モーショングラフィックス制作の基本がわかる!Webサイト「モーション周期表」

こんにちは!
今回は、モーショングラフィックスをはじめとした、アニメーションを制作する際に役立つWebサイト「モーション周期表」をご紹介します。
モーショングラフィックスとは
文字や図形、イラストなどをアニメーション化し、視覚的にメッセージを伝える表現手法です。
テレビのタイトル映像や企業ロゴなどでよく使用され、情報をわかりやすく印象的に表現するのに役立ちます。
モーショングラフィックスの動きは、大きさ、回転、不透明度や、さまざまなエフェクト効果等、複数の要素をフレーム単位で組み合わせて構成されています。
さらにAfter Effectsのエクスプレッション機能で、JavaScript等を使用して動きを表現・制御していることもあり、その構成はかなり複雑です。
そのため、いざ「この動画を参考にモーションを作ってみよう!」と思っても、何がどのように動いているのか、どんな要素と要素を組み合わせて1つの動きを構成しているのか、パッと見ではなかなか分かりづらい…。
そんな時に役立つのが「モーション周期表」です。
モーション周期表とは

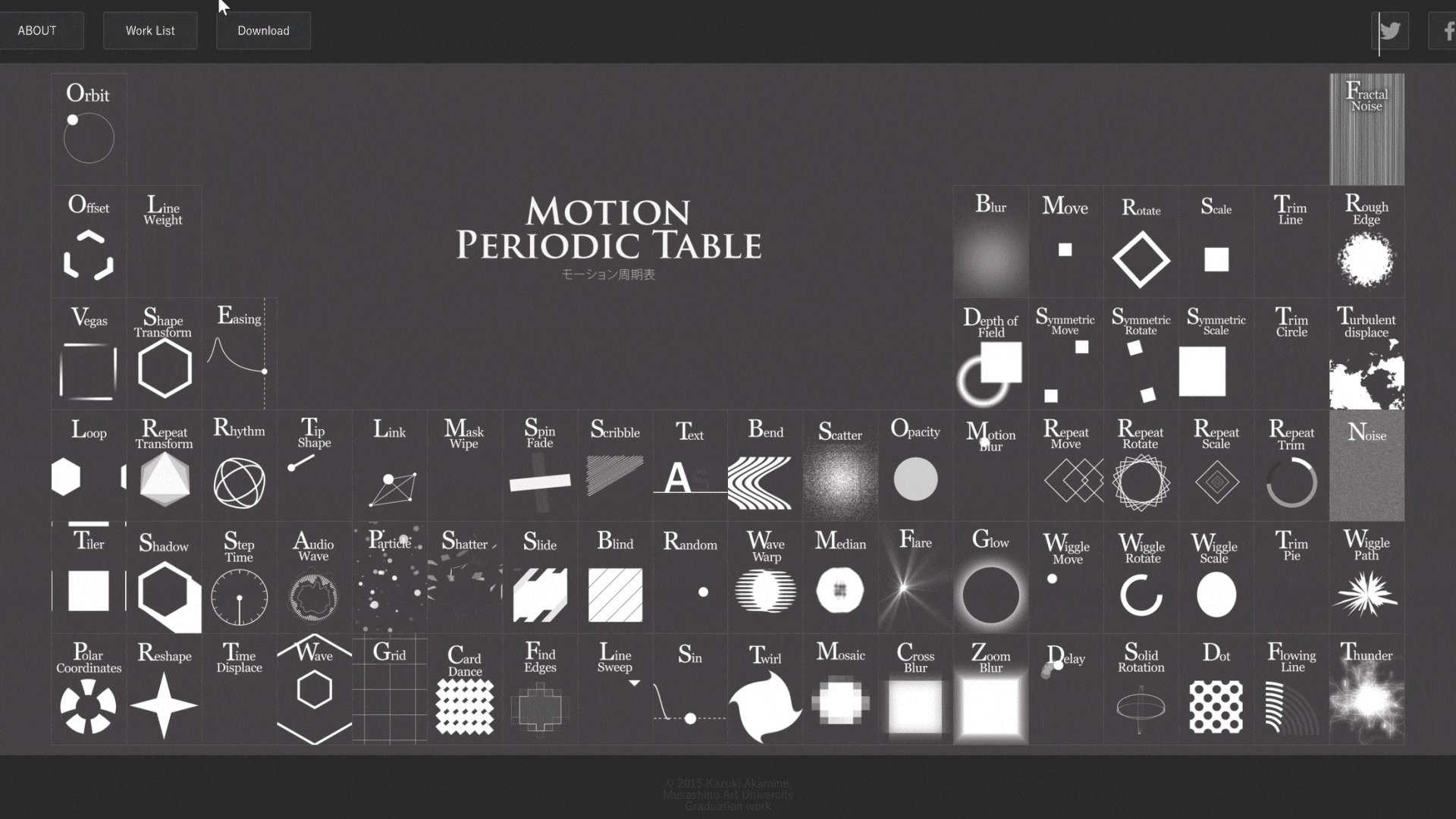
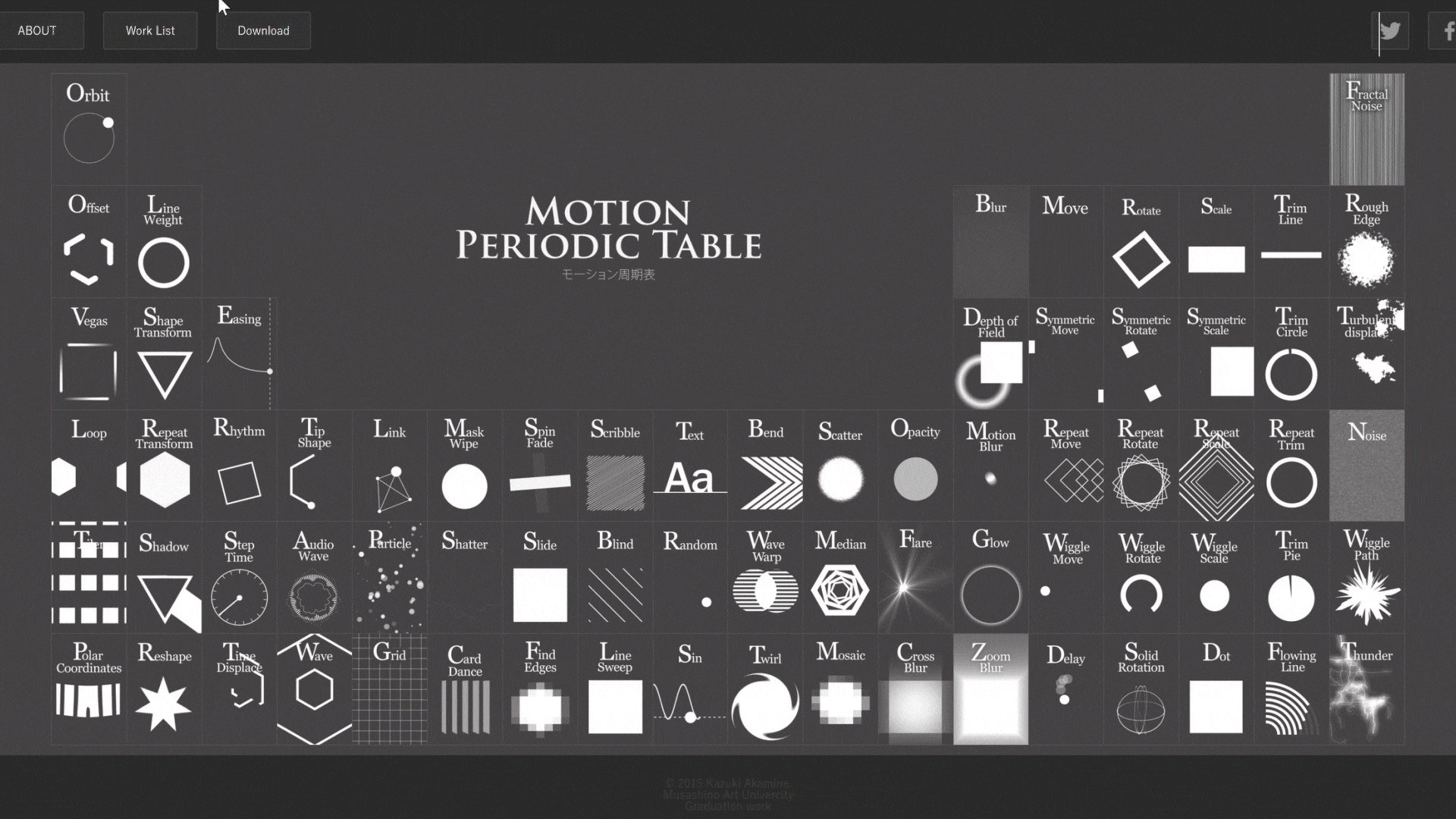
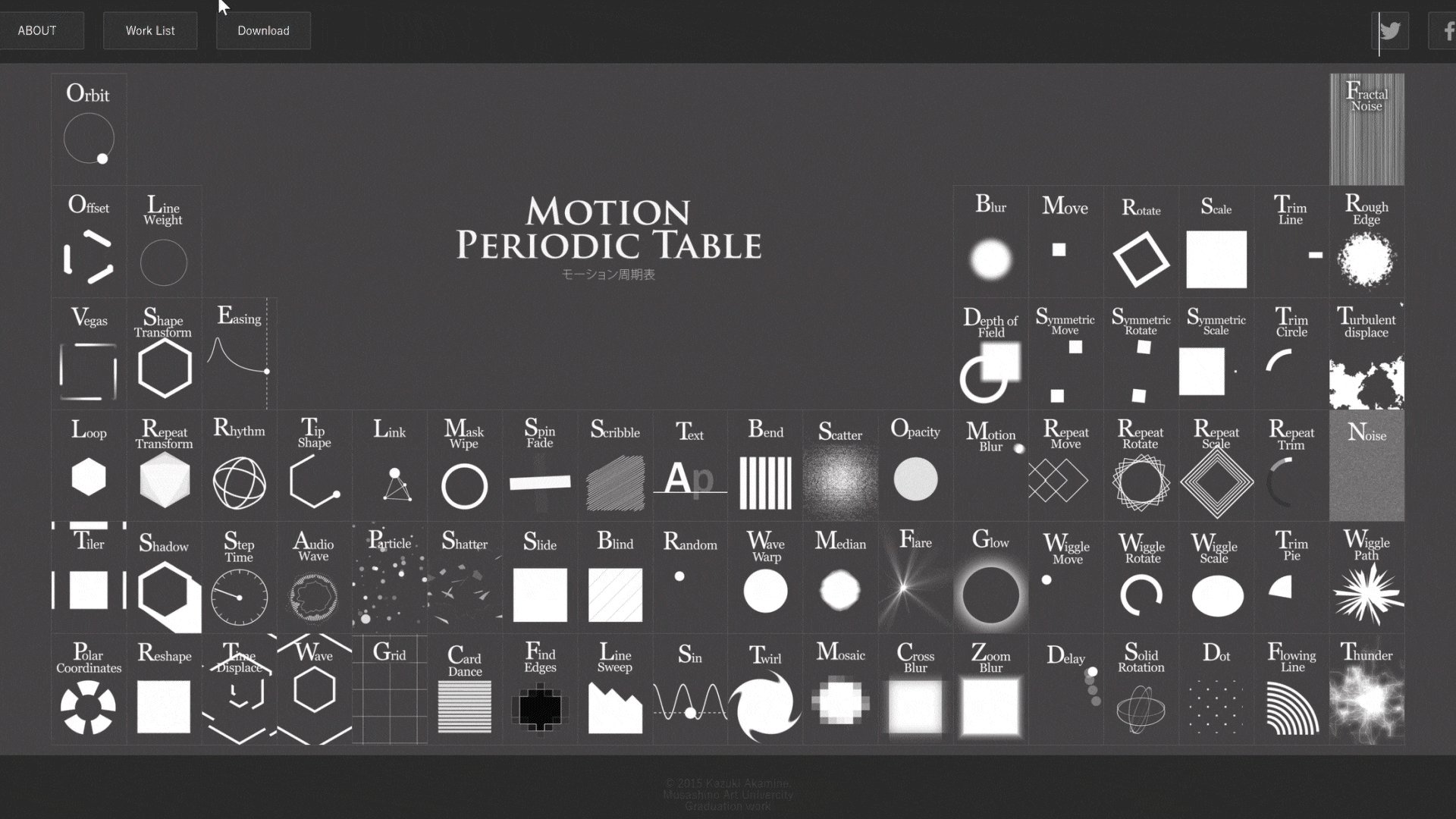
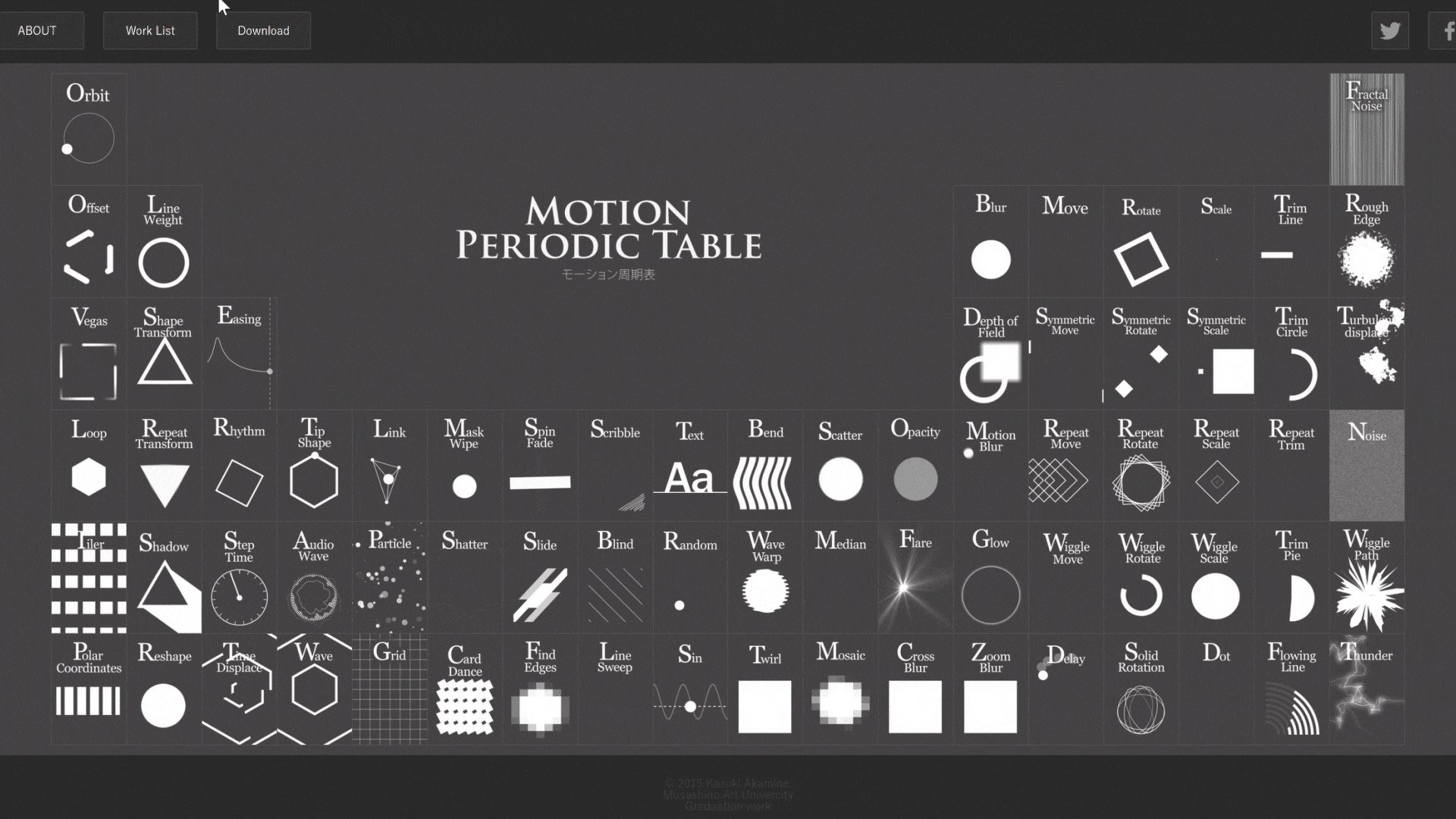
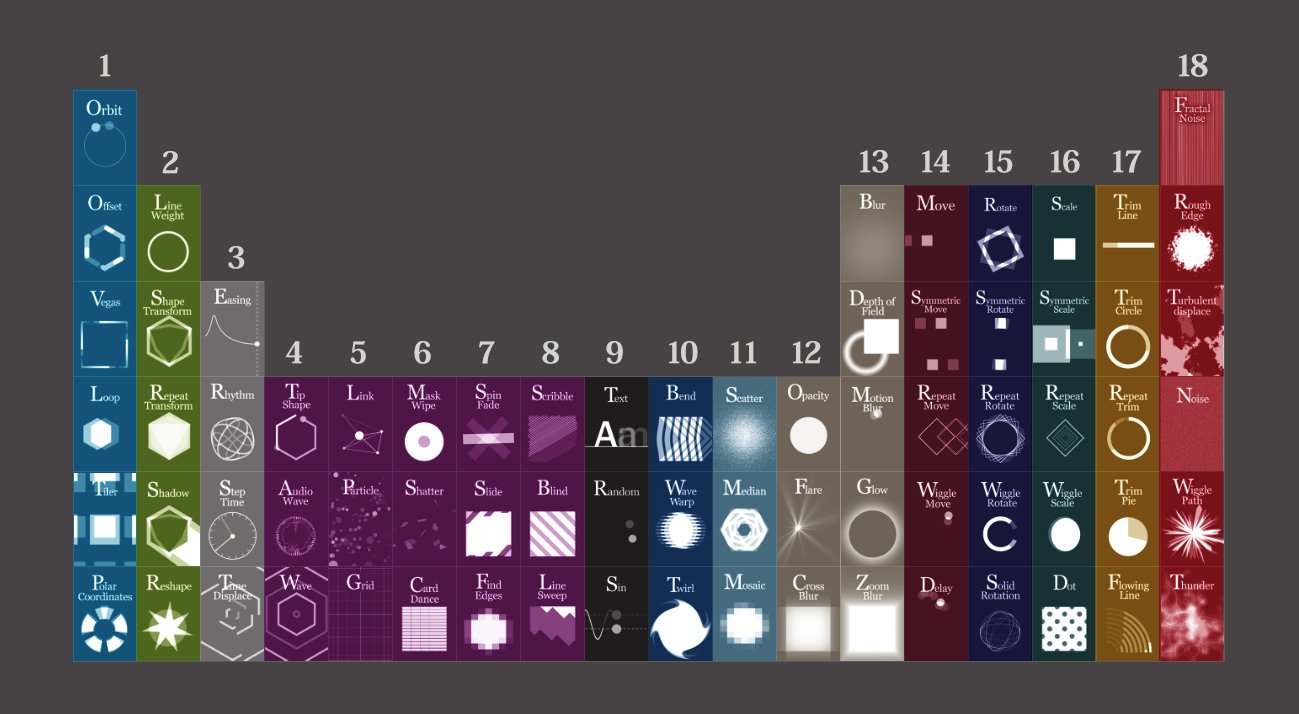
モーション周期表 サイトトップ
さまざまな動きを、まるで化学の「元素周期表」のように視覚的にまとめたWebサイトです。
「理解できないモーショングラフィックスでも、各動きを構成しているそれぞれの要素(モーションの元素)を知っていれば、理解して作ることもできる」という理論のもと、制作されています。
周期表の制作データを.aep形式でダウンロードすることも可能なため、実際の制作方法を見ることもできます。
実用的すぎる「モーション周期表」内の配列
本家(?)の元素周期表と同じく、モーション周期表内の配列にも以下の通り規則性があります。

- 1族………オフセット、回転系
- 2族………変形系
- 3族………時間操作系
- 4~8族……特殊
- 9族………スクリプト系
- 10族………ワープ系
- 11族………拡散系
- 12~13族…ブラー、光系
- 14族………移動系
- 15族………回転系
- 16族………拡縮系
- 17族………トリミング系
- 18族………フラクタル系
さらに、周期表の上に配置されている動きほど、重要度(使用頻度)が高いものになっています。
モーショングラフィックス制作をはじめたいけど、何からやればいいかわからない!という人は、周期表上段の動きから順に勉強するのもアリかもしれません👀
内容充実!各動きの解説ページ

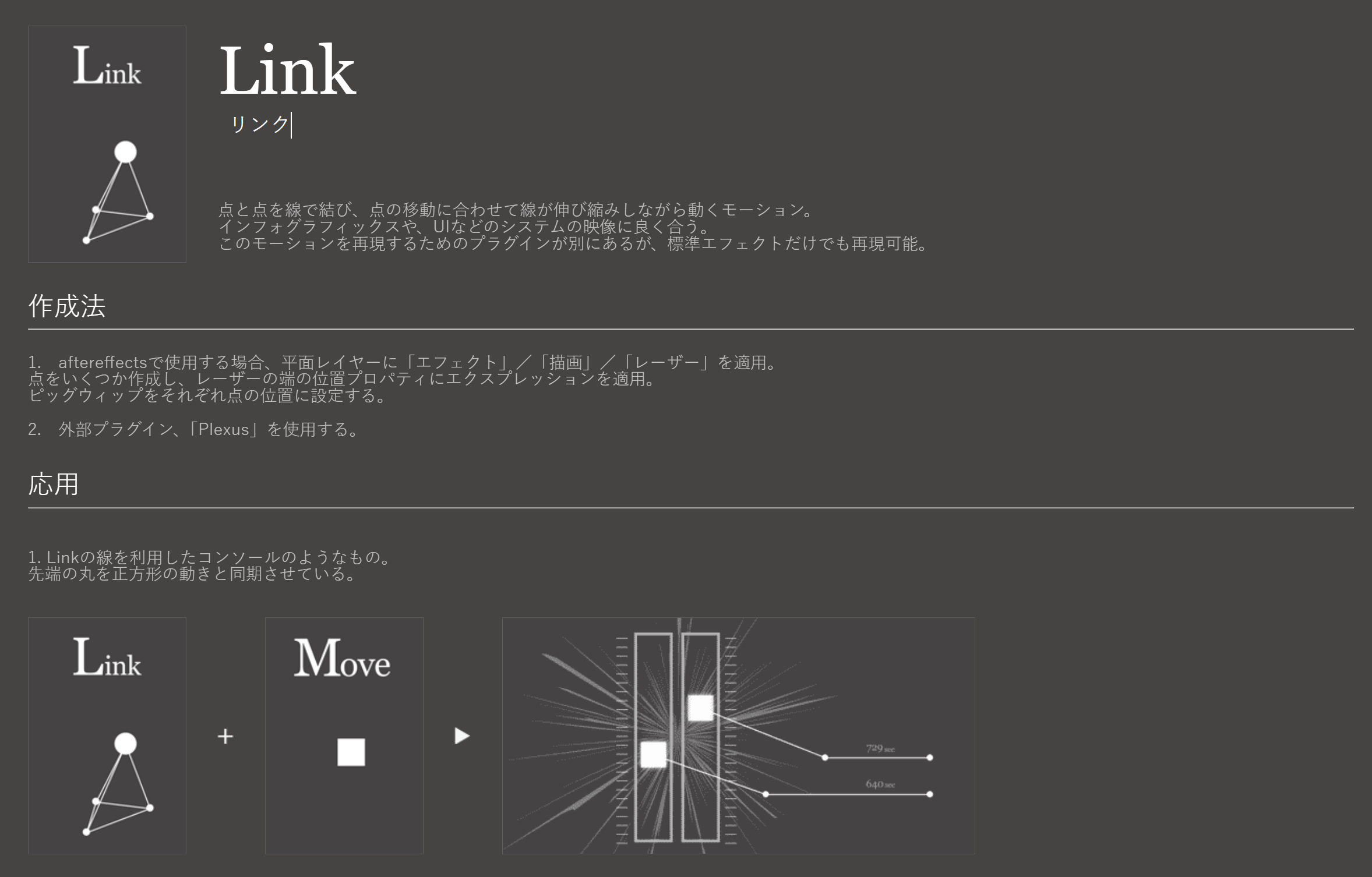
5族:特殊内「Link」の解説ページ
周期表の各動きをクリックすると、その解説ページへ遷移します💨
動きの解説から作成法、応用法、作例まで記載されていて、とっても充実した内容です!
1つ1つの解説ページを見ているだけで、なんだかできるような気がしてきます。
最後に
サイト内では、After Effectsを使用することが多くの前提となっていますが、他ソフトやWeb制作においても活用できると思います!
作り方がわからないモーションの逆引き辞典として活用したり、アイデア帳として各動きの組み合わせから新しいモーションを制作したり…等、使い方はさまざまです。
モーショングラフィックス制作に興味のある方は一度覗いてみてはいかがでしょうか📣
エーアンドエーとホームページを制作しませんか?
エーアンドエーは「高い制作品質」と「柔軟なお客様対応力」が強みの愛知県名古屋市のホームページ制作・Web制作会社です。デジタル技術とアナログな心でお客様の課題を解決し、名古屋・東海地域を支える企業様から選ばれてきました。ホームページのことでお困りの方、信頼と実績のあるホームページ制作会社をお求めの方は、ぜひエーアンドエーまでご相談ください。


