現役コーダーが使用しているおすすめの Chrome 拡張機能 4選!

みなさんこんにちは。コーダーのわかまつです。
今回は、コーディングやレビューをする際によく使用している便利なchromeの拡張機能を紹介しようと思います!!
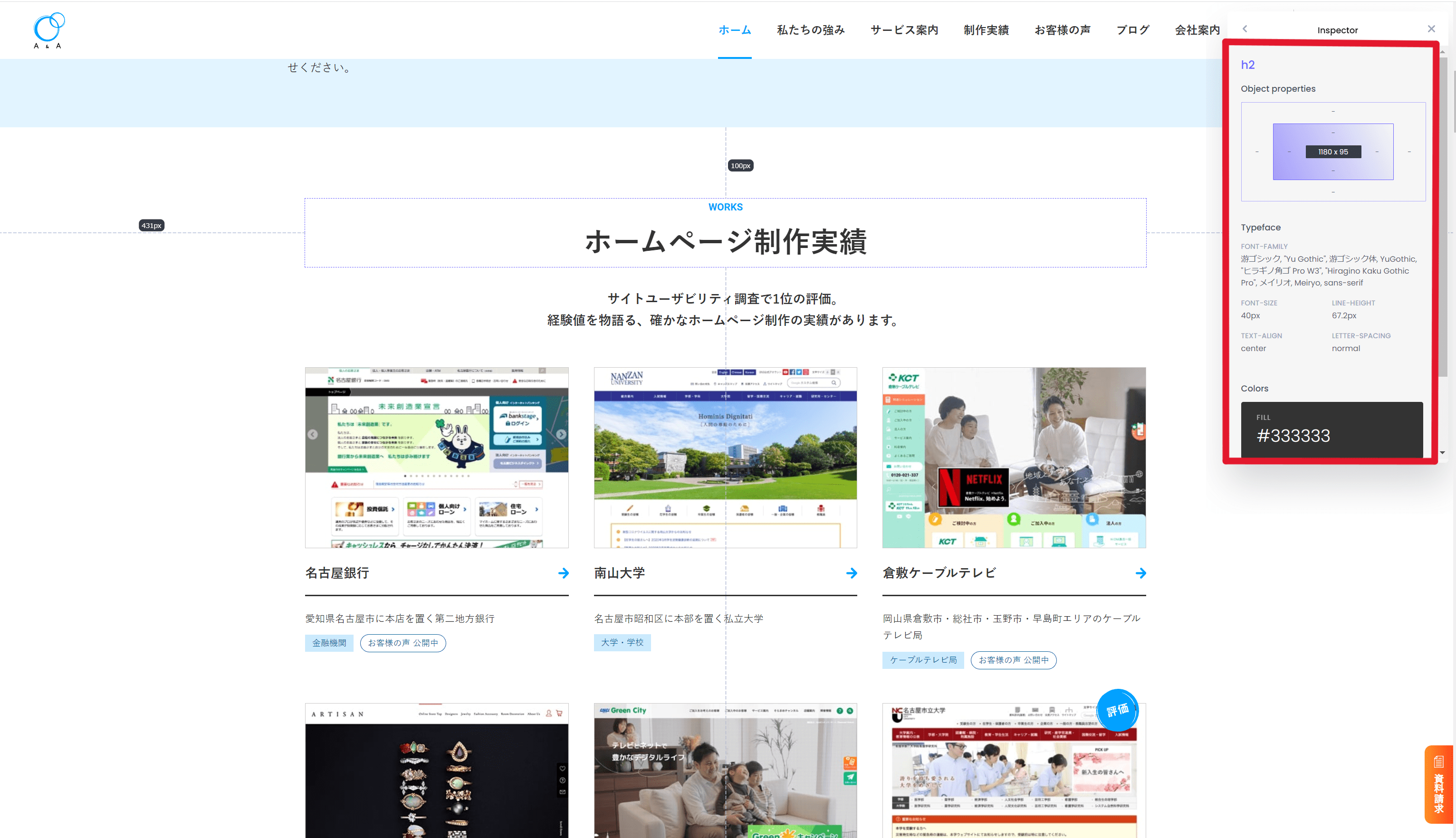
CSS Peeper
こちらは検証ツールなどを使用せず、簡単にそれぞれの要素のサイズや、使用しているフォントサイズ・カラーを確認することができる拡張機能です。

H2のスタイル確認画面
レビューだけでなく、自分がコーディングする際も、フォント情報やカラーパレットとしての参考になるのでオススメです。
私はフォントにスタイルを指定し忘れたりするので漏れがないかこれで確認しています。

使用しているカラーコード
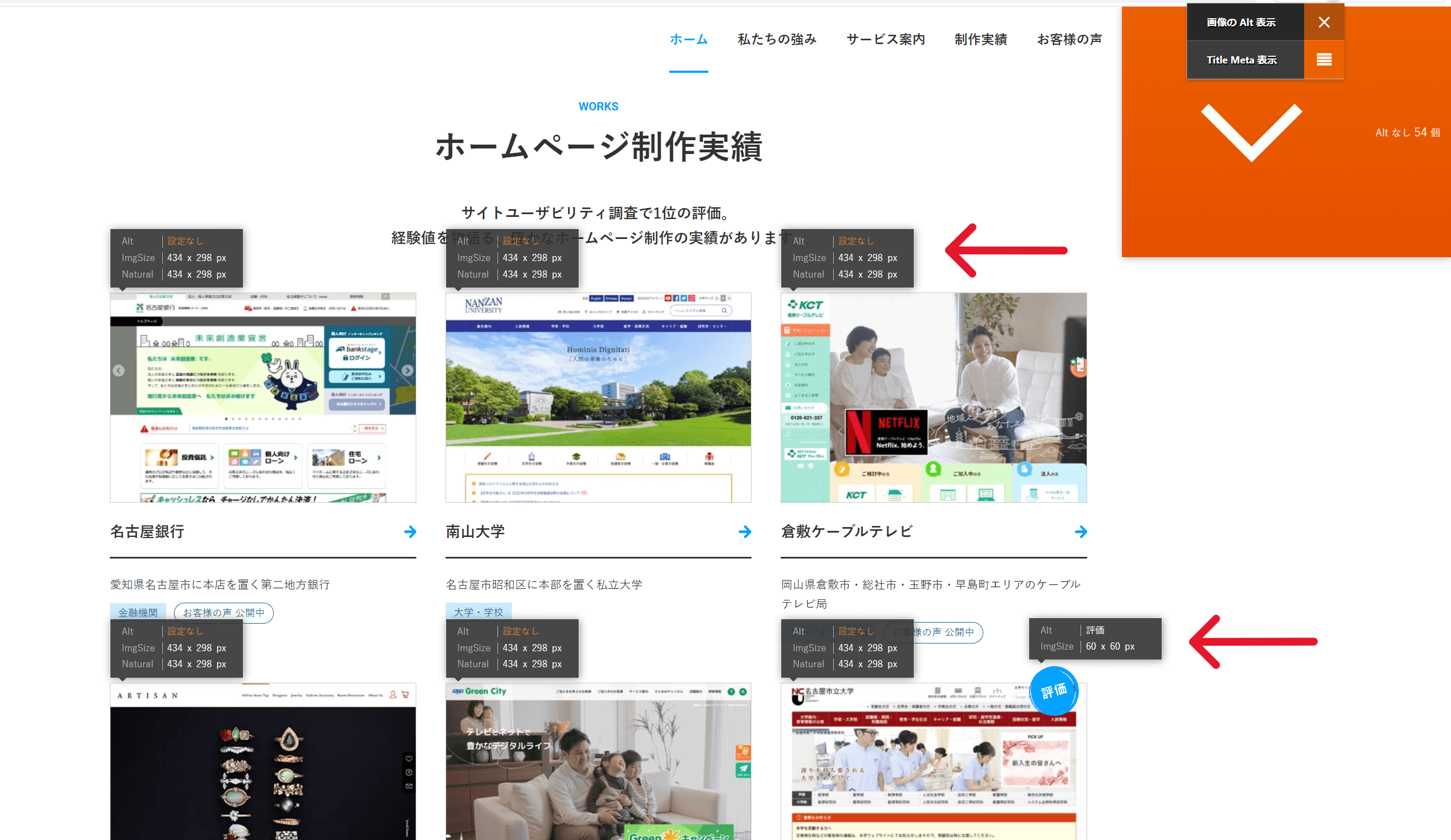
Alt & Meta viewer
こちらは画像のaltやmeta情報を簡単に確認することができる拡張機能です。
レビューをする際にaltやmeta情報の間違いや入れ忘れなどが無いかを一目で確認できるので、見落としだけでなくレビュー時間の短縮もできてとっても便利です。

画像のaltの確認画面
⇧このように画像のサイズやaltの情報を記述していればそれが表示され記述していなければ「設定なし」と表示されます。

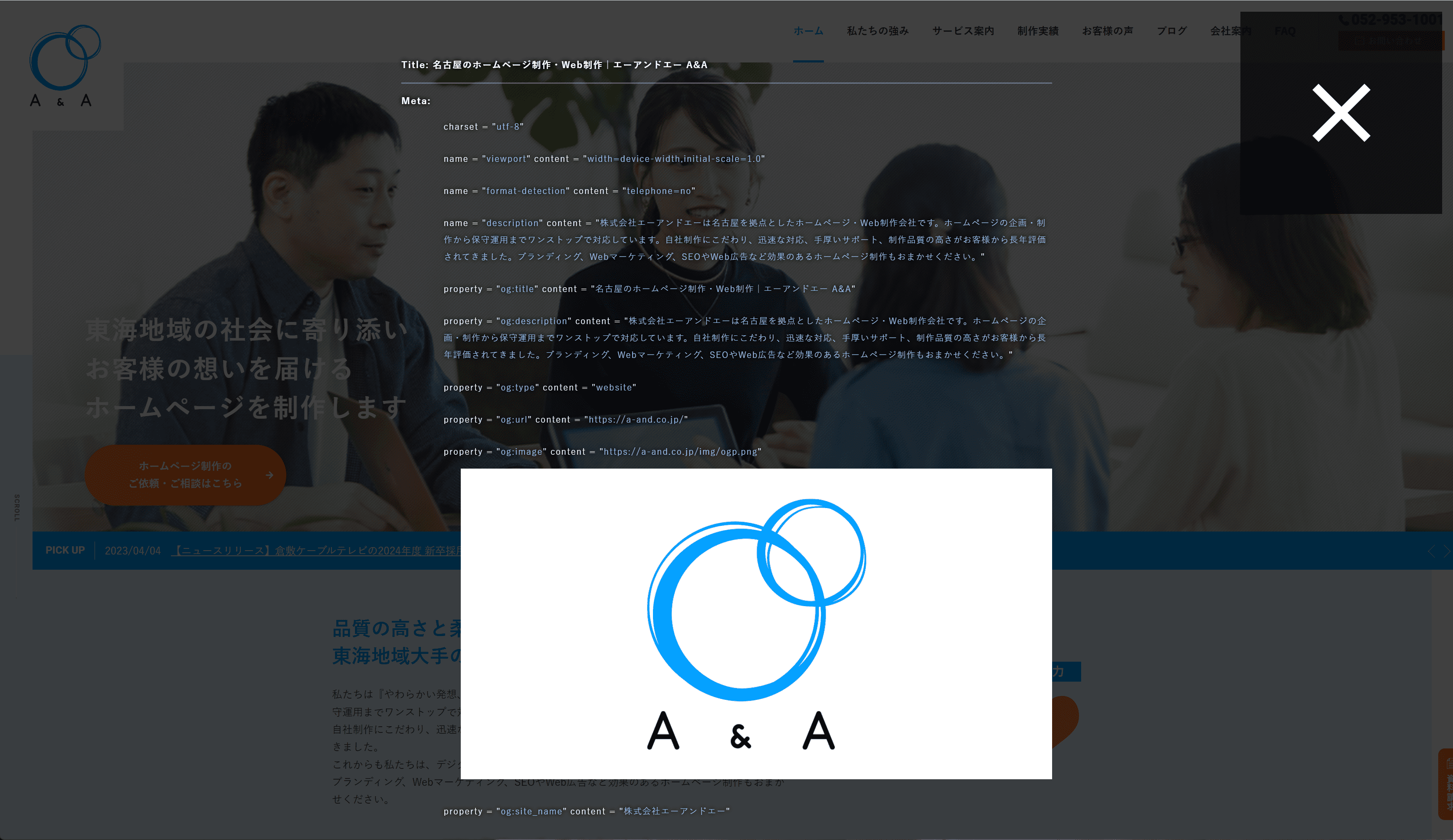
meta情報の確認画面
⇧は設定しているmetaの情報が表示されています。このようにtitleやディスクリプションなどの情報が一目でわかるのでとても確認作業が楽になります!
インストールはこちらモバイルシミュレーター
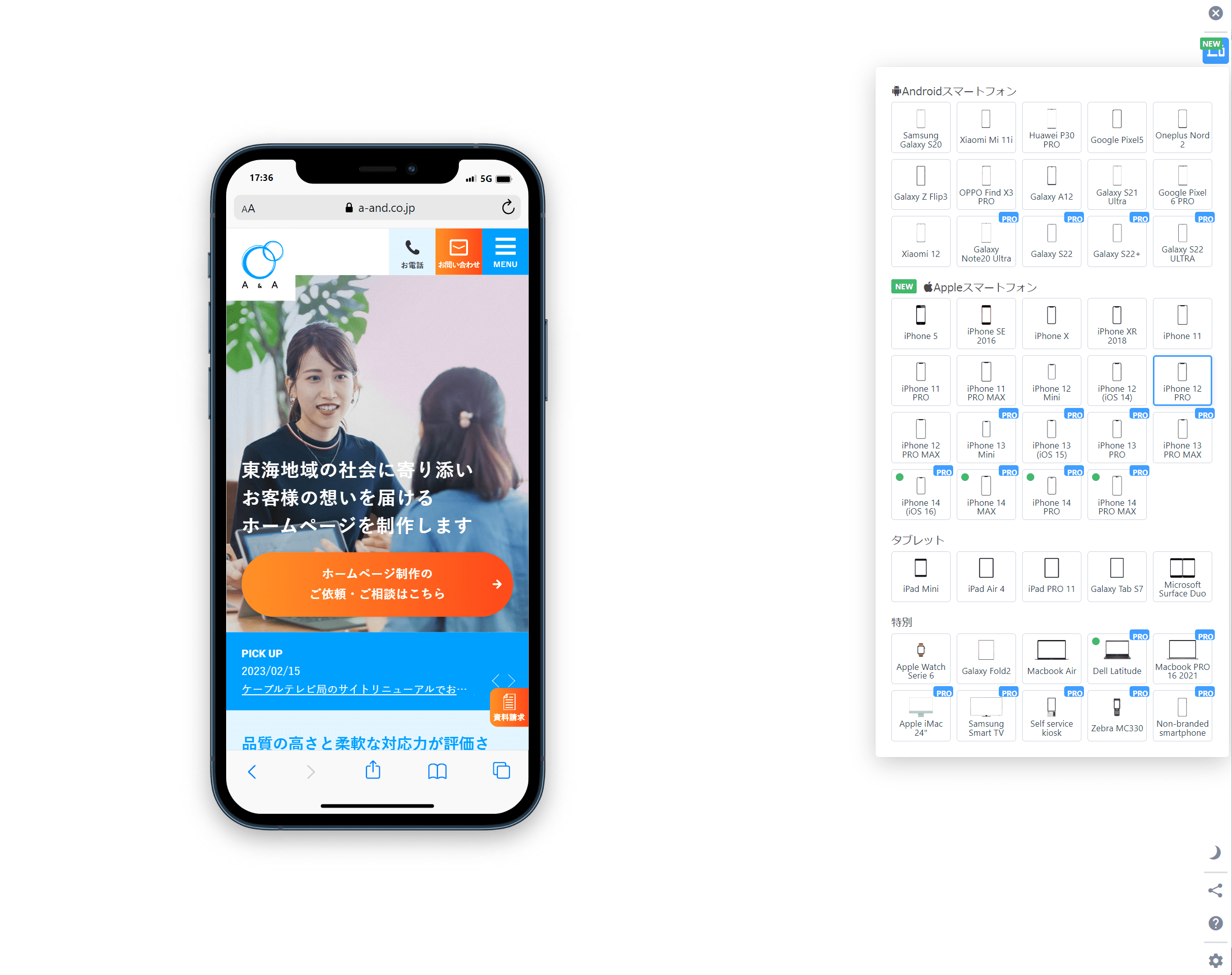
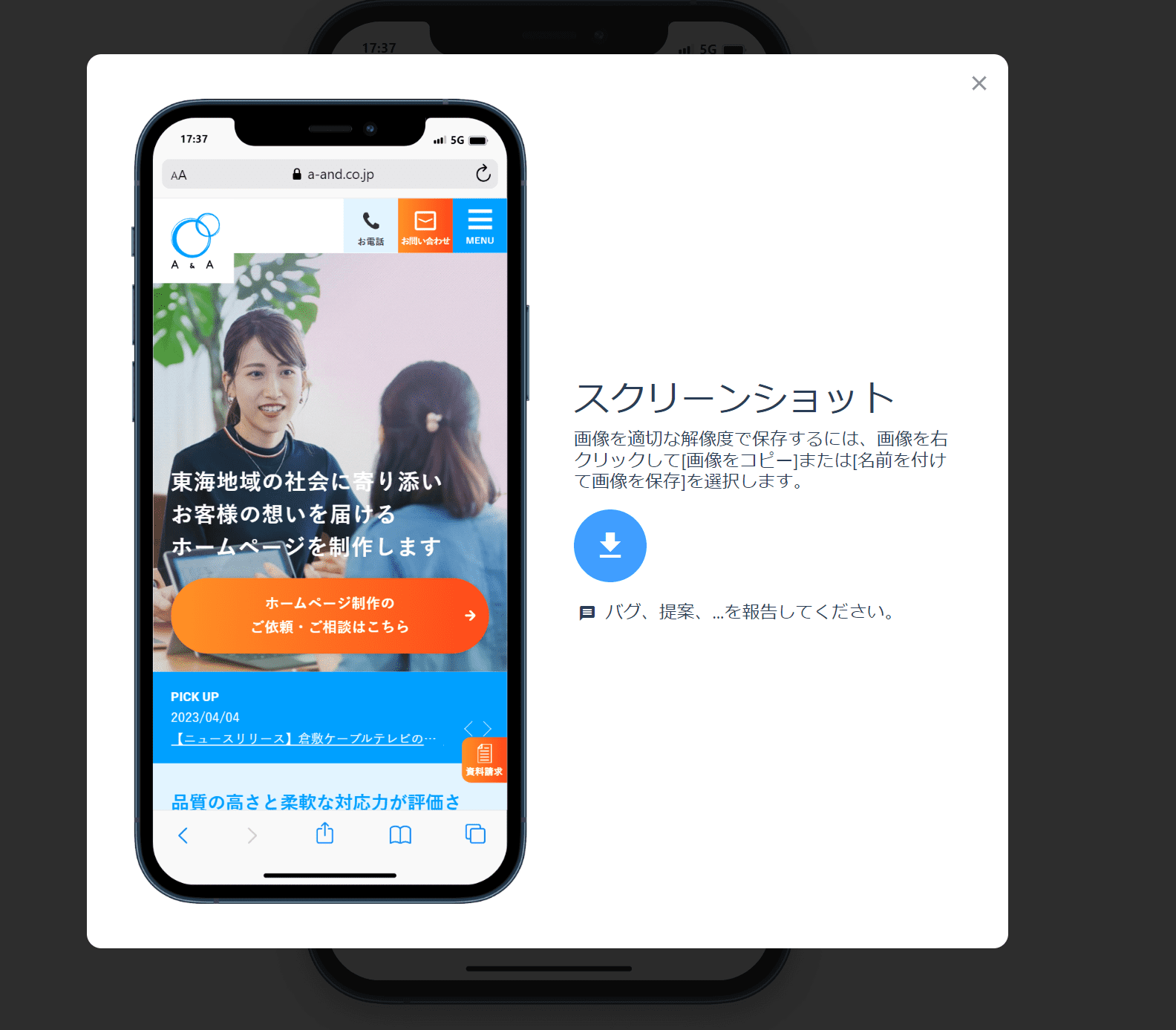
こちらはWebページをさまざまなデバイスサイズで表示確認したり、スクリーンショットを撮ることができる拡張機能です。
これを使用することでさまざまなデバイスサイズでどのように表示されるかを一目で確認するだけでなく、
デバイスのフレームを含んだ状態でスクリーンショットやスクリーンキャストが撮れるため資料の作成などにも大いに役立ちます。


補足ですが、スマホを横向きに変えたりもできるので簡易的なデバイスチェックとしてとても便利ですのでかなりオススメです!
インストールはこちらFireShot
こちらはWebページ全体や指定範囲などのスクリーンショットを簡単に撮影できる拡張機能です。
モバイルサイズのスクリーンショットが撮れるモバイルシミュレーターを紹介しましたが、PC画面のスクリーンショットを撮るならこちらの方がオススメです。
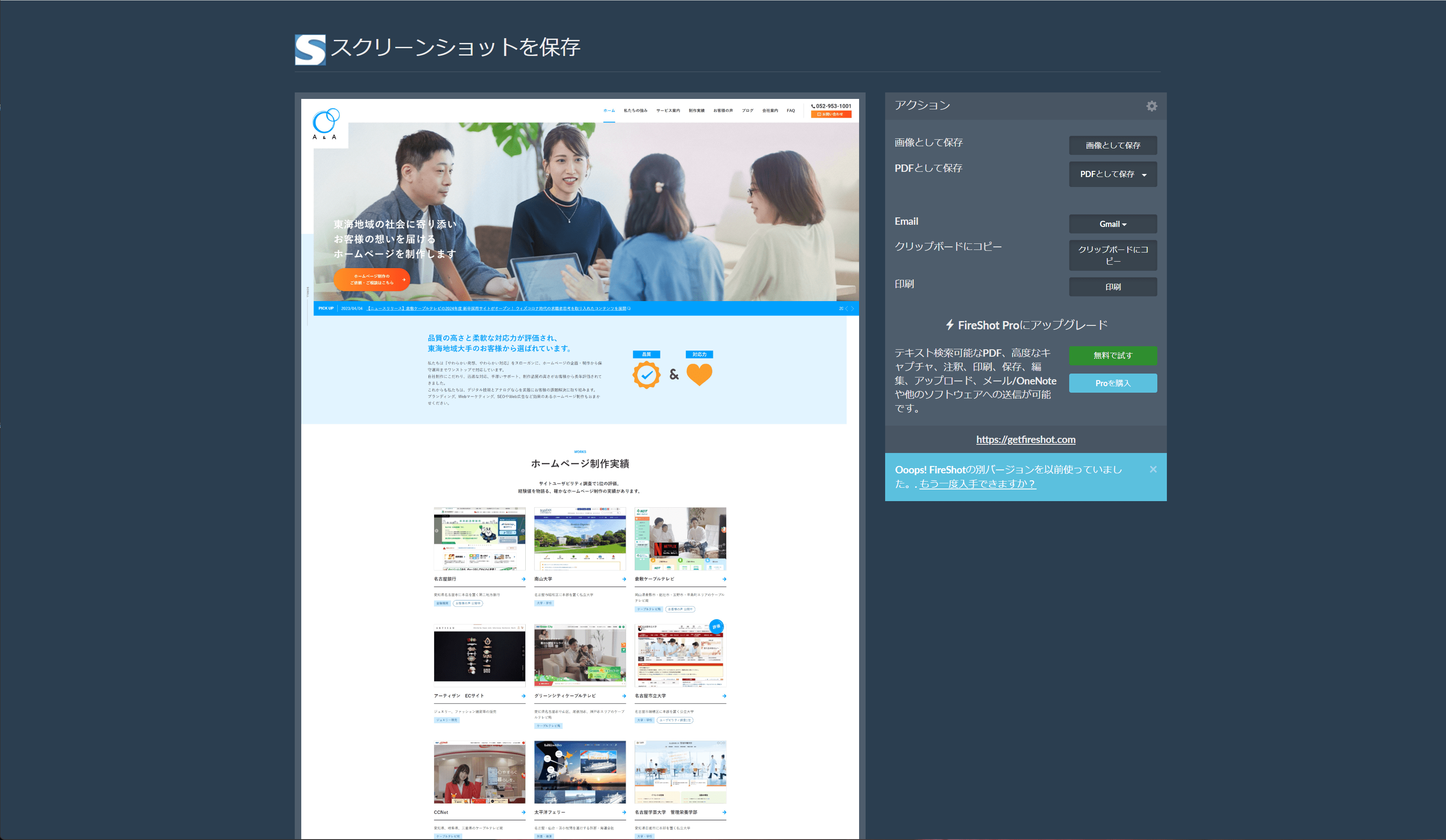
FireShotの最大の特徴は Webページ全体のスクリーンショットを撮影できることです。

⇧「ページ全体をキャプチャ」などをクリックするだけでスクリーンショットを撮ることができます。

あとは画像やPDFなど好きな形式で保存するだけで非常に簡単にWebページ全体のスクリーンショットを保存できます!!
インストールはこちらまとめ
今回は私自身がコーディングやレビューをする際に使用している拡張機能を紹介しました。スクリーンショットなどはコーダー以外の方でも大いに役立つ拡張機能ですので
是非利用して業務効率化してはいかがでしょうか。
エーアンドエーとホームページを制作しませんか?
エーアンドエーは「高い制作品質」と「柔軟なお客様対応力」が強みの愛知県名古屋市のホームページ制作・Web制作会社です。デジタル技術とアナログな心でお客様の課題を解決し、名古屋・東海地域を支える企業様から選ばれてきました。ホームページのことでお困りの方、信頼と実績のあるホームページ制作会社をお求めの方は、ぜひエーアンドエーまでご相談ください。