CSSの新機能 コンテナクエリを試してみた!

皆さんこんにちは。
今回は2023/2/14から全ブラウザで対応となったCSSの新機能【コンテナクエリ】を試してみましたのでご紹介します。
コンテナクエリとは
特定の画面サイズを基準にレイアウトなどを変更することができるメディアクエリに対し、コンテナ(各要素)のサイズを基準にレイアウトなどを変更することができるのがコンテナクエリです。
対応ブラウザの状況は以下になります。
コンテナクエリのメリット
一番のメリットはやはりコンテナのサイズによってレイアウトを変更できるという点です!
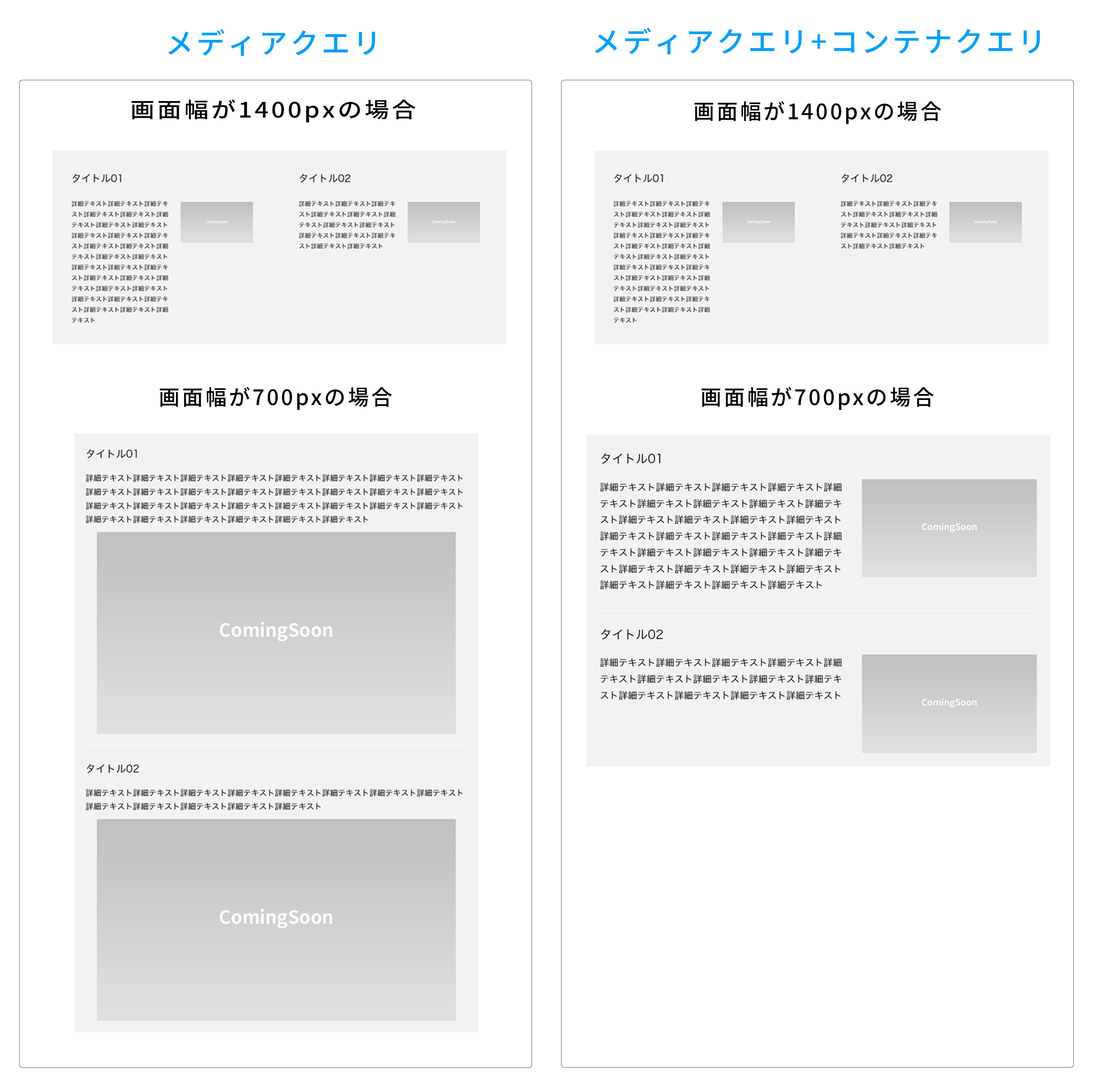
日々コーディングしている中でメディアクエリを使用してレスポンシブWebデザインを実現させていますが、画面幅によってはどうしても見た目が微妙になってしまう場合があります。
ですが、このコンテナクエリを合わせて使うことで以下のように同じ画面幅でもより綺麗なレスポンシブWebデザインを実現できます。

検証例
使用方法
使い方はとても簡単で、まず基準となるコンテナを決め、container-typeプロパティでコンテナのタイプを指定します。
container-typeプロパティの値は以下3つです。
- size:インライン方向(横方向)とブロック方向(縦方向)のサイズに応じてスタイルを適用する
- inline-size:インライン方向(横方向)のサイズに応じてスタイルを適用する
- normal:通常動作
SCSS
.container {
container-type: inline-size;
}
あとは基準のコンテナの子要素に基準のコンテナ幅に基づいてスタイルを切り替えるように記述するだけです。
メディアクエリの@mediaと同じようにコンテナクエリの場合は@containerを用いて任意のコンテナ幅でのスタイルを記述します。
SCSS
.container_body {
@container (min-width: 400px) {
display: flex;
justify-content: space-between;
}
}
まとめ
このコンテナクエリによって今までより自由度の高いスタイリングができるようになるだけでなく、全ての画面幅で綺麗に見えるレスポンシブWebデザインを実現できるようになると思います。
今後いろんなデザインに対応するためにも是非とも使いこなせるようにしておきたいですね。
まだ、使ったことがない方は是非とも一度お試しください。
エーアンドエーとホームページを制作しませんか?
エーアンドエーは「高い制作品質」と「柔軟なお客様対応力」が強みの愛知県名古屋市のホームページ制作・Web制作会社です。デジタル技術とアナログな心でお客様の課題を解決し、名古屋・東海地域を支える企業様から選ばれてきました。ホームページのことでお困りの方、信頼と実績のあるホームページ制作会社をお求めの方は、ぜひエーアンドエーまでご相談ください。