停止ボタンを設置してみよう

皆さんこんにちは。
ウェブアクセシビリティ・ユーザビリティ向上のための対応シリーズ第2弾です😊
前回の記事はこちら👇

【ウェブアクセシビリティ①】PDFファイルリンクのユーザビリティ向上を考えてみた
JIS X 8341-3:2016(アクセシビリティについてのJIS規格)では、
動きのあるコンテンツに対してユーザーがコンテンツを一時停止、停止、非表示できることを求めています。
そこで今回は、スライダーの再生/停止ボタンの設置について考えてみました。
実装したいこと
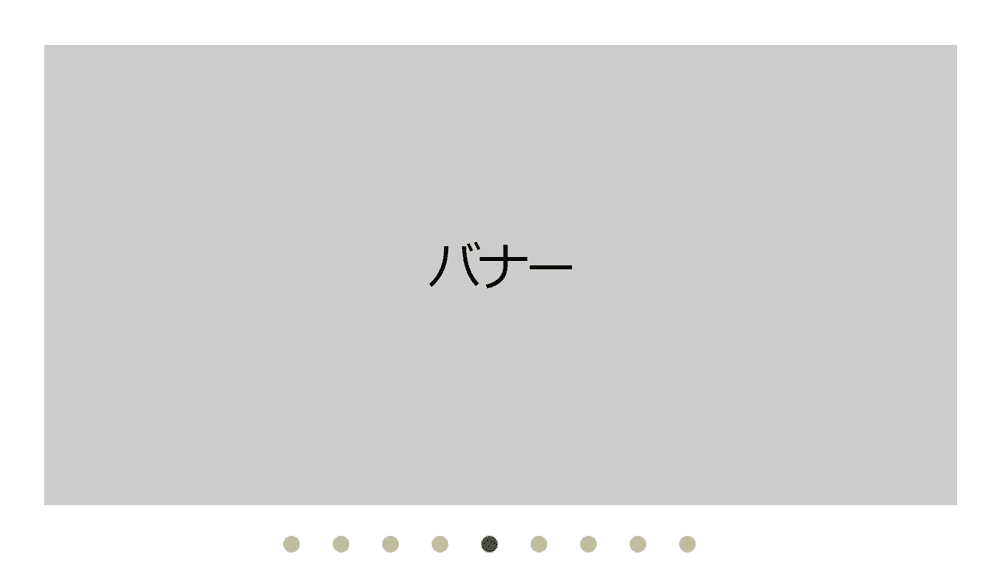
普段よく見るスライダーはこんな感じですよね👀

横にどんどんスライドバナーが流れていきます。
マウスをスライダーの上に持っていくと一時停止したりすることもありますが、
完全に停止したい場合にはスライダーを止める方法がありません💡
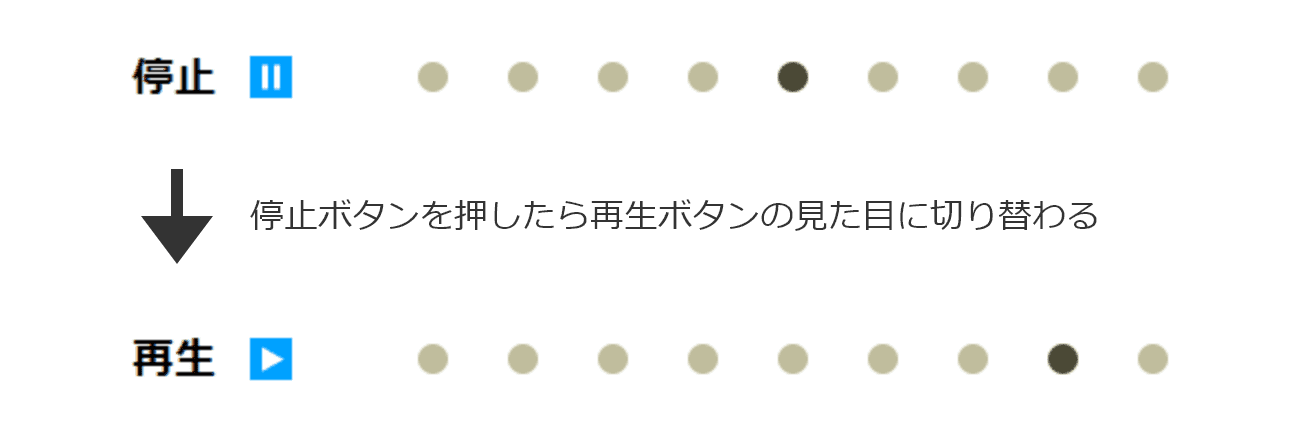
そこで実装したい再生/停止ボタンのデザインがこちらです。
(スライドバナーの下にボタンを設置します。右横のドットはスライダーのページネーションです。)

こちらのデザインで実装する際、アクセシビリティ・ユーザビリティを考えると以下の項目が考慮すべきポイントとして挙げられるかと思います👀
- 「再生」「停止」だけでは視覚障害のある方には何を再生/停止するのかが分かりにくいかもしれない。
- 停止ボタンが表示されている間は、再生ボタンがスクリーンリーダーに読み上げられないようにしたい。
- 停止して、また再生ボタンを押したときにスライダーが動くようにすると、スライダーの挙動が分かりやすそう。
上記3点の解消方法については後述のHTML、JavaScriptコードのポイントにて記載しました💡
実装コード
上記のデザインと考慮ポイントを踏まえたコードがこちらです👇
HTML
<button type="button" id="js-slideBtn" class="slideBtn">
<span class="slideBtn_stop" aria-hidden="false">
<span class="slideBtn_wrap">
<!-- ① --><span class="u-visually-hidden">キャンペーン一覧スライダーを一時停止</span>
<span class="slideBtn_text" aria-hidden="true">停止</span><img src="img/slider_btn-stop.svg" alt="" class="slideBtn_img">
</span>
</span>
<span class="slideBtn_start is-hidden" aria-hidden="true">
<span class="slideBtn_wrap">
<!-- ① --><span class="u-visually-hidden">キャンペーン一覧スライダーを再生</span>
<span class="slideBtn_text" aria-hidden="true">再生</span><img src="img/slider_btn-start.svg" alt="" class="slideBtn_img">
</span>
</span>
</button>
【HTMLのポイント】
考慮すべきポイントの1.2.がこちらで解消できます💡
- ①の箇所でvisually-hiddenパターンのCSS(
.u-visually-hidden)のスタイルを付与したテキストを用意しました。
これで「キャンペーン一覧スライダー」の再生/停止について読み上げてくれるので、スクリーンリーダーを使用される方が何を再生/停止するのか分かりやすくなったかと思います。 - 上記対応したので、実際にページ上に表示されている「再生」「停止」は読み上げてほしくないと思い、念のため
aria-hidden="true"を付与しました。 - ページ表示時には再生ボタンは非表示にしたいので、
.is-hiddenクラスのCSSでdisplay: none;とし、aria-hidden="true"も付与しました。
この非表示の切替えはこのあとのJavaScriptで対応します。
JavaScript
// 今回slickプラグインを使用しています。
const slide = $('#js-slide');
slideMain.slick({
autoplay: true,
autoplaySpeed: 4000,
infinite: true,
…
// スライダーの設定は割愛します。
});
// 再生、停止ボタン
const slideBtn = $('#js-slideBtn');
const slideBtnStart = slideBtn.find('.slideBtn_start');
const slideBtnStop = slideBtn.find('.slideBtn_stop');
slideBtn.on('click', function() {
if(slideBtnStart.hasClass('is-hidden')){
// 停止
slide.slick('slickPause');
slideBtnStart.removeClass('is-hidden').attr('aria-hidden', false);
slideBtnStop.addClass('is-hidden').attr('aria-hidden', true);
} else {
// 再生
slide.slick('slickPlay').slick('slickNext');
slideBtnStart.addClass('is-hidden').attr('aria-hidden', true);
slideBtnStop.removeClass('is-hidden').attr('aria-hidden', false);
}
});
【JavaScriptのポイント】
考慮すべきポイントの3.がこちらで解消できます💡
.is-hiddenクラスの付与の切替えで再生/停止ボタンの表示切替えをしています。このとき、aria-hiddenの切替えも忘れずに…!- 再生ボタンを押したときに、
slick('slickPlay')だけではなくslick('slickNext')も指定することでボタンを押したタイミングでスライダーが動き、再生された感が分かるようにしてみました。
さいごに
スライダーの見た目をカスタマイズすることはたくさんありましたが、ボタンを設置して挙動を制御させるうえにアクセシビリティ・ユーザビリティを考慮するとなると少し工夫が必要でした👀
あとはスライダーのページ送りをするボタンや、各スライドからリンクを指定している場合はaria-labelの調整も必要になってきたりと、なかなかスライダーは根気がいりそうです…!
これからもウェブアクセシビリティ・ユーザビリティの向上を目指していきたいと思います💪
エーアンドエーとホームページを制作しませんか?
エーアンドエーは「高い制作品質」と「柔軟なお客様対応力」が強みの愛知県名古屋市のホームページ制作・Web制作会社です。デジタル技術とアナログな心でお客様の課題を解決し、名古屋・東海地域を支える企業様から選ばれてきました。ホームページのことでお困りの方、信頼と実績のあるホームページ制作会社をお求めの方は、ぜひエーアンドエーまでご相談ください。


