日本語Webフォントをサブセット化する方法【ジャギー対応でなめらかに表示】

こんにちは。
今回は、Webサイトの最適化・高速化に繋がる「フォントのサブセット化」についてご紹介します。
サブセット化する際、なぜかフォントがギザギザ・ジャギジャギしてしまう問題に頭を抱えたので、その対処法もご紹介します。回避方法がなかなか見つけられなかったので、同じように悩まれている方の助けになれば嬉しいです。
目次
サブセット化とは
いきなりですが、Webフォント、使ってますか?
Webサイト全体のイメージにも関わってくるのでフォント選びって重要ですよね。
なので、Webフォントは、どの端末・ブラウザでも同じフォントを表示してくれるのでとても助かります!
ただ、Webフォントにはデメリットもあるんです。
それは…重いんです…。
特に日本語のWebフォントは10MB前後にもなるので、読み込みに時間がかかってしまいます。
日本語って、ひらがな・カタカナ・漢字と文字数が多いですもんね。
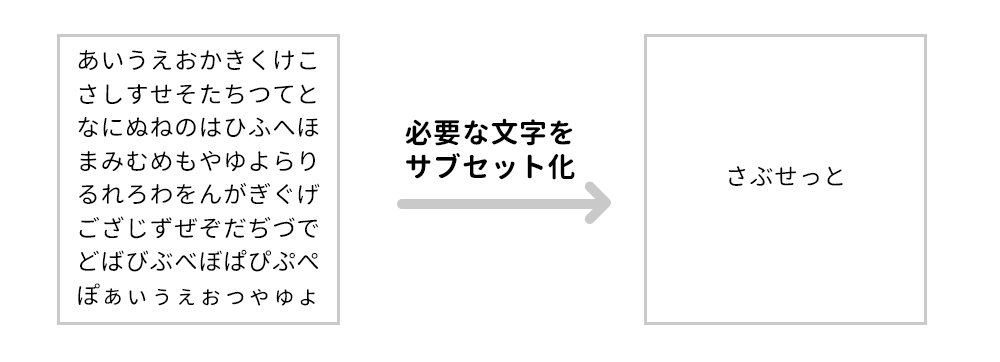
それなら、必要な文字だけのフォントファイルにすれば読み込みも早くなるじゃないかというのが、フォントのサブセット化です。

では、サブセット化の手順について追っていきましょう。
サブセット化の手順
フォントを用意
では、サブセット化したいフォントを選びます。
フォントを選ぶ時は利用可能かライセンスを確認しましょうね。
今回は、商用利用可能な「源柔ゴシックBold」を選んでみました。
重さは11.6MBでした!
ソフトをダウンロード
武蔵システムさんからサブセット化してくれる便利なフリーソフトが提供されている(ありがたい)のでそちらをダウンロードし、インストールします。
サブセットフォントメーカーでサブセット化
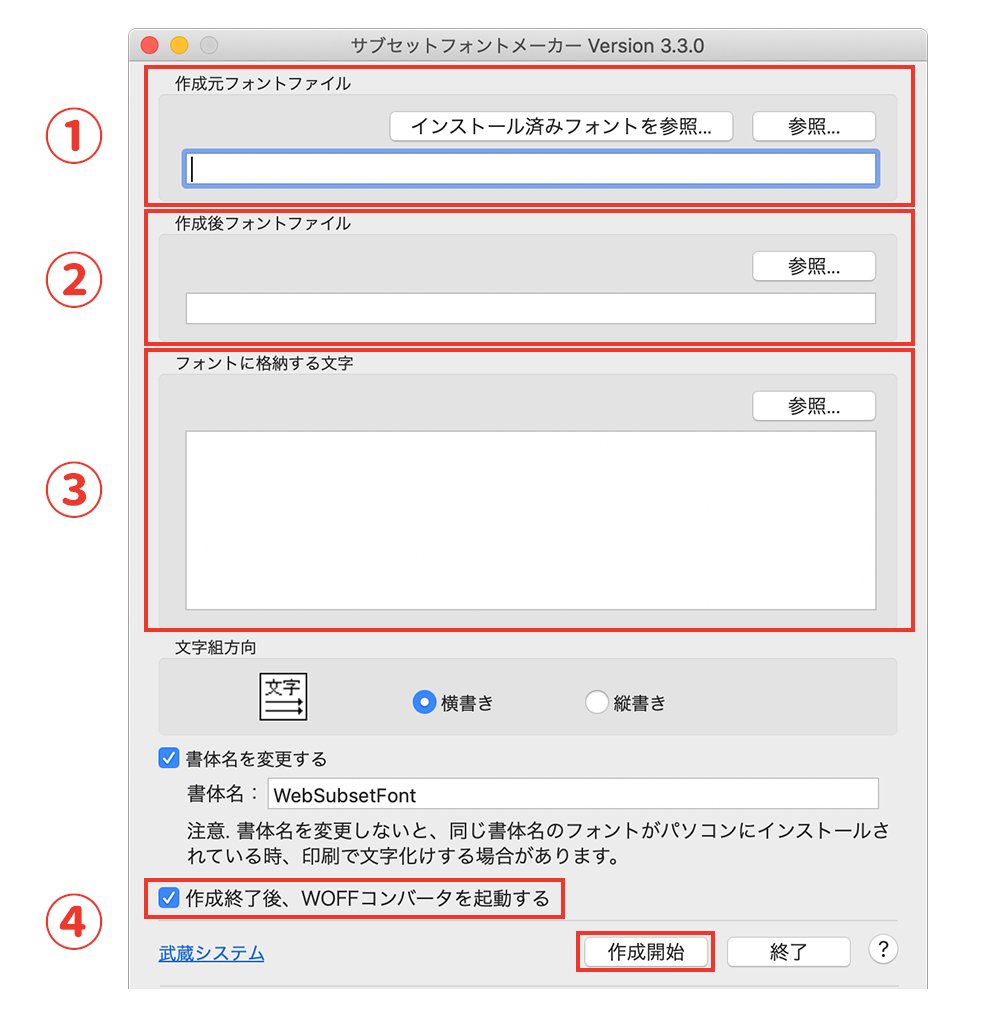
サブセットフォントメーカーを起動します。

①作成元フォントファイル
サブセット化したいフォントを指定します。
②作成後フォントファイル
サブセット化したフォントの保存場所とファイル名を指定します。
③フォントに格納する文字
使用したい文字を入力します。
例えば「あいうえお」と入力すれば、「あいうえお」の文字だけを含んでサブセット化されます。
ちなみに日本語フォントには、
- JIS第1水準漢字
- JIS第2水準漢字
- ひらがな
- カタカナ
- 全角英数字
- 半角英数字
- 記号
が含まれています。
今回は、その中から、使わないであろう文字を除いた以下にまとめた「常用漢字」+「ひらがな」+「カタカナ」+「全角英数字」+「半角英数字」+「記号」をコピペして指定しました。
※常用漢字…JIS第1水準漢字にJIS第2水準漢字の「丼傲刹哺喩嗅嘲彙恣惧慄憬拉摯曖楷毀璧瘍箋籠緻羞訃諧貪踪辣錮鬱」を加えた漢字
④作成開始
「作成終了後、WOFFコンバータを起動する」にチェックを入れた状態で「作成開始」をクリックすると、②作成後フォントファイルで指定した場所にサブセット化したフォントが生成され、続いてWOFFコンバータが自動で起動します。
WOFFコンバータでフォントを変換
サブセット化フォントは生成されたのに変換ってどういうこと?と思われたことでしょう。
サブセット化されたフォントの拡張子は何になっていますか?「ttf」か「otf」でしょうか?
Webサイトで表示されているフォントは種類があり、ブラウザによっては対応していないのです。なので、サブセットフォントメーカーで生成されたフォント以外にも変換しなければなりません。
ここでWebサイト上で表示されているフォントと対応ブラウザ等、確認してみます。
- True Type Font(拡張子:ttf)
woff、woff2に比べるとファイルサイズが大きい
IE11一部対応
対応ブラウザがotfと同じ
(参照:https://caniuse.com/?search=ttf) - Open Type Font(拡張子:otf)
IE11一部対応
対応ブラウザがttfと同じ
(参照:https://caniuse.com/?search=otf) - Web Open Font Format(拡張子:woff)
IE11対応
(参照:https://caniuse.com/?search=woff) - Web Open Font Format 2.0(拡張子:woff2)
woffに比べるとファイルサイズが小さい
IE11非対応
(参照:https://caniuse.com/?search=woff2) - Embedded OpenType(拡張子:eot)
IEのみ対応
(参照:https://caniuse.com/?search=eot)
結構種類があるんですね。
基本的にサブセット化するフォントの種類は
- ttf か otf
- woff
- woff2(元ファイルがotfの場合生成されない)
でよいと思います。
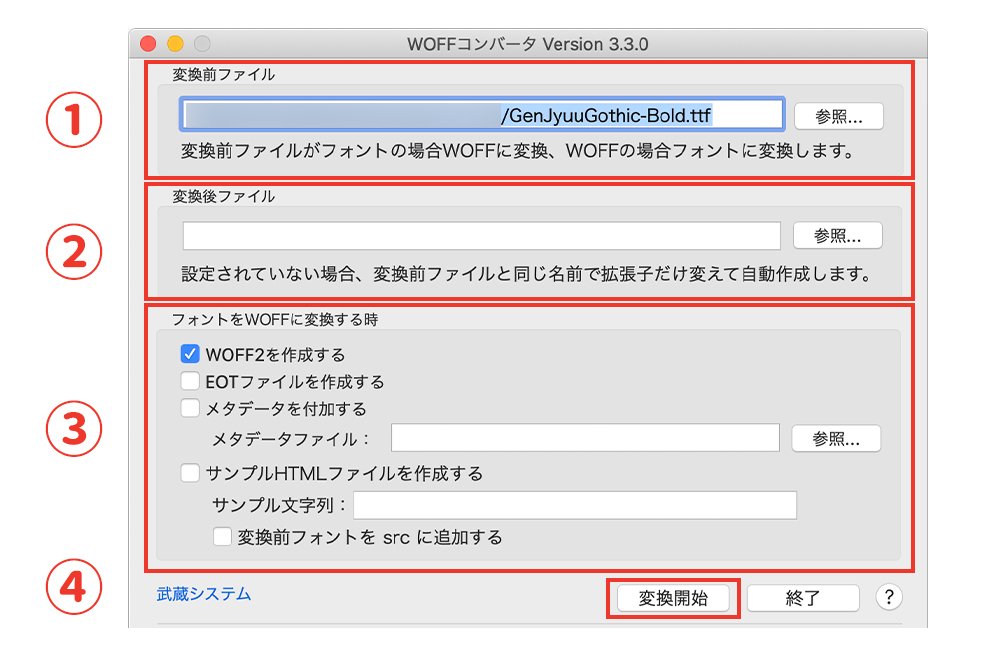
さて、WOFFコンバータの操作に戻ります。

①変換前ファイル
サブセットフォントメーカーで「作成終了後、WOFFコンバータを起動する」にチェックを入れた状態で「作成開始」をクリックした場合は、すでに参照先が選択されているので、触らなくてOKです。
②変換後ファイル
ここも特に触らなくてOKです。
③フォントをWOFFに変換する時
「WOFF2を作成する」にチェックが入った状態にします。
※元フォントファイルがotfの場合はwoff2は生成できません。
④変換開始
「変換開始」をクリックすると、「①変換前ファイル」と同じ場所に、変換されたフォントファイルが生成されます。
10.5MBあった源柔ゴシックBoldは、
- ttf⇒1.4MB
- woff⇒703KB
- woff2⇒537KB
にまで軽くなりました!
Webサイトに反映
サブセット化ができたので、Webサイトに反映しておきます。
任意のディレクトリにフォントを格納して、CSSの@font-faceを使ってフォントを読み込みます。
源柔ゴシックBoldの場合はこんな感じです。
CSS
// 源柔ゴシックBold
@font-face {
font-family: 'GenJyuuGothic'; //この名前がfont-familyで指定するフォント名になります
font-style: normal;
font-weight: 700;
src: url('../font/GenJyuuGothic-Bold.woff2') format('woff2'), url('../font/GenJyuuGothic-Bold.woff') format('woff'), url('../font/GenJyuuGothic-Bold.ttf') format('truetype');
}
body {
font-family: 'GenJyuuGothic', sans-serif;
}
複数のウェイトで使う場合は、それぞれのウェイトをサブセット化し、それぞれを読み込みます。
CSS
// 源柔ゴシックBold
@font-face {
font-family: 'GenJyuuGothic';
font-style: normal;
font-weight: 700;
src: url('../font/GenJyuuGothic-Bold.woff2') format('woff2'), url('../font/GenJyuuGothic-Bold.woff') format('woff'), url('../font/GenJyuuGothic-Bold.ttf') format('truetype');
}
// 源柔ゴシックNormal
@font-face {
font-family: 'GenJyuuGothic';
font-style: normal;
font-weight: 400;
src: url('../font/GenJyuuGothic-Normal.woff2') format('woff2'), url('../font/GenJyuuGothic-Normal.woff') format('woff'), url('../font/GenJyuuGothic-Normal.ttf') format('truetype');
}
body {
font-family: 'GenJyuuGothic', sans-serif;
}
h1 {
font-weight: 700; //Boldにしたい箇所はウェイトの指定を変えればOKです
}
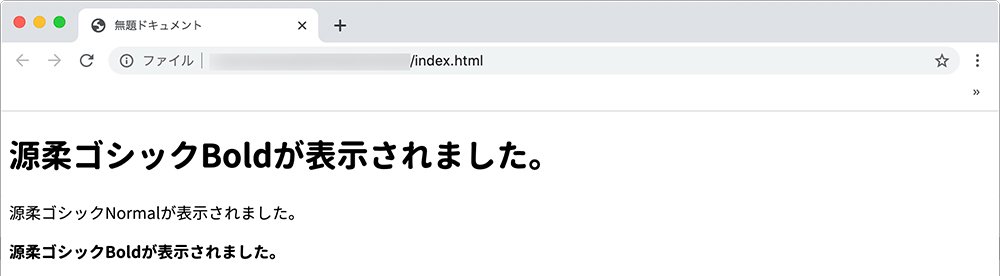
ブラウザで見てみると…

源柔ゴシックが表示されましたね!
以上がフォントのサブセット化の手順となります。
ギザギザ・ジャギジャギ問題発生
これでサブセット化もばっちりと思っていたのですが、各ブラウザでチェックをしたときに問題が…!!!
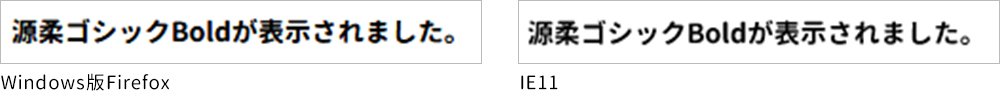
WindowsのFirefox、IE11で、ギザギザ、ジャギジャギしている…!?

小さくて分かりづらいのですが、Boldにした14pxのフォントの表示が美しくありません。
どうやら、一部のttfでこの現象が起きるようです(この現象が起きるのは、M+や源真ゴシック系のフォントのようです)。
ttfには「フォントヒンティング」という情報がはいっており、WindowsのFirefoxやIE11では、フォントサイズが16px以下になるとアンチエイリアスのかかっていないギザギザ、ジャギジャギな表示にしてしまいます。
元々は、解像度の低いディスプレイでの表示のための情報とのことなので、この情報を除いてしまいましょう。
方法は以下の記事を参考にさせていただきました。
【Fontforge】ブラウザやElectron系ソフトで表示される文字がガビガビになってる時の解決法と、ヒンティングについて感じたこと
ギザギザ・ジャギジャギ解決手順
ソフトをダウンロード
フォント編集ソフト、Fontforgeをダウンロードし、インストールします。
Fontforgeでフォントヒンティングを削除

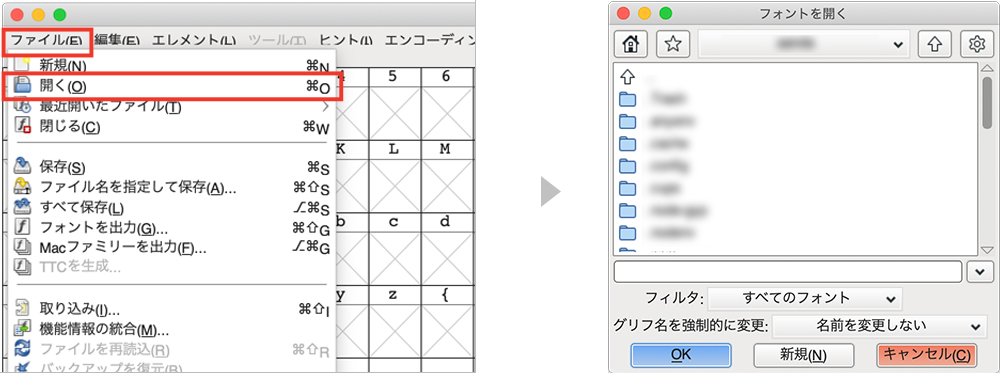
Fontforgeを起動し、「ファイル」⇒「開く」を選択し、フォントヒンティングを削除したいフォントを選択します。
ここでは、最初にダウンロードした源柔ゴシックのttfを指定します。

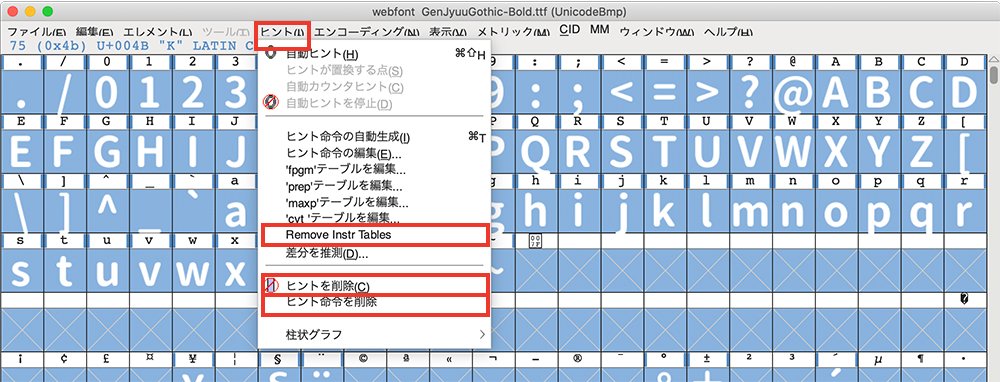
表示されたフォントすべてを選択し、「ヒント」⇒「Remove Instr Tables」、「ヒントを削除」、「ヒント命令を削除」を選択します。

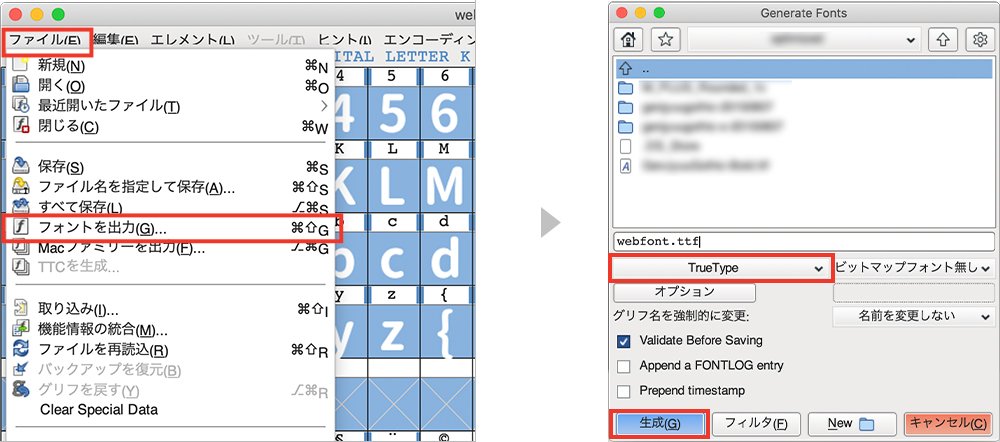
「ファイル」⇒「フォントを出力」、フォントの形式は「TrueType」を選択し、「生成」をクリックします。
あとの手順は、サブセット化の手順の「サブセットフォントメーカーでサブセット化」からと同じです。
ブラウザで確認してみると…

きれいに表示されています!!
実はこのギザギザ・ジャギジャギ問題で、数日悩みました。
解決方法として、CSSのtransformを使ってフォントをわからない程度に回転させているWebサイトもあるみたいですね。
もし、同じところで悩まれていたらこの方法で対処してみてください。
まとめ
以上、日本語Webフォントのサブセット化についてのまとめでした。
Web制作の技術って色々あるので、面白いですね。
これからも、エーアンドエースタッフがWeb制作技術について発信していくと思うので、楽しみにしてください。
では!
エーアンドエーとホームページを制作しませんか?
エーアンドエーは「高い制作品質」と「柔軟なお客様対応力」が強みの愛知県名古屋市のホームページ制作・Web制作会社です。デジタル技術とアナログな心でお客様の課題を解決し、名古屋・東海地域を支える企業様から選ばれてきました。ホームページのことでお困りの方、信頼と実績のあるホームページ制作会社をお求めの方は、ぜひエーアンドエーまでご相談ください。